html中当上下文菜单被触发时运行脚本的oncontextmenu事件
时间:2024/7/19作者:未知来源:盾怪网教程人气:
- [摘要]实例当用户在 <div> 元素 上右击鼠标时执行 JavaScript :<div oncontextmenu="myFunction()" contextme...
实例
当用户在 <div> 元素 上右击鼠标时执行 JavaScript :
<div oncontextmenu="myFunction()" contextmenu="mymenu">
定义和使用
oncontextmenu 事件在元素中用户右击鼠标时触发并打开上下文菜单。
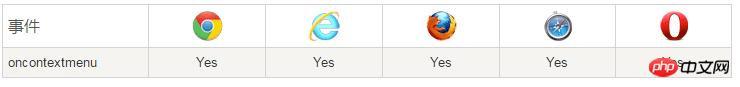
注意:所有浏览器都支持 oncontextmenu 事件, contextmenu 元素只有 Firefox 浏览器支持。
浏览器支持

语法
HTML 中:
<element oncontextmenu="myScript">
JavaScript 中:
object.oncontextmenu=function(){myScript};JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("contextmenu", myScript);注意: Internet Explorer 8 及更早 IE 浏览器版本不支持 addEventListener() 。
技术细节
是否支持冒泡: Yes 是否可以取消: Yes 事件类型: MouseEvent 支持的 HTML 标签: 所有 HTML 元素 当我们在浏览器中点击鼠标右键时会弹出一个默认的窗口,我们可以通过改变oncontexmenu事件来修改它的默认事件;另外,当我们按空格键时,浏览器窗口的滚动条会向下滚动一段距离,我们也可以通过绑定相应的事件来改变它。如下:
<!doctype html> <html> <head> <!--声明当前页面编码集(中文编码<gbk,gb2312>,国际编码<utf-8>)--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="keywords" content="关键词,关键词"> <meta name="description" content=""> <title> html </title> <style type="text/css"> *{padding:0px;margin:0px;} body{height:2000px;} </style> </head> <body> <script> /*屏蔽鼠标右键的默认事件*/ document.oncontextmenu = function(){ return false; }; /*屏蔽按空格键是滚动条向下滚动*/ document.onkeydown = function(ev){ var e = ev关键词:html中当上下文菜单被触发时运行脚本的oncontextmenu事件