Dreamweaver页面制作使用css样式嵌套方法
时间:2024/6/27作者:未知来源:盾怪网教程人气:
- [摘要]Dreamweaver设计网页的时候,想要使用css样式嵌套,Dreamweaver网页制作怎么使用css样式嵌套?该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。...Dreamweaver设计网页的时候,想要使用css样式嵌套,Dreamweaver网页制作怎么使用css样式嵌套?该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
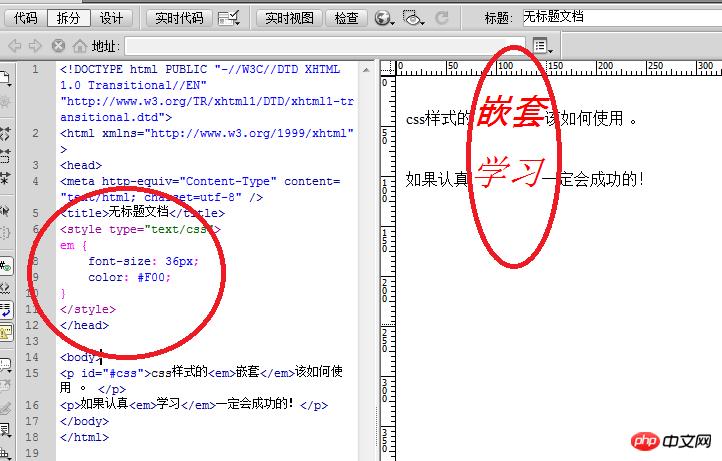
1、打开软件,输入两个段落的文本。

