Dreamweaver怎么使用标签及代码设计表格?_Dreamweaver图文说明教程_页面制作
时间:2024/7/11作者:未知来源:盾怪网教程人气:
- [摘要]Dreamweaver怎么使用标签及代码设计表格?Dreamweaver中可以直接绘制表格,也可以通过标签和代码来制作表格,下面我们就来看看详细的教程,对Dreamweaver感兴趣的的朋友可以参考...Dreamweaver怎么使用标签及代码设计表格?Dreamweaver中可以直接绘制表格,也可以通过标签和代码来制作表格,下面我们就来看看详细的教程,对Dreamweaver感兴趣的的朋友可以参考下
Dreamweaver中想要画表格,该怎么通过标签和代码来制作表格呢?下面我们就来看看详细的教程。
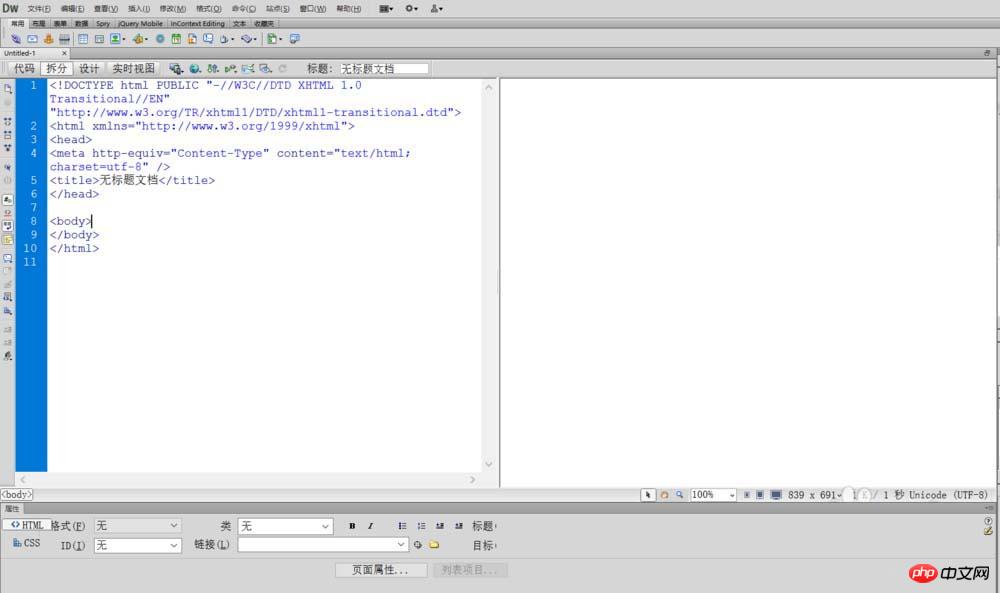
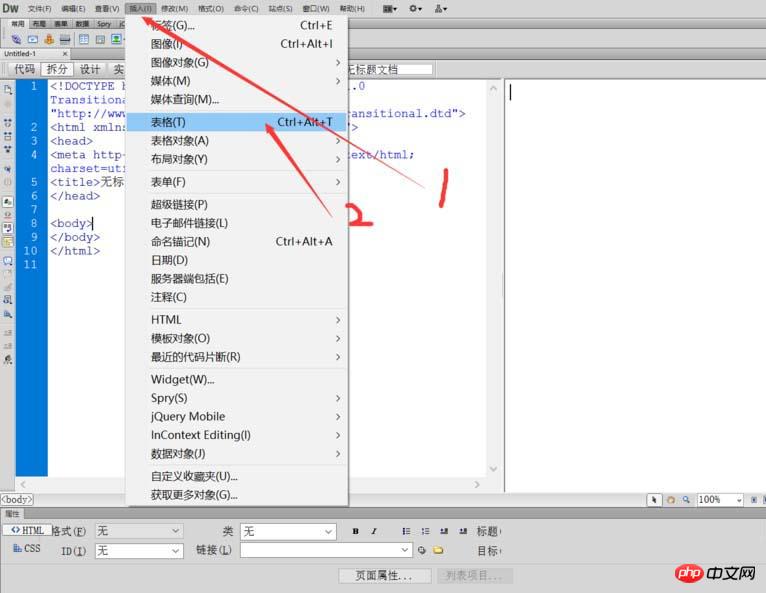
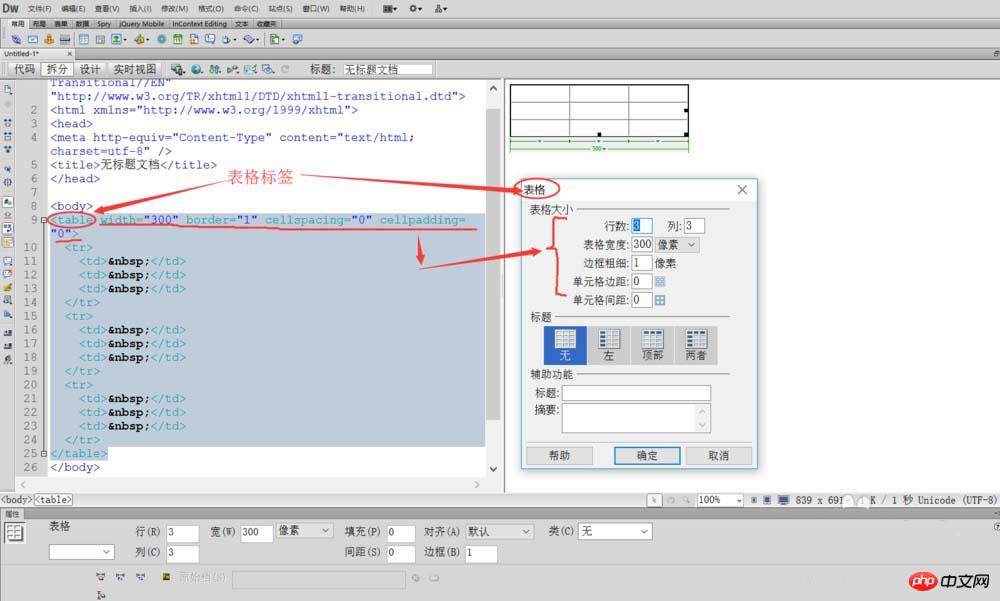
1、首先打开Dreamweaver,进行新建html文件,在“代码,拆分,设计”三个选项中点击拆分项,点击后如图所示,再插入一个3行3列的表格,查看代码区出现的标签及代码。



2、相信大家都知道html标签都是以<**>开始,以</**>结束的,这里也就不在啰嗦了。
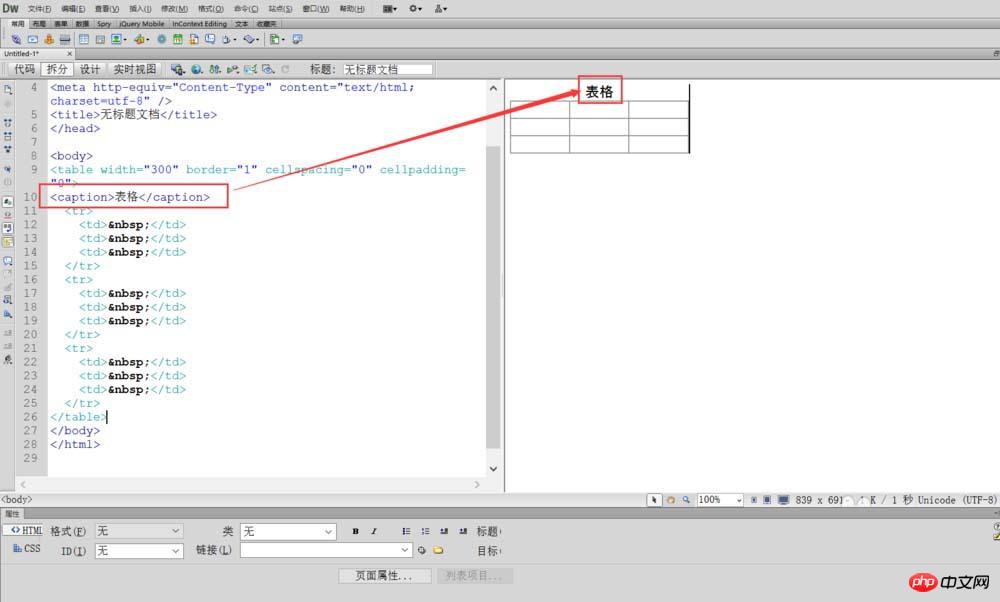
