对于html页面跳转传递参数问题回答
时间:2024/7/11作者:未知来源:盾怪网教程人气:
- [摘要]本文主要介绍了html页面跳转传递参数问题的相关资料,需要的朋友可以参考下,希望能帮助到大家。效果如下:a页面点击跳转按钮后在b页面可以获取到对应的值。代码如下:a页面: <!DOCTYPE ...本文主要介绍了html页面跳转传递参数问题的相关资料,需要的朋友可以参考下,希望能帮助到大家。
效果如下:
a页面

点击跳转按钮后

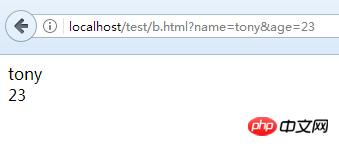
在b页面可以获取到对应的值。
代码如下:
a页面:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <script src="js/jquery-3.0.0.min.js"></script> <script src="js/jquery.params.js"></script> <title>a页面</title> <script> $(function(){ name = $("#name").text(); age = $("#age").text(); $("#btn").on("click",function(){ jump1(); }); }); function jump1(){ url = "b.html?name="+name+"&age="+age;//此处拼接内容 window.location.href = url; } </script> </head> <body> <p id="name">tony</p> <p id="age">23</p> <button id="btn">跳转</button> </body> </html>将要跳转到的b页面:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <script src="js/jquery-3.0.0.min.js"></script> <script src="js/jquery.params.js"></script> <title>b页面</title> <script> $(function(){ getData1(); }); function getData1(){ var name = $.query.get("name"); var age = $.query.get("age"); $("#name").text(name); $("#age").text(age); } </script> </head> <body> <p id="name"></p> <p id="age"></p> </body> </html>大家学会了吗?赶紧动手自己尝试一下吧。
相关推荐:
比较总结mui页面跳转方式之间的差异
php 不使用js实现页面跳转怎么实现
关于html页面跳转的7篇文章推荐
以上就是关于html页面跳转传递参数问题解答的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:对于html页面跳转传递参数问题回答