HTML<iframe>标签怎么使用?HTML<iframe>标签自适应高度的4种容易方法
时间:2024/4/6作者:未知来源:盾怪网教程人气:
- [摘要]HTML<iframe>标签怎么使用?HTML<iframe>标签自适应高度的4种简单方法你知道吗?本篇文章为大家详细的介绍了HTML<iframe>标签怎么使用...HTML<iframe>标签怎么使用?HTML<iframe>标签自适应高度的4种简单方法你知道吗?本篇文章为大家详细的介绍了HTML<iframe>标签怎么使用和四种HTML<iframe>标签自适应高度简单的方法。
HTML <iframe> 标签是什么:
<iframe> 标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
HTML <iframe> 标签怎么使用:
<iframe> 标签会创建包含另外一个文档的内联框架,有效地将另一个 HTML 页面嵌入到当前页中。请参考以下的实例:
标记一个内联框架:
<iframe src="//www.w3cschool.cn"></iframe>
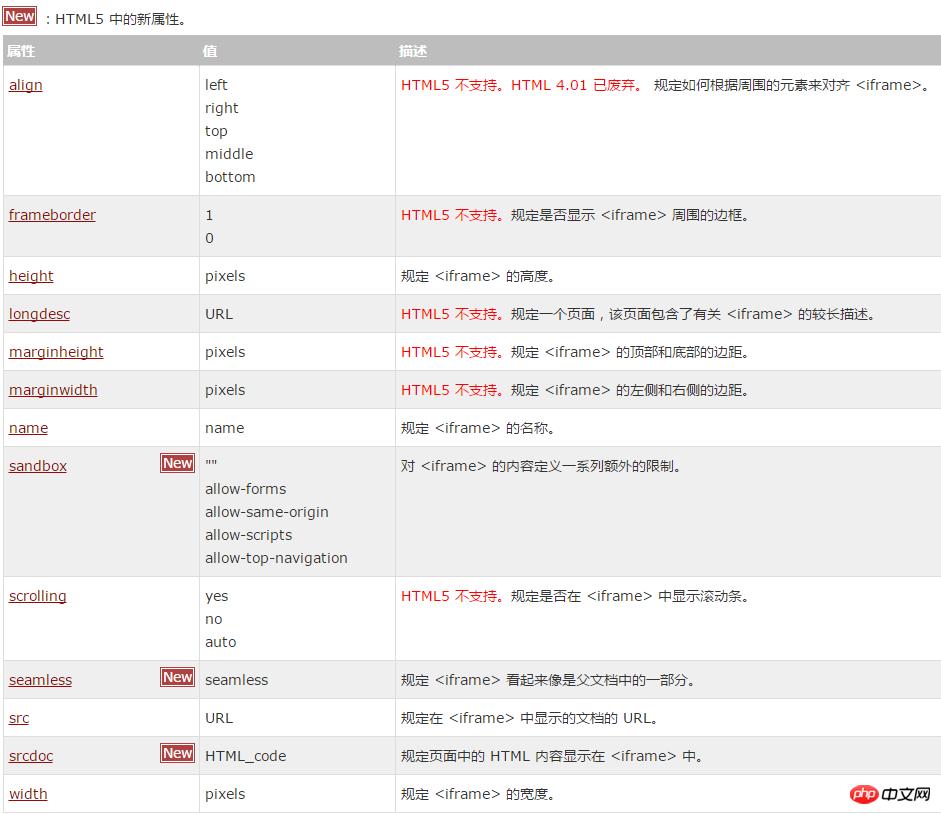
HTML<iframe>标签属性:

HTML<iframe>标签基本使用:
使用场景:页面大部分相同,少部分不一样。比如系统,每一个页面的left_nav和top内容一致,右下边内容在改变。
优点:提高页面代码的重复使用率,让我们偷懒。
缺点:页面url地址没有改变。
iframe高度自适应的3个方法:
iframe内容未知,高度可预测
这个时候,我们可以给它添加一个默认的CSS的min-height值,然后同时使用JavaScript改变高度。常用的兼容代码有:
1.(如果在同个顶级域名下,不同子域名之间互通信息,设置document.domain="caibaojian.com")
// document.domain = "caibaojian.com"; function setIframeHeight(iframe) { if (iframe) { var iframeWin = iframe.contentWindow关键词:HTML<iframe>标签怎样运用?HTML<iframe>标签自适应高度的4种容易办法