Dreamweaver裁剪图片技巧详细说明
时间:2024/6/27作者:未知来源:盾怪网教程人气:
- [摘要]Dreamweaver中插入的图片太大了,想要裁剪图片,Dreamweaver怎么裁剪图片?,并设置图片的属性,该怎么设置呢?下面我们就来看看dw编辑图片的技巧,需要的朋友可以参考下,希望能帮助到大...Dreamweaver中插入的图片太大了,想要裁剪图片,Dreamweaver怎么裁剪图片?,并设置图片的属性,该怎么设置呢?下面我们就来看看dw编辑图片的技巧,需要的朋友可以参考下,希望能帮助到大家。
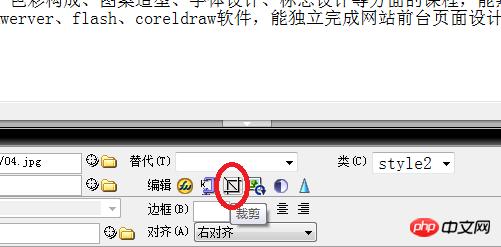
1、选中图片,直接在图片的属性中使用宽和高来更来图片的大小,或者是使用裁剪工具来对图片进行裁剪。

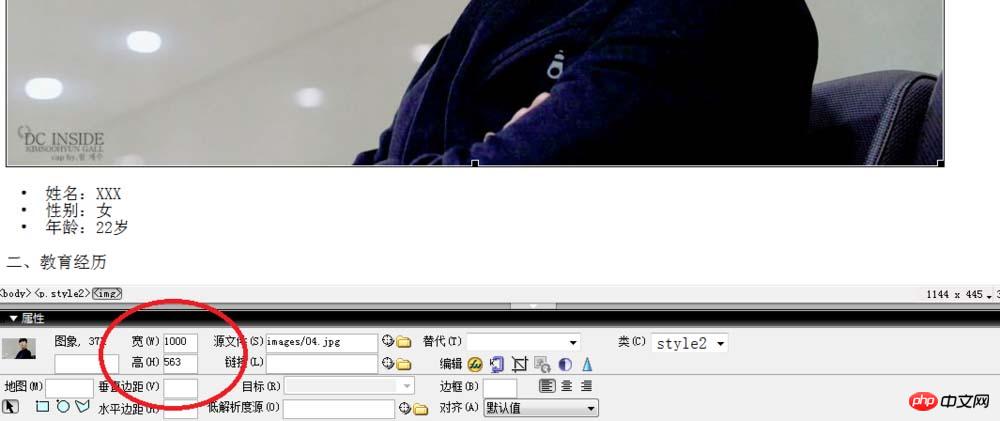
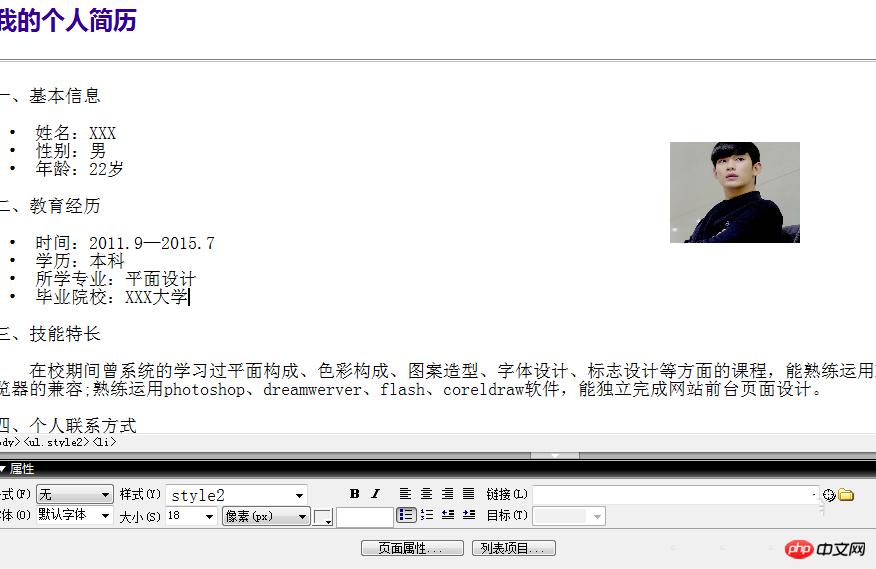
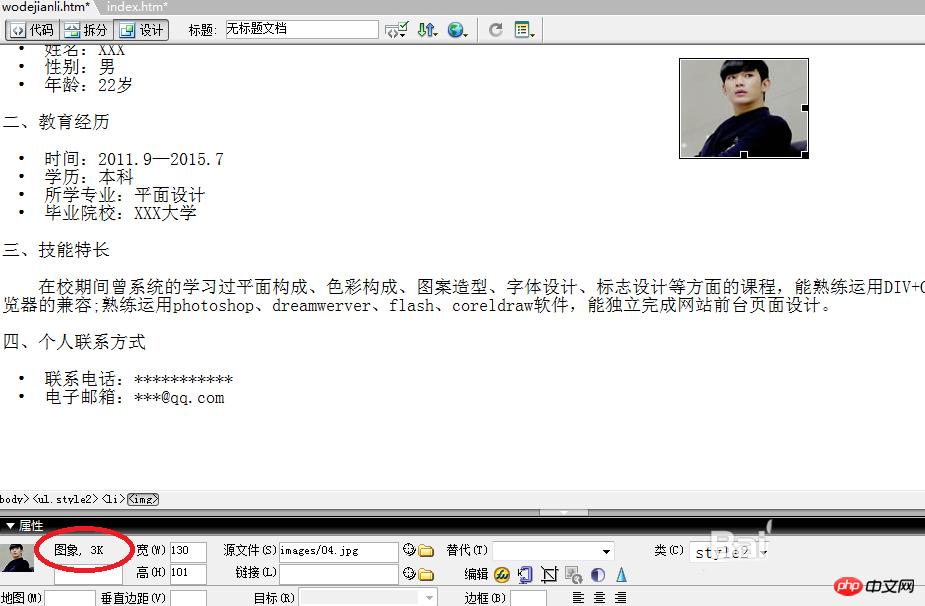
2、选中图片,在图片属性中更改图片的宽和高。


