海底光线效果模拟-Photoshop特效
时间:2025/2/22作者:未知来源:盾怪网教程人气:
- [摘要]今天我们用Photoshop来模拟水下光线的制作,主要用到渐变和滤镜,步骤比较简单,但是效果很逼真。 先看一下最终效果,如下图。 用渐变色模拟水底色彩 首先我在Photoshop中新建...
今天我们用Photoshop来模拟水下光线的制作,主要用到渐变和滤镜,步骤比较简单,但是效果很逼真。
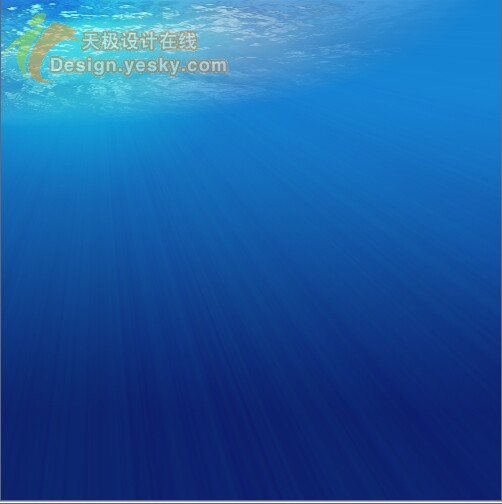
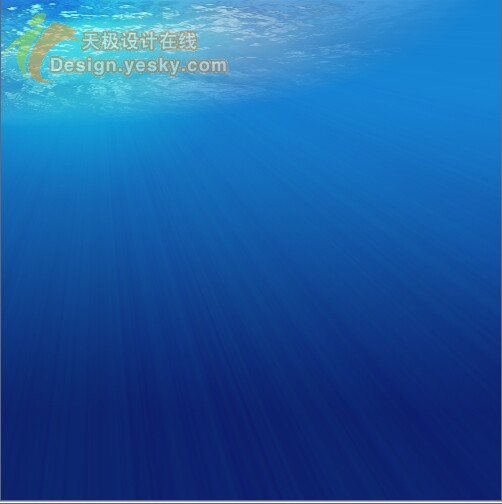
先看一下最终效果,如下图。
用渐变色模拟水底色彩
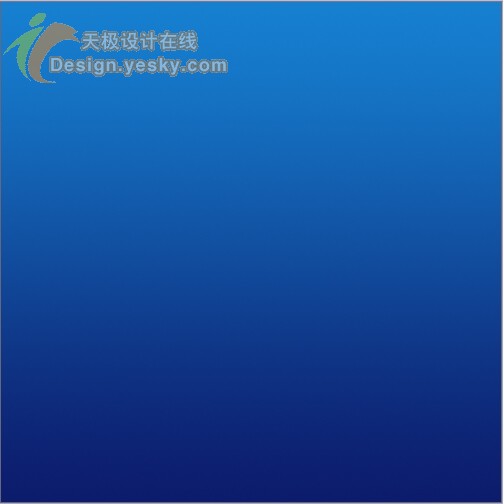
首先我在Photoshop中新建一个500*500的文件,设置前景色为一个淡一点的蓝色(我用#1680D1),背景为深点颜色( 我用#0C1B6C),在在背静层上创建一个空白图层(Shift + Ctrl + N )。下一步,用线性渐变工具从上到下拉出一个渐变,作出做出如下图这样的效果。

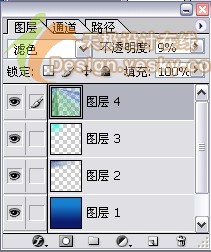
另创建一个新的空白图层,同时隐藏图层1,如图 。

下面同样是使用线性渐变工具,设置前景色为亮点的蓝色(我用 #B9DDF9),在渐变编辑器里选择从前景到透明的那种渐变类型,如图。

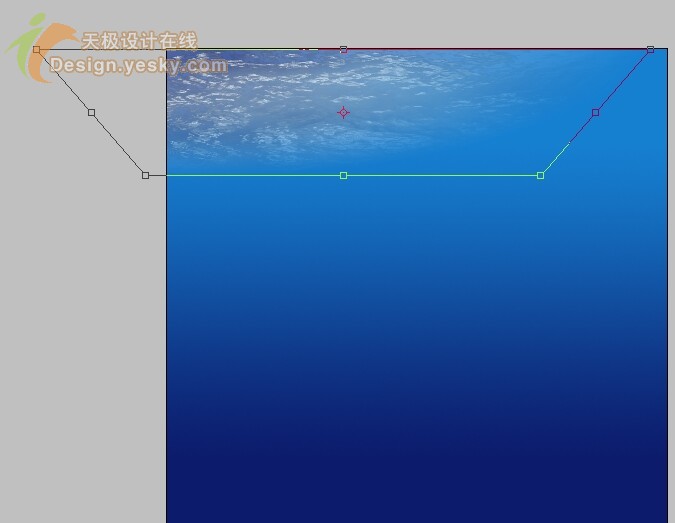
而后,在渐变类型中选径向渐变。在图层2里面从最左上角向图层的的中间斜拉出渐变,如图所示。


