Dreamweaver页面怎么创建css样式的复合声明?_Dreamweaver图文说明教程_页面制作
时间:2024/6/27作者:未知来源:盾怪网教程人气:
- [摘要]Dreamweaver中的css样式的复合声明就是同时对多个元素编辑css样式,Dreamweaver中想要制作一个css样式的复合声明,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考...Dreamweaver中的css样式的复合声明就是同时对多个元素编辑css样式,Dreamweaver中想要制作一个css样式的复合声明,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05
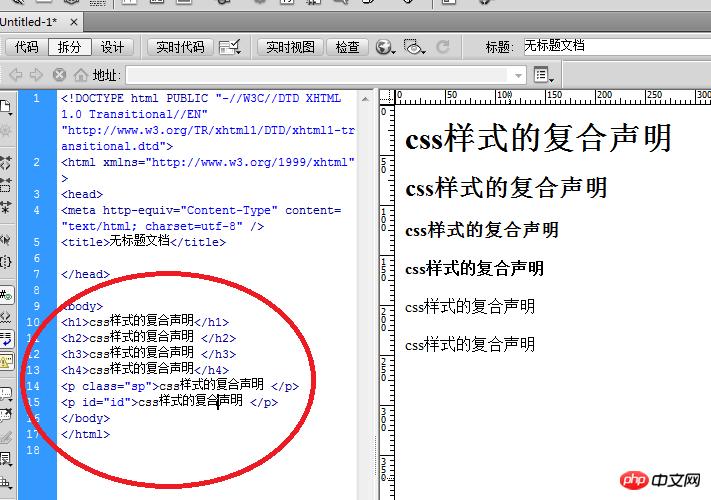
1、打开Dreamweaver,在新建的页面中布局多个元素,包括标题、样式、id等。

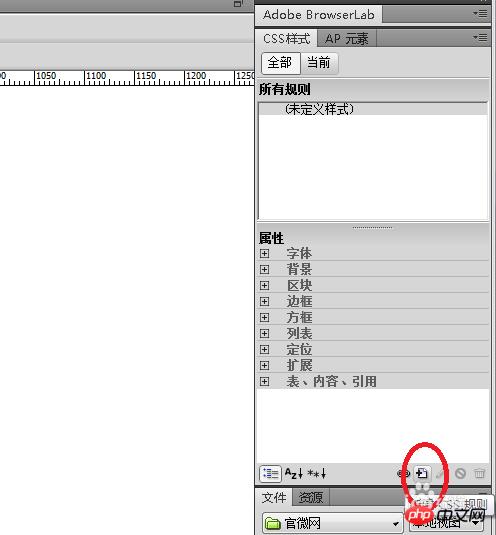
2、打开css样式面板,新建css规则,打开对话框。


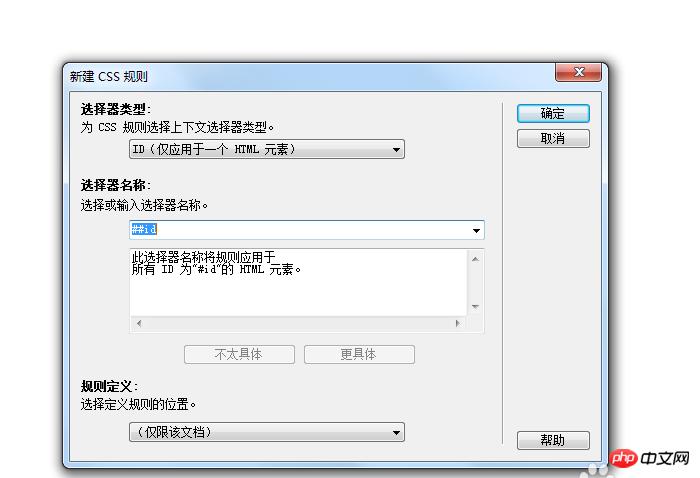
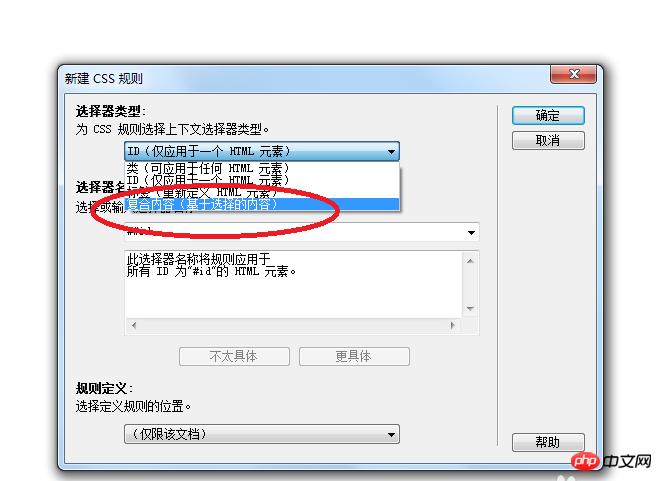
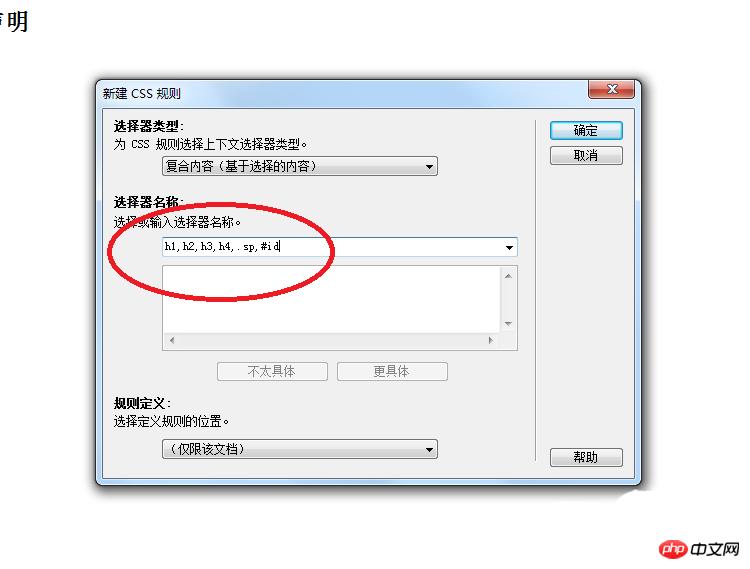
3、在新建css规则对话框中,选择器类型中选择复合内容。

