详细说明解读IE6中的position:fixed问题
时间:2024/5/7作者:未知来源:盾怪网教程人气:
- [摘要]这篇文章主要介绍了详解IE6中的position:fixed问题与随滚动条滚动的效果的相关资料,希望通本文能帮助到大家,需要的朋友可以参考下详解IE6中的position:fixed问题与随滚动条滚...这篇文章主要介绍了详解IE6中的position:fixed问题与随滚动条滚动的效果的相关资料,希望通本文能帮助到大家,需要的朋友可以参考下
详解IE6中的position:fixed问题与随滚动条滚动的效果
前言:
在《【jQuery】兼容IE6的滚动监听》(点击打开链接)提及到解决IE6fixed问题,具体是要引入一个js文件,还要声明一条脚本就为这个p声明fixed定位去解决,起始这样很不好啊。引入的Javascript不好管理之余,还要在head声明引入javascript,之后又要给这个p声明一个id,之后又要在脚本出弄一条声明,实在是烦死了。
使用position:fixed无非是想做出如下的效果。
基本上position:fixed是在IE7以上的所有浏览器都是没有问题的:
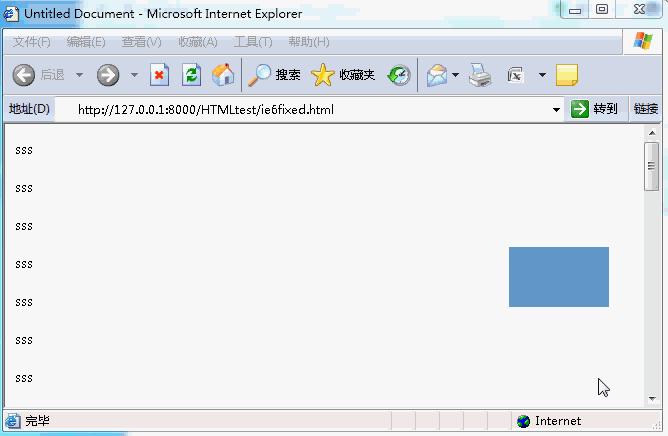
IE8:

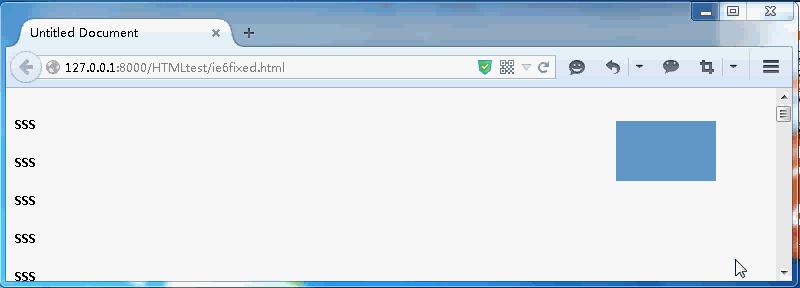
野狐禅FireFox:

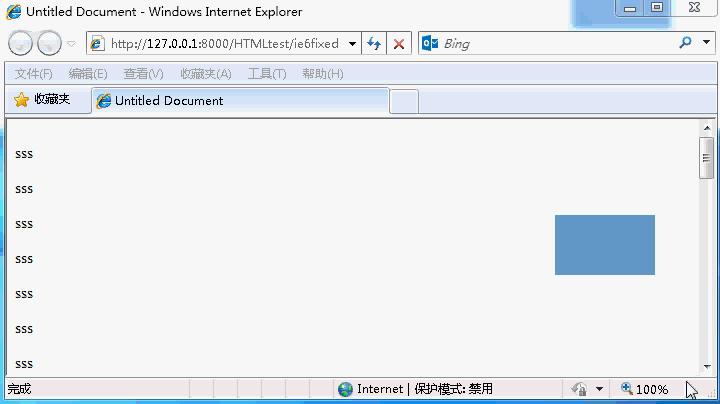
然而由于IE6中直接就没有position:fixed属性,要做出如下的效果:

只能利用position: absolute;加一段在css样式中执行的javascript脚本去解决。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> <style type="text/css"> .fixedbox { background: #69C; height: 60px; width: 100px; position: fixed; bottom: 100px; /*IE6实现position: fixed;*/ /*等价于position: fixed;虽然代码好长,但是根本就不用管*/ _position: absolute; _top: expression(eval( document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight- (parseInt(this.currentStyle.marginTop,10)关键词:详细说明解读IE6中的position:fixed问题