Dreamweaver插入面板显示为水平插入栏
时间:2024/6/15作者:未知来源:盾怪网教程人气:
- [摘要]Dreamweaver插入面板怎么显示为水平插入栏?Dreamweaver中想要将面板中的插入面变其默认停靠位置变成窗口顶部的水平位置,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下...Dreamweaver插入面板怎么显示为水平插入栏?Dreamweaver中想要将面板中的插入面变其默认停靠位置变成窗口顶部的水平位置,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
1、双击dreamweaver CS5图标

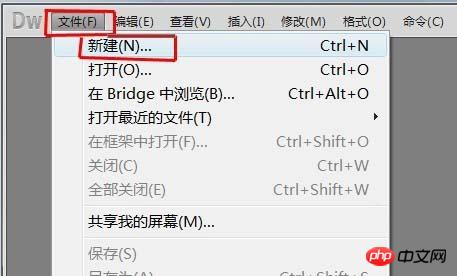
2、在菜单中单击“文件”选择“新建”

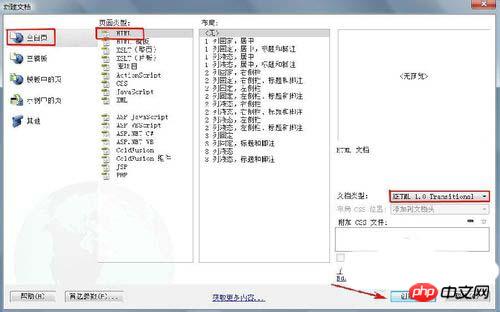
3、在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0 transitional”,单击“创建”按钮。

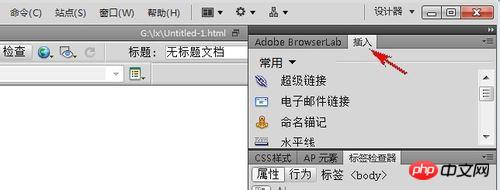
4、选中dreamweaver CS5右边的插入面板

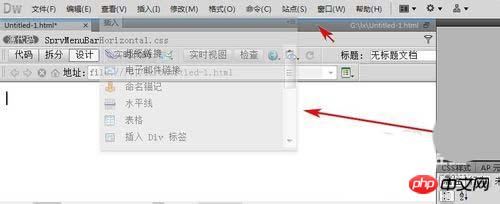
5、鼠标拖住插入面板拽到菜单栏下面,当菜单栏下面出现一道兰线时松手。

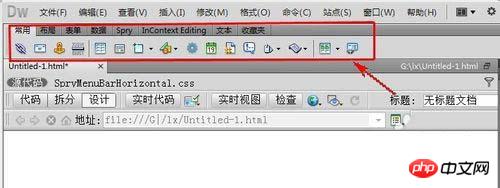
6、这时插入面板显示为水平插入栏了。

相关推荐:
Dreamweaver网页添加文本字段的方法
Dreamweaver实现一个网页内包含多个页面
Dreamweaver表单设置6位数密码实现方法
以上就是Dreamweaver插入面板显示为水平插入栏的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:Dreamweaver插入面板显示为水平插入栏