HTML里的checkbo怎么使用
时间:2024/7/17作者:未知来源:盾怪网教程人气:
- [摘要]checkbo的使用很多种方法,那么今天给大家介绍一下。Html form checkbox多选复选框控件多选。<input name="Fruit" type="...checkbo的使用很多种方法,那么今天给大家介绍一下。Html form checkbox多选复选框控件多选。
<input name="Fruit" type="checkbox" value="" />
使用html input标签,name为自定义,type类型为“checkbox”的表单
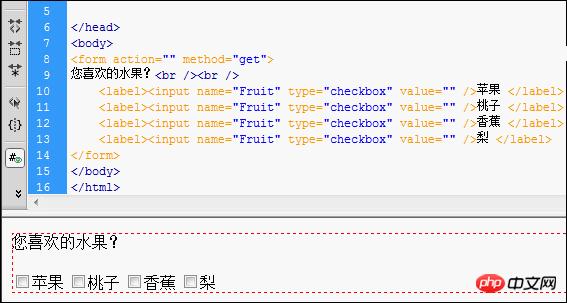
1、对应主要部分HTML代码:
<form action="" method="get"> 您喜欢的水果?<br /><br /> <label><input name="Fruit" type="checkbox" value="" />苹果 </label> <label><input name="Fruit" type="checkbox" value="" />桃子 </label> <label><input name="Fruit" type="checkbox" value="" />香蕉 </label> <label><input name="Fruit" type="checkbox" value="" />梨 </label> </form>

当然以后我们也会为大家介绍通过CSS扩展这个多选框控件样式,让其更美观。请大家持续关注。
相关阅读:
Python提取网页中超链接的方法
JS将网址转换成可点击的超链接
第二天:图像标签及超链接的使用
以上就是HTML里的checkbo怎么使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:HTML里的checkbo怎样运用