dw查看文件上端信息的图文说明教程
时间:2024/6/27作者:未知来源:盾怪网教程人气:
- [摘要]Dreamweaver中的网页有两个组成部分,一个是<head></head>,一个是<body></body>,其中<head><...Dreamweaver中的网页有两个组成部分,一个是<head></head>,一个是<body></body>,其中<head></head>就是文件头部信息。在这里面可以是实现刷新、插入关键字、说明等功能,该怎能查看头部信息呢?下面我们就来看看详细的教程。
软件名称:
Macromedia Dreamweaver MX 2004 官方简体中文专业版
软件大小:
63.23MB
更新时间:
2013-05-08
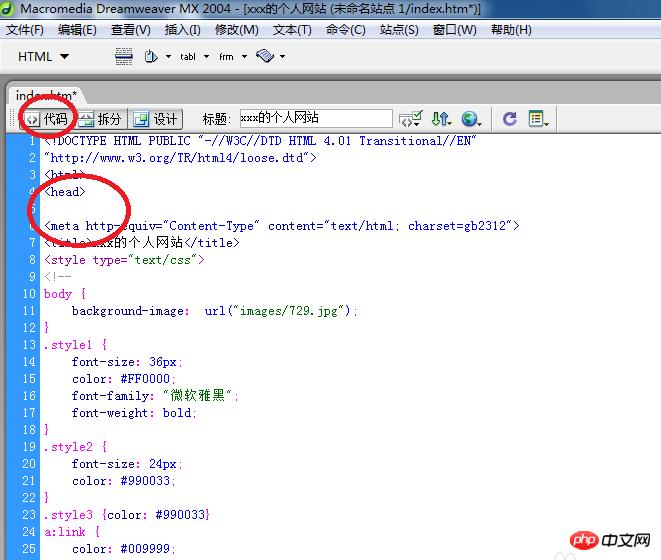
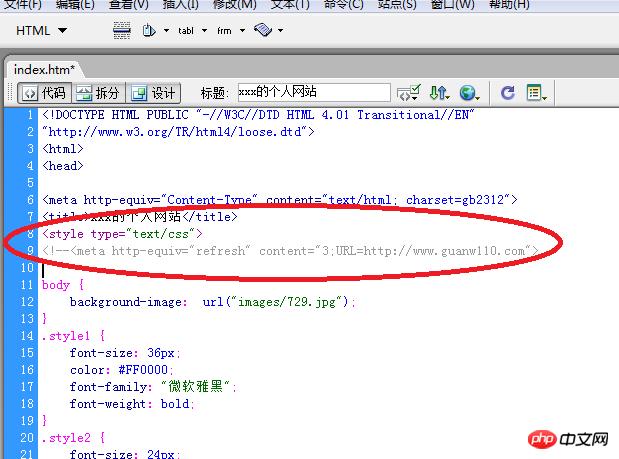
1、先看看怎么实现刷新功能。打开Dreamweaver找到<head>的位置。

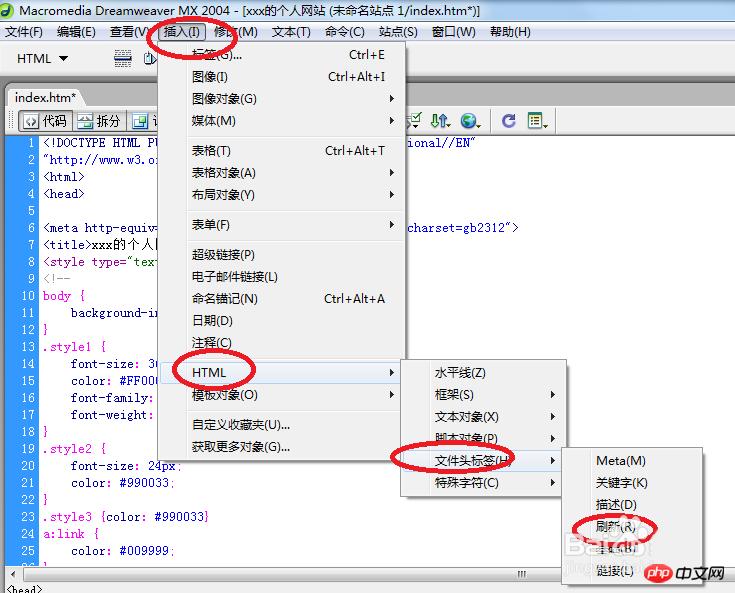
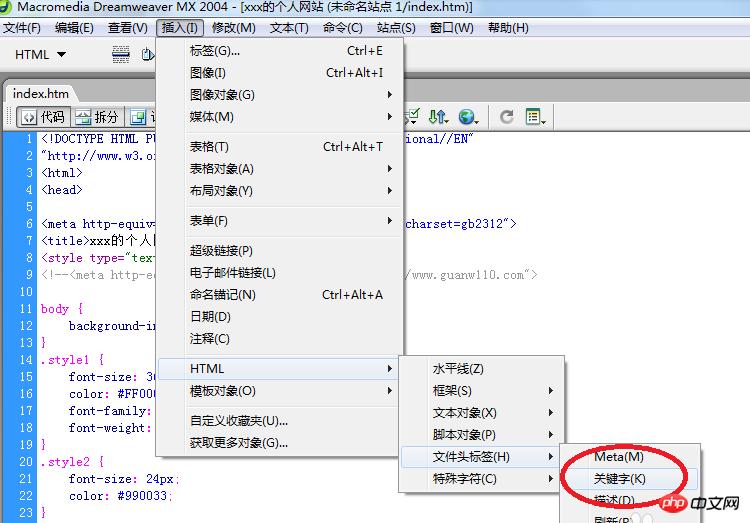
2、点击插入菜单\html\文件头标签\刷新,打开刷新对话框。


