html中对于换行符占空间的处理方法
时间:2024/8/6作者:未知来源:盾怪网教程人气:
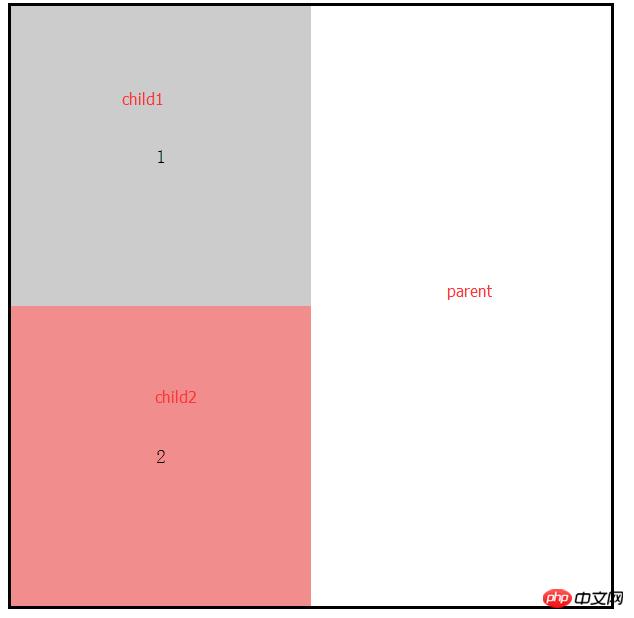
- [摘要]如上图:parent的width:600px; child1和child2的width:300,display:inline-block; 我们希望它们并排显示,但为什么会换行呢?<html ...

如上图:parent的width:600px;
child1和child2的width:300,display:inline-block;
我们希望它们并排显示,但为什么会换行呢?<html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="transoform.css"></head><body> <p class="parent"> <p class="child1">1</p> <p class="child2">2</p> </p></body></html>.parent{ width:600px; border: solid; /* font-size:0; */ } .child1{ width:300px; height: 300px; display:inline-block; /* font-size:20px; */ line-height: 300px; text-align: center; background:#ccc;} .child2{ width:300px; height: 300px; display:inline-block; /* font-size:20px; */ line-height: 300px; text-align: center; background: rgba(230, 32, 32, 0.51); }因为在html中,parent中间有换行空格等等,其实这些也是占据空间的;
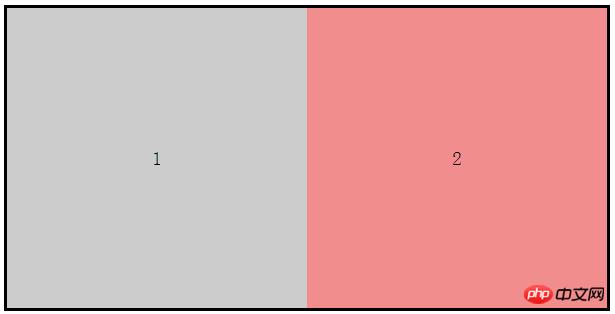
如何解决?
① 在parent中添加font-size:0;这样parent内的空格换行就不占空间了;但有个问题,会发现child的文字也没有了,由于font-size默认是继承的;
② 所以第二部就是设置child的font-size;
以上就是html中关于换行符占空间的解决办法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:html中对于换行符占空间的处理办法