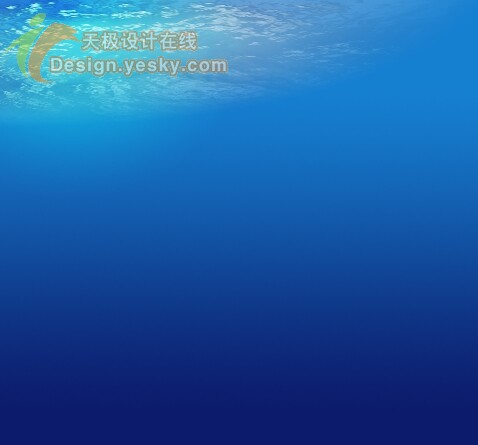
把图层1改为可见。现在看上去应该和下面的图相似。

到目前为止,基本上,仅仅只用了2个渐变。一个线性渐变,主导整个背景;一个径向渐变模拟水面上的光线。
[page_break]水中的波浪纹理制作
按CTRL+鼠标左键载入图层2的选区,就象下图这样。

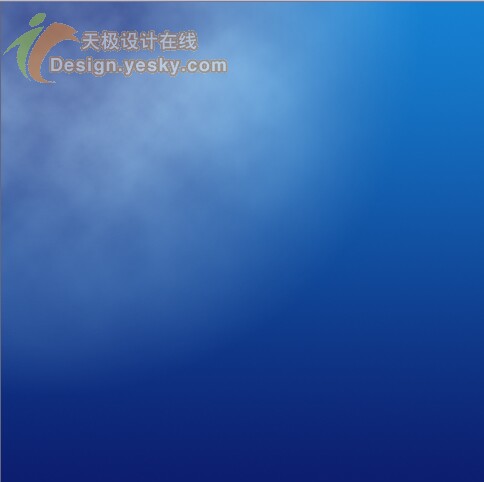
载入选区后在选择区内执行滤镜-渲染-云彩(你的前景依然还是#B9DDF9浅蓝 和背静色是#0C1B6C深蓝色),然后按CTRL+D取消选择应该和下面的图相类似。

接下来还在是在图层2上面,执行滤镜-艺术效果-塑料包装,对齐做如下设置如图。

作完这步以后回产生下面的效果如图

现在的效果出来一些了,但是还是有点不对,水波是要在水面上的。我们在来用CTRL+T进行自由变换,你可以参考着下面的图做调整。

把图层2复制一份,并把图层混合模式该为“线性光”,在适当减低图层的不透明度,如下图所示。

结果如下图

[page_break] 制作水面上的光束把图层2和图层2副本合并后在上面在新建图层3。再次使用渐变工具,把前景色设置为浅绿色,这里我用#32F7E7。在渐变编辑器中选择前景到透明这种渐变类型,如图。

同样的,选择径向渐变从图象的做上部想中心部位拉出如下的渐变,如图。

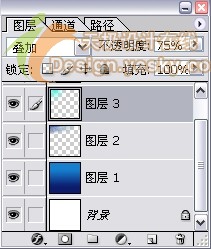
然后把图层3的图层混合模式改成叠加并降低透明度,如图。


在图层3上在新建立一个图层,在用图层3的那个前景到透明的那个渐变,在渐变编辑器中对其做如下设置。

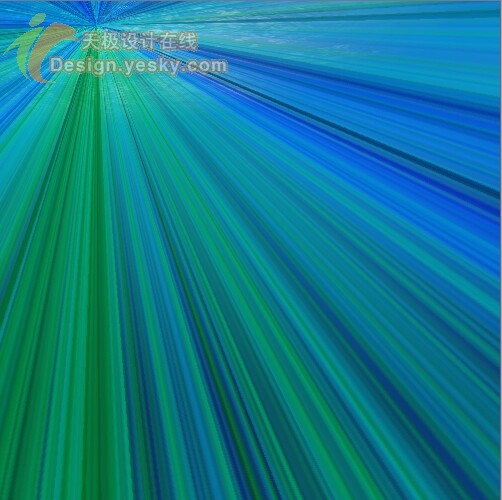
设置完以后在选择角度渐变样式,渐变的拉出方向也和以上相似。请自己试着做出以下和下图类似的渐变,如图。

最后在把图层混合模式改成滤色,并降低透明度设置,如下。

最终效果如图。
 Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:海底光线效果模拟-Photoshop特效