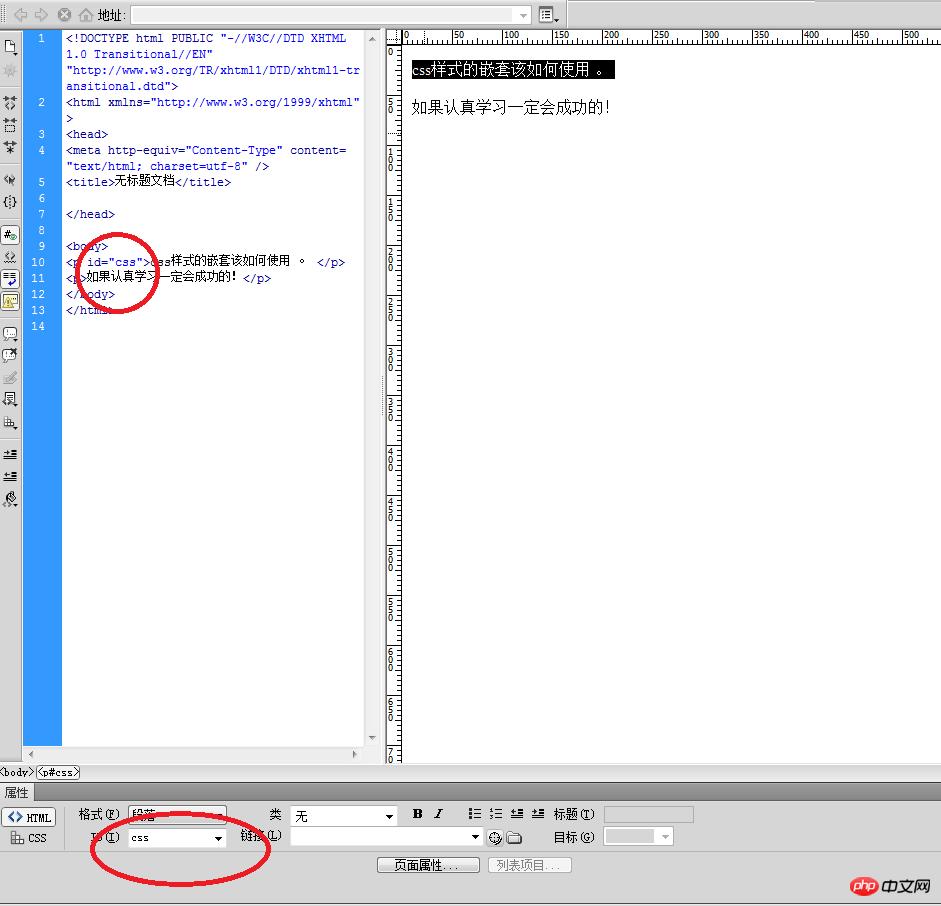
2、为第一个文本设置一个id,比如id是css。

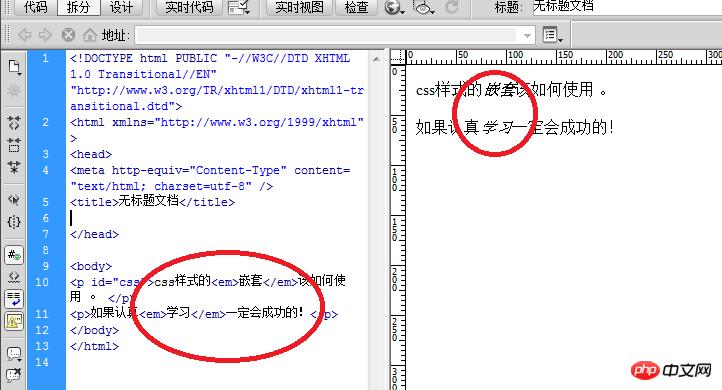
3、在两个段落的文本随便在中间取两个字加上下划线。这样就形成了一个嵌套,就是在段落元素下有了一个下划线的元素。

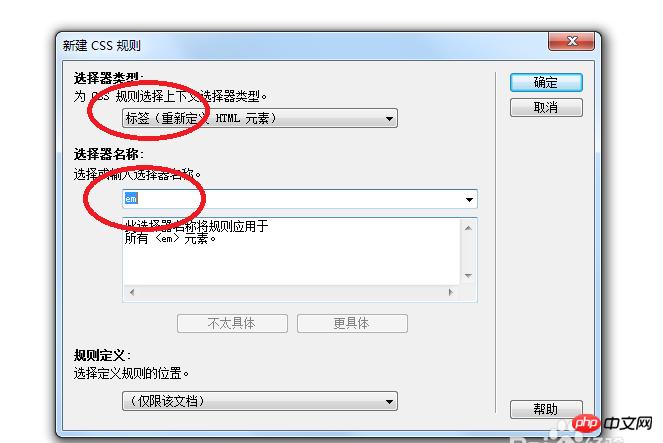
4、给下划线元素加个css样式,打开css样式窗口,点击新建css规则。

5、在弹出的对话框中,选择器类型为元素,选择器元素为em。

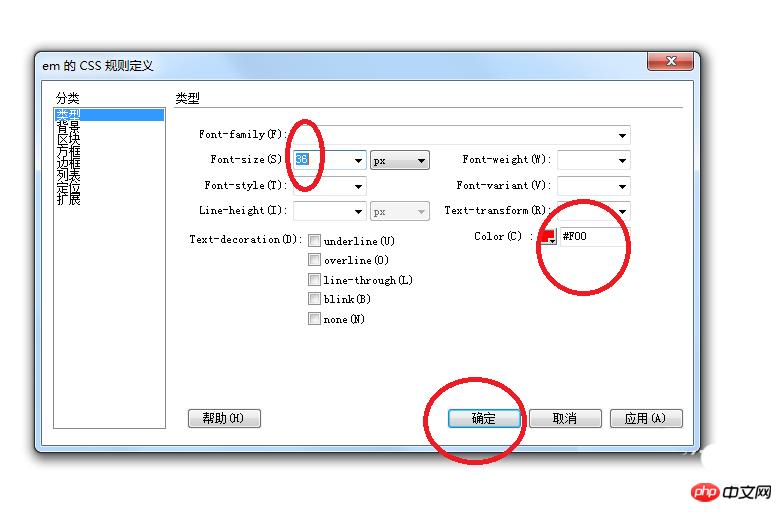
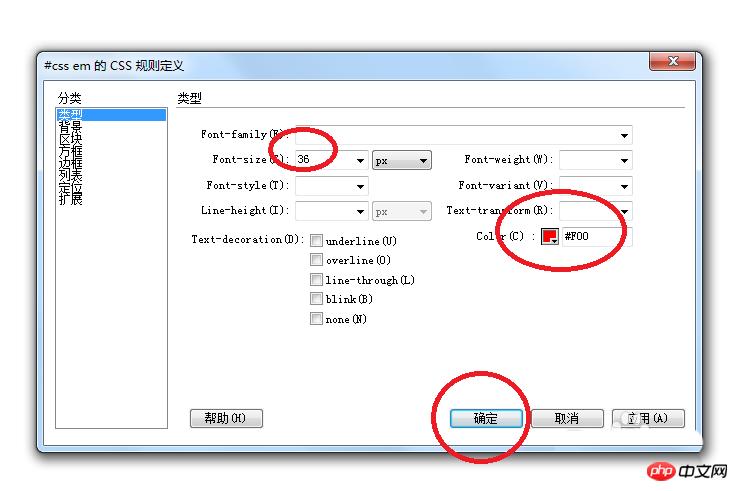
6、在弹出的css规则定义窗口,选择属性,比如文本颜色为红色。文本大小为36px。点击确定,发现有下划线元素的字体就改变了。