4、在选中器名称中输入刚才设置的所有的元素,中间用,号隔开,比如:h1,h2,h3,h4,.sp,#id,点击确定。

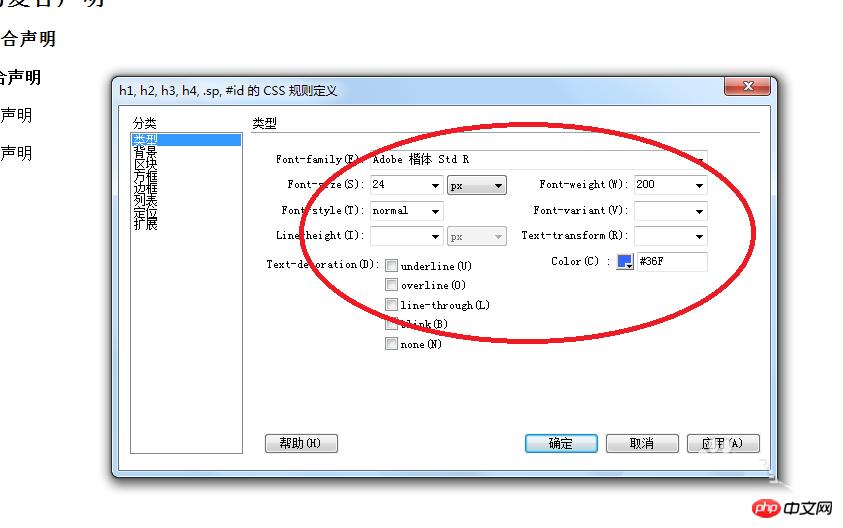
5、在打开的对话框中定css样式。点击确定。

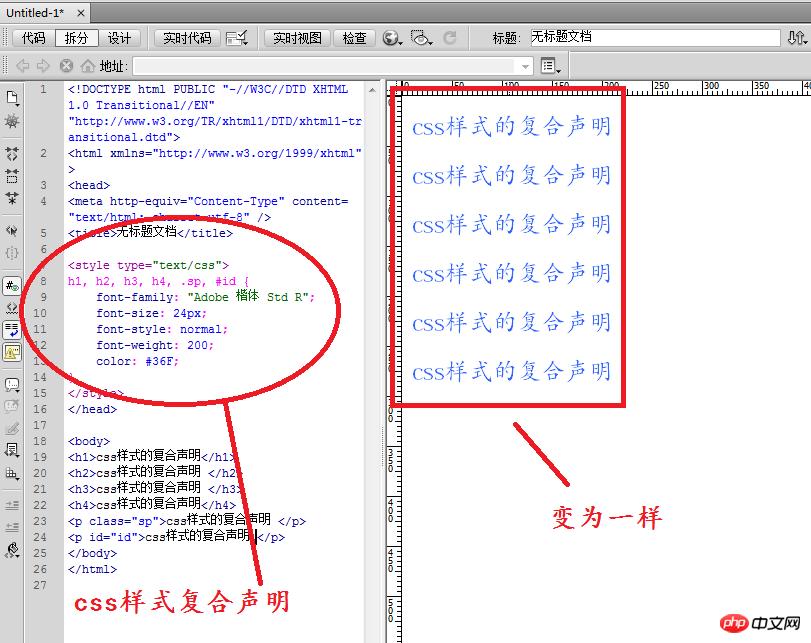
6、这样就新建了一个css样式的复合声明,所有元素的样式都为一样。

大家学会了吗?希望能帮助到大家。
相关推荐:
Dreamweaver避免中文乱码的问题详解
Dreamweaver设计简单的导航按钮方法教程
Dreamweaver制作带有列表值的下拉菜单
以上就是Dreamweaver网页怎么创建css样式的复合声明?_Dreamweaver教程_网页制作的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:Dreamweaver页面怎样创建css样式的复合声明?_Dreamweaver图文详细教程_页面制作