Dreamweaver页面添加文本字段的方法
时间:2024/6/15作者:未知来源:盾怪网教程人气:
- [摘要]Dreamweaver设计带有用户名密码的登陆页面的时候,需要添加文本字段,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。1、首先我们打开我们桌面的Dreamwe...Dreamweaver设计带有用户名密码的登陆页面的时候,需要添加文本字段,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
1、首先我们打开我们桌面的Dreamweaver应用程序

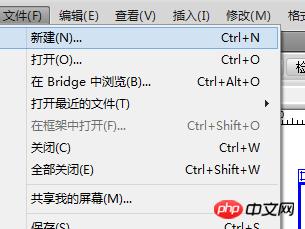
2、执行文件新建一个

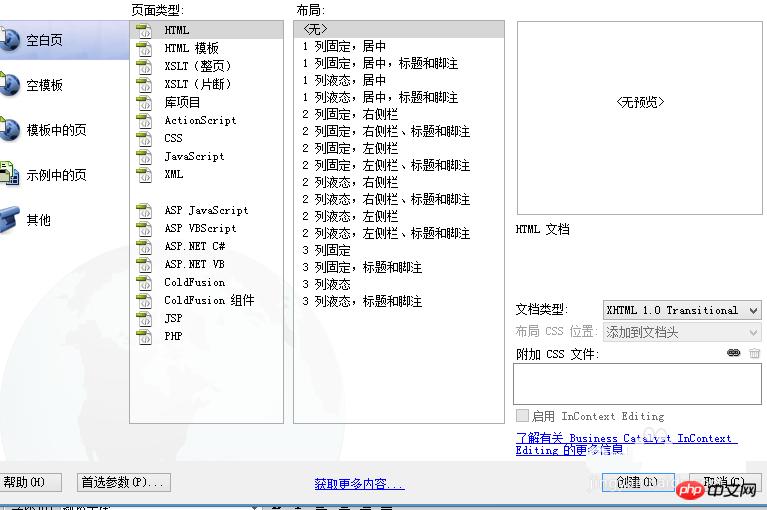
3、新建一个空白的HTML

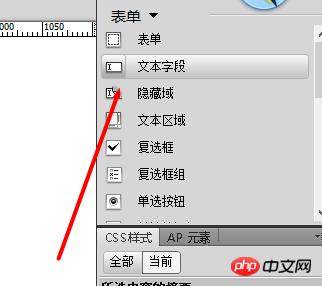
4、我们找到右边的表单,里面找到文本字段

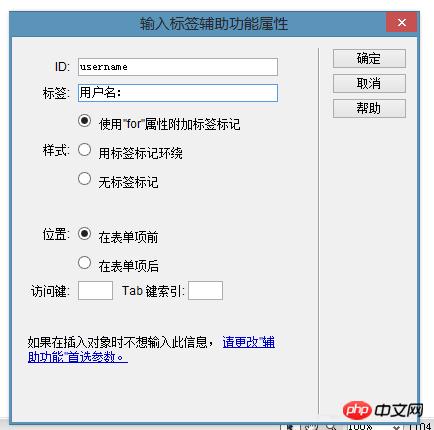
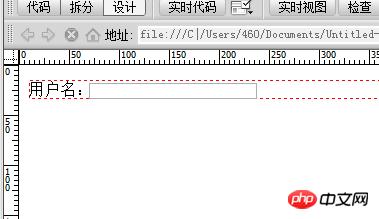
5、我给他起一个id为username,标签输入用户名

6、上边就显示用户名后面就显示一个小框框

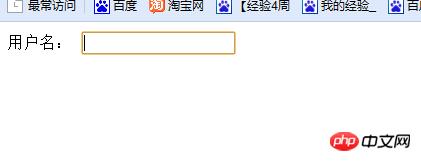
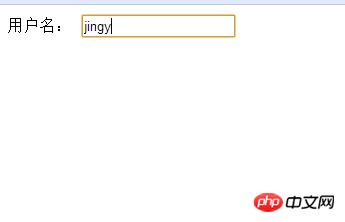
7、我们保存一下,就和我们上网登录一样的。里面还能打字


相关推荐:
Dreamweaver实现一个网页内包含多个页面
Dreamweaver表单设置6位数密码实现方法
Dreamweaver避免中文乱码的问题详解
Dreamweaver网页中的文本添加背景图片的实现方法
dreamweaver新建收藏夹并归类资源讲解
以上就是Dreamweaver网页添加文本字段的方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:Dreamweaver页面添加文本字段的办法