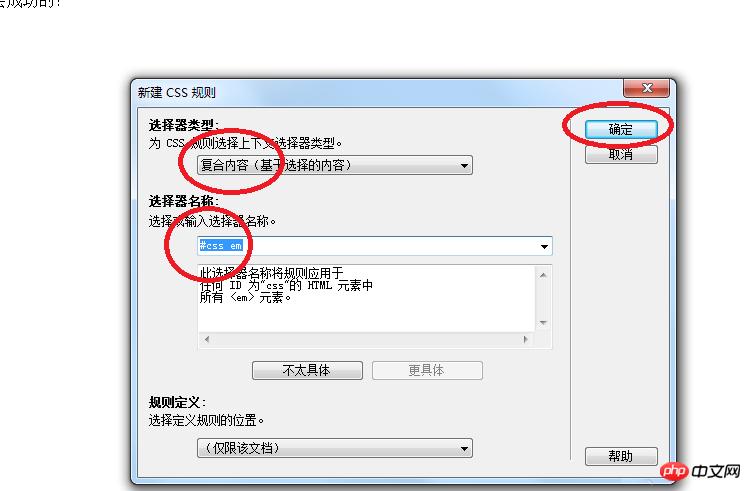
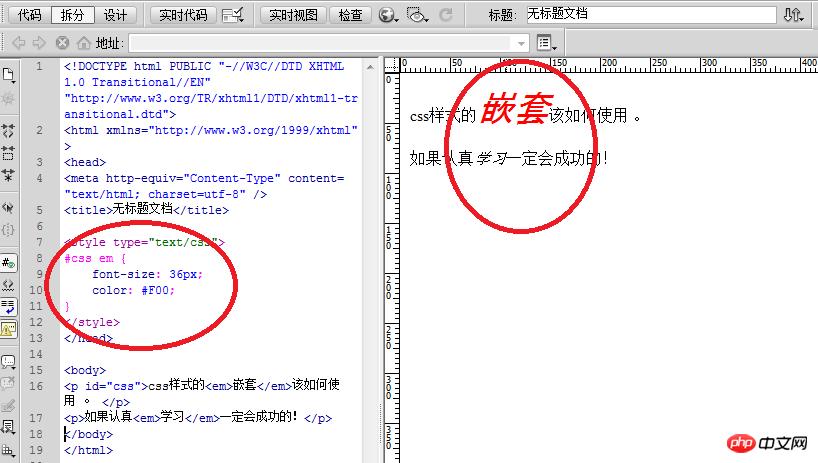
7、但是,如果在新建css样式的时候,选择器类型选为复合,选择器名称为#css em,注意中间空一格。css规则定义的文本大小为36px,文本颜色为红色。结果是只有上面文本的下划线的内容发生了变化。



以上就是Dreamweaver中css样式嵌套的使用方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Dreamweaver裁剪图片技巧详解
Dreamweaver网页怎么创建css样式的复合声明?_Dreamweaver教程_网页制作
Dreamweaver网页制作跳转菜单的方法介绍
以上就是Dreamweaver网页制作使用css样式嵌套方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:Dreamweaver页面制作运用css样式嵌套办法