html导航条制作的图文代码分享
时间:2024/7/17作者:未知来源:盾怪网教程人气:
- [摘要]在我们的日常WEB开发中,机会所有的网页他都有一个导航条,不仅仅是为了网页美观,更多的是给用户的一种体验,那么如何设置导航条呢?今天就大家详细介绍下html制作通用的导航条!第一步:先创建一个盒子,...在我们的日常WEB开发中,机会所有的网页他都有一个导航条,不仅仅是为了网页美观,更多的是给用户的一种体验,那么如何设置导航条呢?今天就大家详细介绍下html制作通用的导航条!
第一步:先创建一个盒子,定义类为 nav,width 1000,height 40px,防京东的导航,与浏览器顶部100px,margin-top:100px,看的更直观
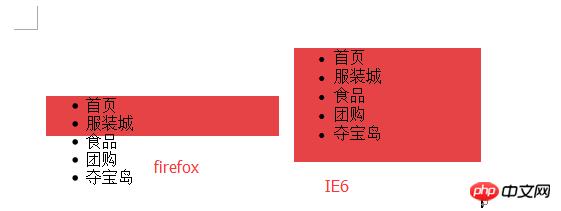
第二步:使用无序列表放置,导航条的内容,这个可以自己定,这里设定 ul 宽1000px;高 40px;因为ul是块状元素,出现下面的样子,可以思考块状元素在firefox中和 ie6下面有什么不同。

通常在写样式的时候,要初始化我们的css样式表,这里具体用到哪些,初始哪些,具体设置 list-style:none; margin:0;padding:0;
第三步:现在所有的栏目都是紧挨着,我们要给li设置宽度为100px,通过float:left 将他们分开,给li加一个 背景色blue,知道我们所处的位置,更好的去调节我们的页面,
![1511314449903455.png AM]@T0Y}HU}LJ06W]SZMH8G.png](http://img3.dunguai.com/upload/web_2/webseo_1213060304_2.jpg)
现在暂不去掉背景色,给 li 添加高度 height:40px;使用 line-height:40px; 垂直居中,text-align:center; 水平居中。 效果如右

第四步:为了体现这一步遇到的问题,我把最后一个栏目多加了几个字,

可以看出栏目之间的距离是不同的,为了寻找问题,我们给 li 设置一个宽度为 1px的 右外边距, margin-right:1px;
![1511314565529130.png D0(4V8}31{ZS~2SRCOV_{]V.png](http://img3.dunguai.com/upload/web_2/webseo_1213060305_5.jpg)
这个时候就很清楚的发现问题了,由于给li设定了宽度,所以当文字多了以后,不能够自动伸缩适应,这时候就要去掉宽度。
![1511314580214530.png D0(4V8}31{ZS~2SRCOV_{]V.png](http://img3.dunguai.com/upload/web_2/webseo_1213060305_6.jpg)
这个时候,宽度能够伸缩适应了,但是文字的空间太少,影响视觉,解决办法,添加所有内边距10px,给li 样式添加 padding:0 10px; 现在效果好多了,然后把 margin-right:1px 去掉
![1511314605719197.png I@$`4Y{%A$KY2X7D]VIQ5[T.png](http://img3.dunguai.com/upload/web_2/webseo_1213060305_7.jpg)
第五步: 因为导航是需要点击的,我们需要放置 超链接(a标签),放在哪里呢,放在li标签内,操作如下,给li添加a标签,设置文字大小12px,规定鼠标移上去和移出的效果。

第六步:如果希望鼠标移动上去显示 黑红色,给a 链接添加一个背景,以便看书a链接的区域。这里给a链接添加 黑色;

,然后你发现,当你的鼠标移动到a标签后会出现小手的状态,为了用户体验,我们可以给 a 标签设置一个高度,让我们鼠标刚 接触li 标签就出现小手,添加height后,不管怎么刷新都不会出现,还是原来的样子,引发思考。因为 a 标签 是 内链元素,内链元素是无法设置宽度和高度的,我们需要使用 display:block; 将内链元素转换为块元素。这个时候会出现两种情况

![1511314664238384.png %EHWU]M(K0`OSDVN%J$YIVI.png](http://img3.dunguai.com/upload/web_2/webseo_1213060306_11.jpg)
,实际效果总是与期望效果不同,这个需要常年累积和对不同浏览器支持的了解。IE6 下面,认为a 标签既然转换为块元素,就要有块元素的特性,独占一行,再加上也没有对a标签的宽度设定,为什么firefox中没有这样呢,那时因为firefox 认为a标签即便是 块元素,也要受到它外面的li标签的影响。如何解决呢,因为现在a标签是块状元素了,所以给a标签添加 float:left; 即可。 现在两个浏览器显示的内容一样了
第七步:当我们鼠标移动到栏目上时,就会变成小手的形状,因为小手的形状是因为有a标签,但是我们发现a标签的宽度有点小,所以这里需要加宽a标签,这里使用 padding:0 10px; 因为之前有给 li 添加padding:0 10px; 为了能够更清晰的控制导航栏目的宽度,这里我们使用a标签来控制,去掉li 的padding。最后去掉a标签的背景,导航栏完成,兼容IE 以及常用浏览器哦。。。
最后的结果
![1511314675154580.png %OU(MV~}9}KPIA2GY3FM]GC.png](http://img3.dunguai.com/upload/web_2/webseo_1213060306_12.jpg)
这个导航可以延伸到不同的导航中,基本都差不多。重要的是,了解到一些元素在火狐和ie中的区别,更好的避免所谓的兼容性
最后 去除外面的p 后, 还是可以兼容浏览器的,很爽啊,上代码
<style type="text/css"> body,p,ul,li{padding:0px;margin:0px;} ul{list-style:none;} ul{width:1000px;margin:0 auto;background: #e64346;height:40px;margin-top: 100px;} ul li{float:left;height: 40px;line-height: 40px;text-align: center;} ul li a{font-size: 12px;text-decoration: none;height:40px;display: block;float: left;padding:0 10px;text-decoration: none;color:#fff;} ul li a:hover{background: #a40000;} </style><body> <ul> <li><a href="http://www.baidu.com">首页</a></li> <li><a href="http://www.baidu.com">服装城你好</a></li> <li><a href="http://www.baidu.com">食品</a></li> <li><a href="http://www.baidu.com">团购</a></li> <li><a href="http://www.baidu.com">夺宝岛集团</a></li> </ul> </body>
总结:
相信小伙伴们通过对本文的详细学习,对于导航条的制作有了进一步的了解,小伙伴可以根据此文加以拓展,有抛砖引玉的效果、希望对你有所帮助!
相关推荐:
总结7种常见的导航条制作实例
怎样用DIV和CSS做导航条
CSS3教程之制作倾斜导航条和毛玻璃效果
以上就是html导航条制作的图文代码分享的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:html导航条制作的图文代码分享