FreeHand案例之创建页面卷边效果
时间:2025/2/4作者:未知来源:盾怪网教程人气:
- [摘要]要做出页面卷边效果需要一个繁琐的过程,不过不用担心,这篇教程会帮助大家的,这篇教程介绍关于创建卷边效果的使用教程,主要是利用copy&paste 的功能来精确的表现阴影。步骤一:Freeha...
要做出页面卷边效果需要一个繁琐的过程,不过不用担心,这篇教程会帮助大家的,这篇教程介绍关于创建卷边效果的使用教程,主要是利用copy&paste 的功能来精确的表现阴影。
步骤一:

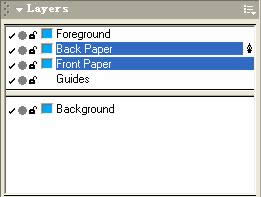
Freehand实例之创建页面卷边效果A. 首先新建两个层,如上图所示,我们下一步将会用到它们。

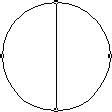
FreeHand实例之创建页面卷边效果B .在 Foreground 层创建一个直径为1英寸的圆,将它解散组群,画一条直线连接圆的 最高点和最低点 。

FreeHand实例之创建页面卷边效果图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
关键词:FreeHand案例之创建页面卷边效果