html center标签的作用是什么?html center标签的应用案例解析
时间:2024/4/3作者:未知来源:盾怪网教程人气:
- [摘要]html center标签的作用是什么?html center标签的应用实例解析都在本篇文章里。主要介绍了html center标签的定义及使用说明,还有关于HTML中center和align的区别...html center标签的作用是什么?html center标签的应用实例解析都在本篇文章里。主要介绍了html center标签的定义及使用说明,还有关于HTML中center和align的区别
html center标签的定义及使用说明:
在 HTML 4.01 中,<center> 元素 已废弃。
<center> 对其所包括的文本进行水平居中。
html center标签的标准属性:
在 HTML 4.01 中,<center> 标签支持如下标准属性:

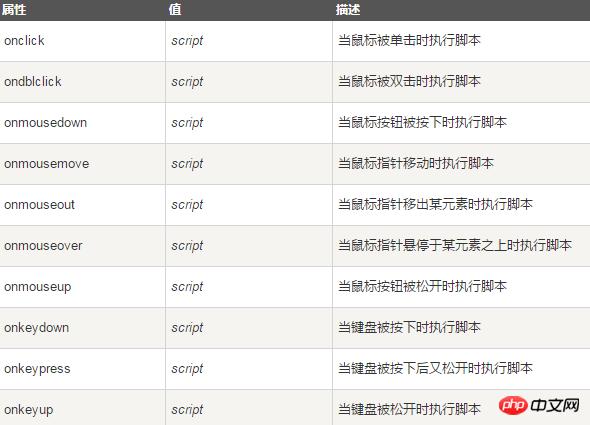
html center标签的事件属性:
在 HTML 4.01 中,<center> 标签支持如下事件属性:

HTML<center>标签应用实例:
将 HTML 网页中的文本进行水平居中处理:
<center>这个文本居中对齐。</center>
html中的align和center的区别:
在html中align和center的关系是:align是HTML中的一个设置文本或者图片对齐方式的标签 ,而center是align的一个属性值,表示居中,所以两者是一个是标签一个是属性值,而且是cente是align的属性值。
补充:
align:是一一个定义文本或者图片对齐方式的一个标签,其常见的属性有:left(左对齐)、right(右对齐)、center(居中)
例如:
<html> <body> <p align="left">这是一段左对齐文字</p> <p align="right">这是一段右对齐文字</p> <p align="center">这是一段居中对齐文字</p> </body> </html>
想看align的具体详情:请点击这里
提示:HTML5 不支持 <center> 标签。请用 CSS 代替, CSS 样式来居中文本!在 CSS 教程中您能了解到更多关于居中文本的细节。
【相关推荐】
html title标签的作用是什么?关于html title标签的详细介绍
html tbody标签是什么意思?html tbody标签align属性用法详解
以上就是html center标签的作用是什么?html center标签的应用实例解析的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:html center标签的作用是啥?html center标签的应用案例解析