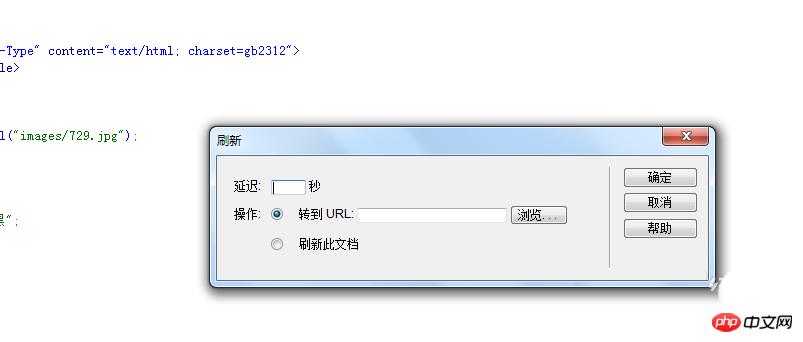
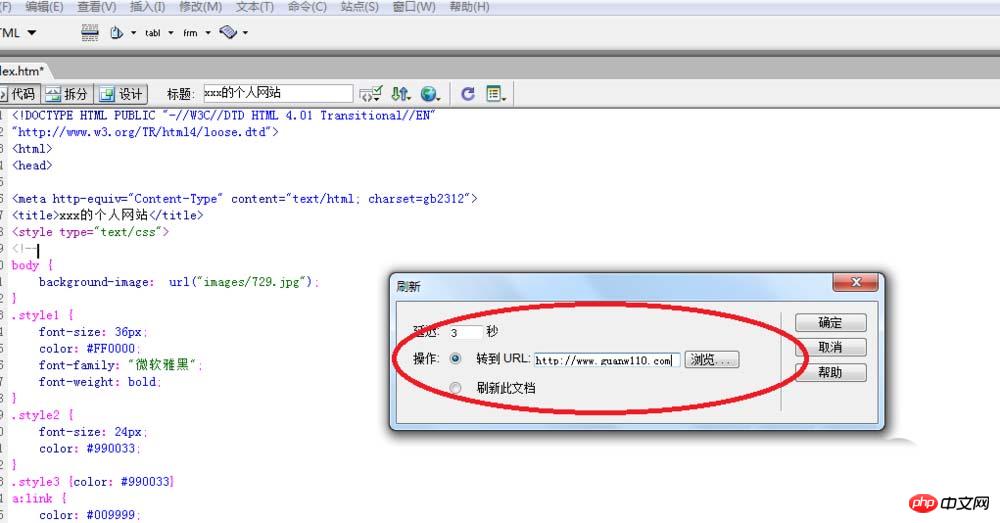
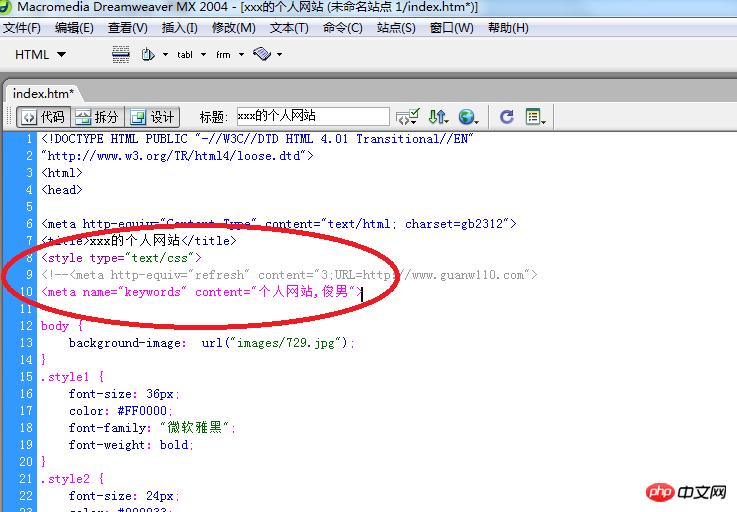
3、在对话框中输入时间和要跳转的网页。确定,发现在文件头多了一行代码,这即刷新代码。


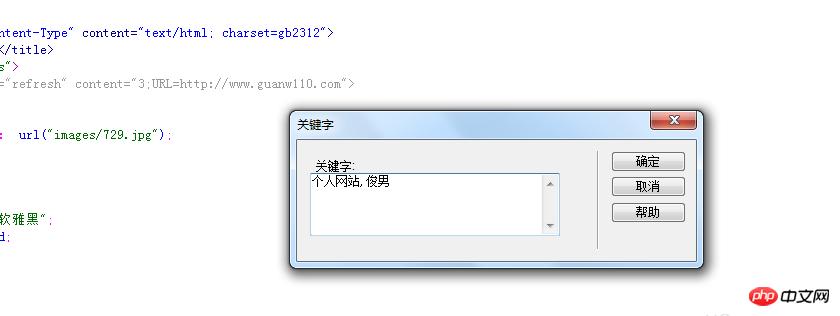
4、再看看怎么插入关键字,插入关键字有利于搜索引擎找到制作的网站。操作和刷新差不多。



相关推荐:
php 通过获取头部信息判断图片类型的方法
如何修改Apache返回的头部信息_PHP教程
Dreamweaver网页中添加电子邮箱链接的实例分享
以上就是dw查看文件头部信息的教程的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:dw查看文件上端信息的图文详细教程