html完成一个容易的注册页面(附代码)
时间:2024/4/9作者:未知来源:盾怪网教程人气:
- [摘要]本篇文章给大家带来的内容是关于html实现一个简单的注册页面(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1.创建一个html文件2.根据案例图片进行设计3.写相应的ht...本篇文章给大家带来的内容是关于html实现一个简单的注册页面(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1.创建一个html文件
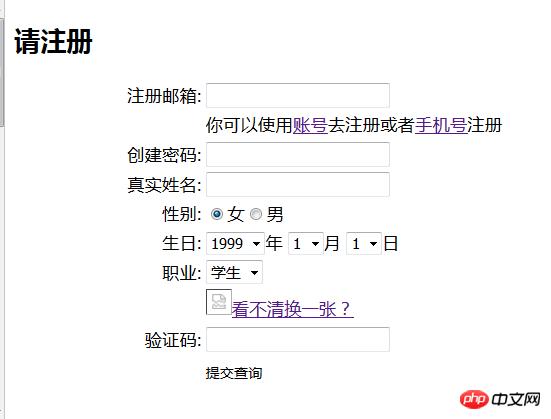
2.根据案例图片进行设计

3.写相应的html代码
<!DOCTYPE html> <html> <head> <META http-equiv="Content-Type" content="text/html; charset=gb2312"> <title >注册</title> </head > <body> <h2>请注册</h2> <form action="hello.html" method="post"> <table width="100%"> <tr> <td align="right">注册邮箱:</td> <td><input type="text" name="mail"/></td> </tr> <td>  </td> <td>你可以使用<a href="#">账号</a>去注册或者<a href="#">手机号</a>注册</td> <tr> <td align="right">创建密码:</td> <td><input type="password" name="pwd"/></td> </tr> <tr> <td align="right">真实姓名:</td> <td><input type="text" name="realname"/></td> </tr> <tr> <td align="right">性别:</td> <td><input type="radio" name="sex" value="nv"/>女<input type="radio" name="sex" value="nan"/>男</td> </tr> <tr> <td align="right">生日:</td> <td> <select name="year" /> <option value="1996">1996</option> <option value="1996">1997</option> <option value="1996">1998</option> <option value="1996">1999</option> </select>年 <select name="mounth" /> <option value="1">1</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select>月 <select name="day" /> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>日 </td> </tr> <tr> <td align="right">职业:</td> <td> <select name="now" /> <option value="study">学生</option> <option value="work">工作</option> </select> </td> </tr> </tr> <td> </td> <td><img src="yzm.png"/><a href="#">看不清换一张?</a></td> <tr> </tr> <td align="right">验证码:</td> <td><input type="text" name="check"/></td> <tr> </tr> <td> </td> <td><input type="image" name="check" src="an.png"/></td> <tr> </table > </form> </body> </html>
4.提交到其他界面
点击立即注册找好友,就可以提交到其他界面了,我这里是提交到了hello.html
相关文章推荐:
innerHTML属性是什么?innerHTML属性的用法
HTML中更换或添加网站背景图片的代码怎么写?(示例)
以上就是html实现一个简单的注册页面(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:html完成一个容易的注册页面(附代码)