FreeHand图文说明教程之创建带透视效果的变形封套
时间:2025/2/4作者:未知来源:盾怪网教程人气:
- [摘要]Freehand要做出透明效果其实也不是难事,不过要做出透明的封套那就是好好考虑下方法了。封套和透视网格是 freehand9 新增的特性,非常好用但也存在一些限制:那就是粘贴到蒙板内部的对象,封套...
Freehand要做出透明效果其实也不是难事,不过要做出透明的封套那就是好好考虑下方法了。封套和透视网格是 freehand9 新增的特性,非常好用但也存在一些限制:那就是粘贴到蒙板内部的对象,封套和透视网格对它不起作用!下面我们用一种方法来解决它。
步骤一:

FreeHand教程之创建带透视效果的变形封套上面所示的剪切路径由转化为路径的文字和两个矩形构成。其中文字路径中粘贴有分别是橙,绿两种颜色的两个矩形。
步骤二:

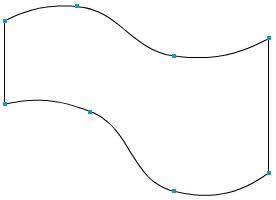
FreeHand教程之创建带透视效果的变形封套我们新建一个准备用来做封套的路径对象,我们将打开 envelope 面板来使用它,首先将这个路径选择并拷贝。
步骤三:

FreeHand教程之创建带透视效果的变形封套然后我们选择剪切路径并在 envelope 面板里点击 paste as envelope 。如你上图所见,文字路径内部的色块并未随着外面的封套而自动变形。这是一个软件的缺陷,下面我们来看看如何来解决这个问题。
步骤四:

FreeHand教程之创建带透视效果的变形封套让我们回到应用封套之前的状态,选择文字路径并执行 edit-》cut contents ,将文字中的两个彩色矩形释放出来,为了便于观察我将两个矩形放在文字后面。如上图所示。选择所有的对象并把它们全部组群。
步骤五:

FreeHand教程之创建带透视效果的变形封套然后我们对它应用前面所创建的封套路径,现在结果显示正常。所有的对象都被扭曲。
步骤六:

FreeHand教程之创建带透视效果的变形封套选择封套对象并在 envelope 面板里点击 release 按钮,这样封套对象将从封套中解放出来担同时保留被扭曲后的外观。
图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
关键词:FreeHand图文详细教程之创建带透视效果的变形封套