Freehand案例之制作鼠标
时间:2025/2/4作者:未知来源:盾怪网教程人气:
- [摘要]自己动手画个鼠标不是难事,不过如果要利用Freehand来制作一个鼠,标该有多少步骤呢?看了下文的教程你就知道了。首先,打开freehand10,定义画布大小为1024*768,如图:Freehan...
自己动手画个鼠标不是难事,不过如果要利用Freehand来制作一个鼠,标该有多少步骤呢?看了下文的教程你就知道了。
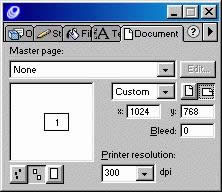
首先,打开freehand10,定义画布大小为1024*768,如图:

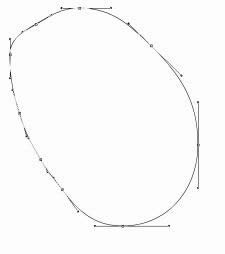
Freehand实例之制作鼠标用铅笔工具勾画鼠标的基本轮廓,如图:

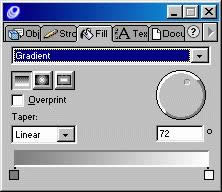
Freehand实例之制作鼠标填充方式为渐变填充,如图:

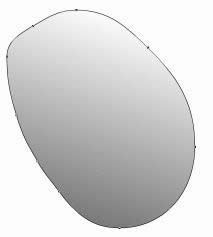
Freehand实例之制作鼠标
Freehand实例之制作鼠标图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
关键词:Freehand案例之制作鼠标