Freehand图文说明教程之创建发光字特效
时间:2025/2/4作者:未知来源:盾怪网教程人气:
- [摘要]Freehand要做出发光字特效的方法是什么?小编今天就教教大家做出的方法,本文适合于freehand 5及更高版本。步骤一:Freehand教程之创建发光字特效上图就是我用来创建发光效果的文字,它...
Freehand要做出发光字特效的方法是什么?小编今天就教教大家做出的方法,本文适合于freehand 5及更高版本。
步骤一:

Freehand教程之创建发光字特效上图就是我用来创建发光效果的文字,它最好与背景分离放在不同的层里。 首先,将文本复制并将复制品转化为路径,将其解组但保持选择状态,应用 join 将它们复合成 一个对象,它就是下一步要应用发光效果的对象。
步骤二:

Freehand教程之创建发光字特效
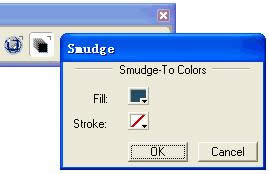
Freehand教程之创建发光字特效现在该设置发光色,首先给复合路径对象填上一种绿色。接着双击 Xtra Tools 面板的 Smudge tool ,在对话面板的填充色一栏,我将页面背景色拖入其中,保持笔划颜色为空,点击 OK 。
步骤三:

Freehand教程之创建发光字特效选择复合路径对象,按住快捷键alt的同时用 Smudge 工具点中对象并拖动,你会看到对象的轮廓向外扩张,按住 Alt 是为了强制对象原地扩展它的边界而不是拖动它的边界。
图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
关键词:Freehand图文详细教程之创建发光字特效