(1)首先是<table></table>标签,该标签是用来定义表格的开始与结束的,后面跟的代码即就是表格对话框中选项。width为宽度,border为边框粗细,align为对齐格式等。具体如图所示。
(2)<caption></caption>标签,用来定义标题内容。


3、表格内部单元格标签
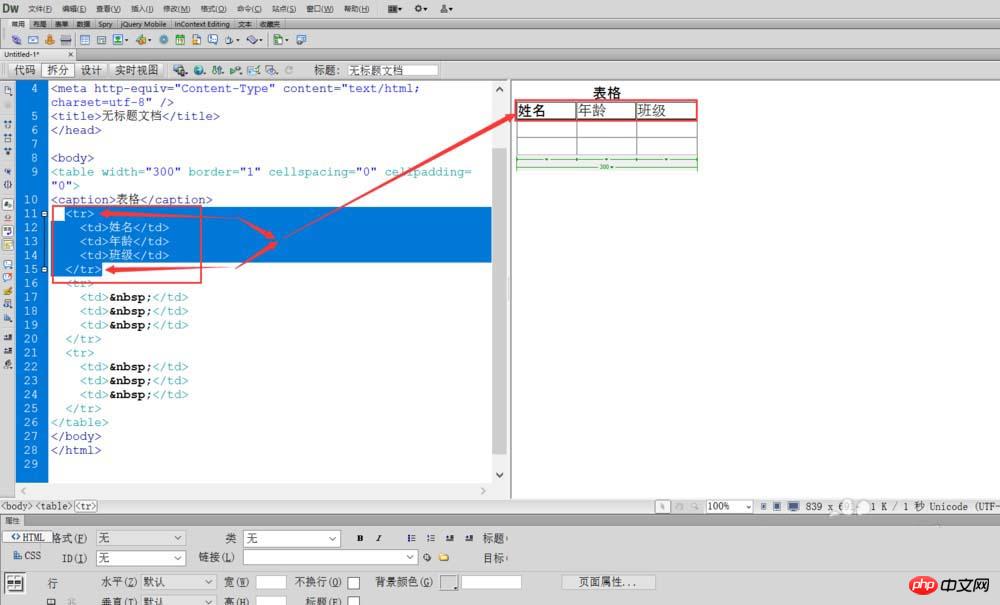
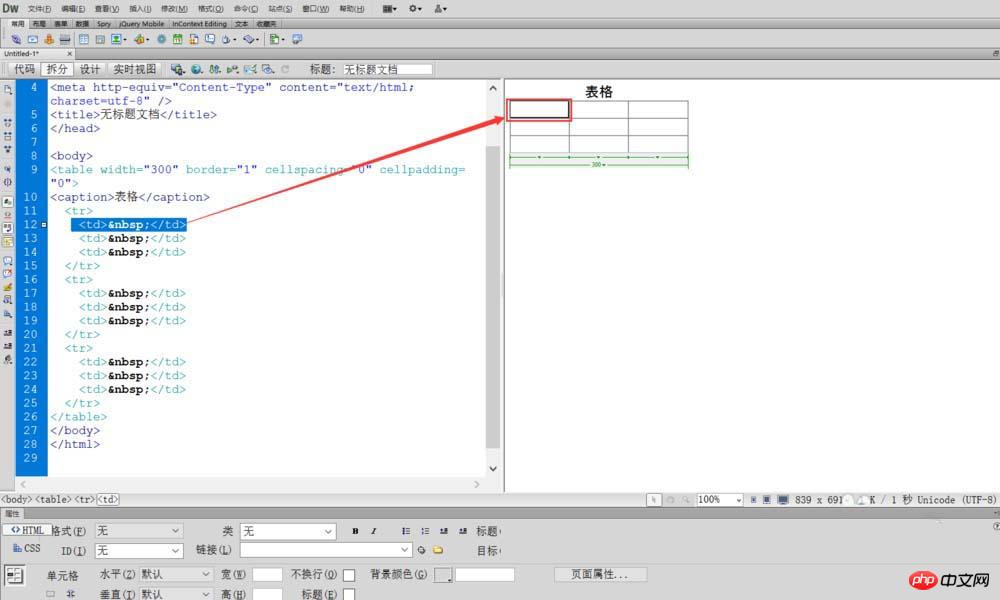
(1)<tr></tr>定义表格的行标签。每个<tr></tr>标签,都是表格行的开始与结束。
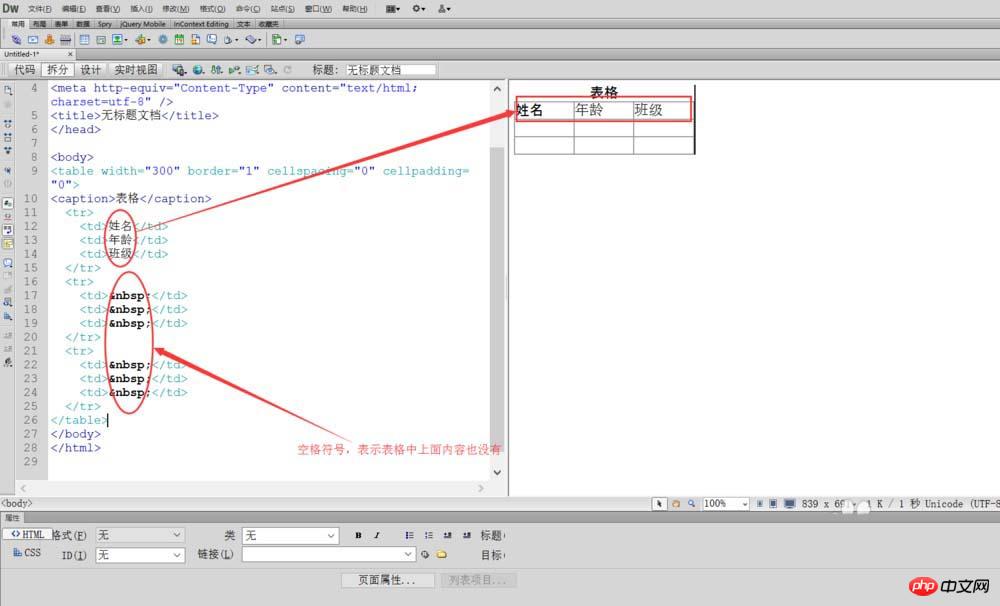
(2)在<tr></tr>中间可以使用<td></td>来定义表格中的具体数据,如图所示,在<td></td>中输入姓名,年龄和班级等数据,可以在设计区的表格单元格中看到出现相应的数据。



以上就是Dreamweaver使用标签和代码绘制表格的教程,希望大家喜欢,请继续关注PHP中文网。
相关推荐:
最全的HTML5全局属性汇总
关于script在html中的摆放位置解析
浅谈HTML空链接的作用
以上就是Dreamweaver怎么使用标签及代码设计表格?_Dreamweaver教程_网页制作的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:Dreamweaver怎样运用标签及代码设计表格?_Dreamweaver图文详细教程_页面制作