美图秀秀图片更改 展示所有方面宝贝
时间:2025/2/10作者:未知来源:盾怪网教程人气:
- [摘要]淘宝的最大局限性就在于顾客无法触摸到商品,所以无法真实的感受到商品的好坏程度。图片,就成为了顾客购买的最大有利因素。商家们都希望展示更加全面的商品,让顾客看到每一个细节。可是由于图片过多,不但影响网...
淘宝的最大局限性就在于顾客无法触摸到商品,所以无法真实的感受到商品的好坏程度。图片,就成为了顾客购买的最大有利因素。商家们都希望展示更加全面的商品,让顾客看到每一个细节。可是由于图片过多,不但影响网页显示的速度,还会引起客户流失的现象发生。如果能找到一个节省空间的方法,就可以解决这一问题了。下面就让小编为大家介绍一下美图秀秀修改展示图片的方法。
先给亲们看看笔者做的效果图,如图1、图2:

图1:效果图

图2:效果图
像这样将上身效果图、细节图、颜色图等多张图片拼合成一张图片展示,非常实用哦,买家也能一目了然,省去卖家解释的时间。这就给亲们示范下制作过程:
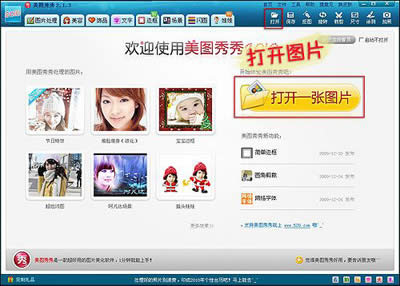
1、运行美图秀秀,打开一张宝贝图片。如图3:

图3:打开图片
2、选择拼图样式。
点击标题栏上的“场景”菜单切换至场景页面,点击“拼图场景”,在右侧亲们就可以随意点选择样式,以便展示宝贝。如图4:

图4:选择场景
图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
关键词:美图秀秀图片更改 展示所有方面宝贝