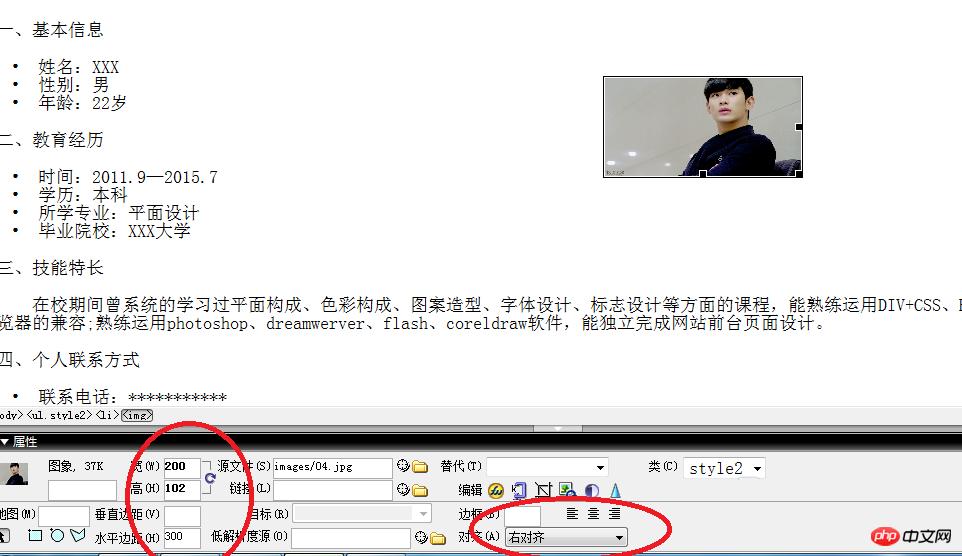
3、更改对齐方式和图片的边距。

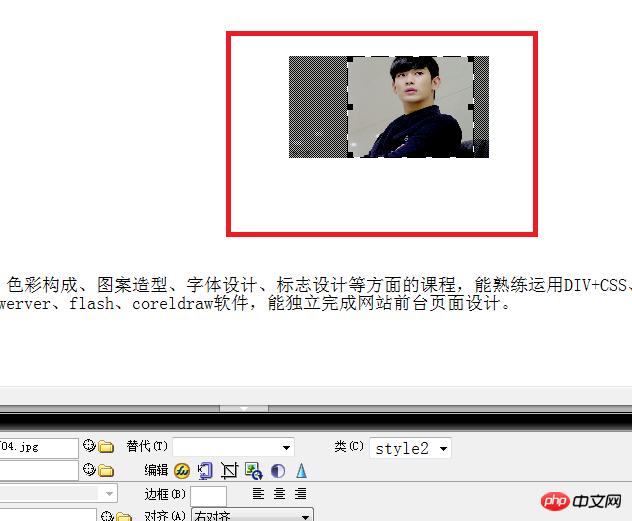
4、使用属性中的裁剪工具,对图片进行裁剪。还可以使用亮度等其他属性改变图片,在此就不一一介绍了。



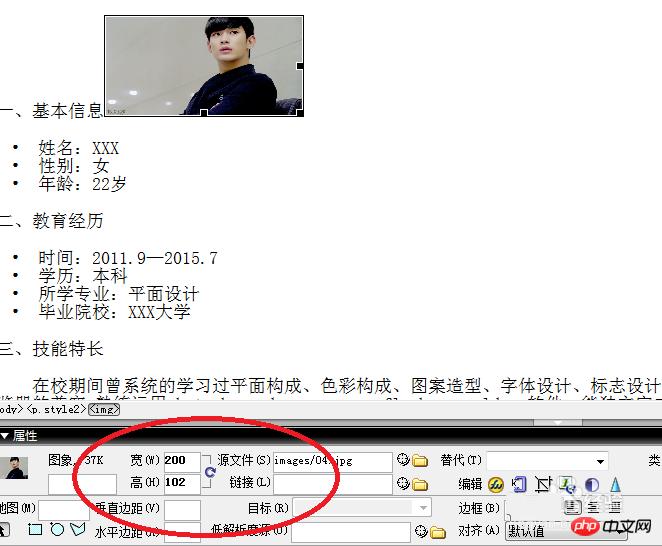
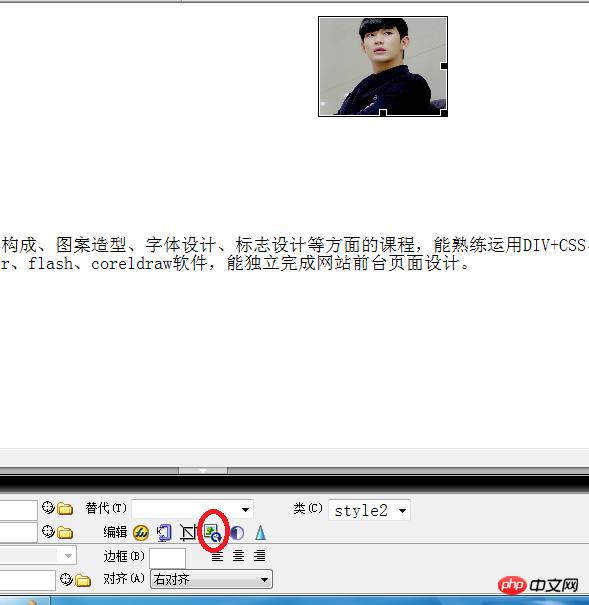
5、但更改后的图片大小还是很大,这是后应该点击属性中的重新取样按钮,更改图片。这时候,会发现原来的图片变的很小,有利于快速打开网页。


6、点击f12浏览网页。

相关推荐:
php Codeigniter实现智能裁剪图片的方法
PHP图片裁剪与缩放示例(无损裁剪图片)
PHPweb开发之图片裁剪与缩放示例(无损裁剪图片)
以上就是Dreamweaver裁剪图片技巧详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:Dreamweaver裁剪图片技巧详细说明