HTML在2个div标签中间画一条竖线的代码
时间:2024/5/29作者:未知来源:盾怪网教程人气:
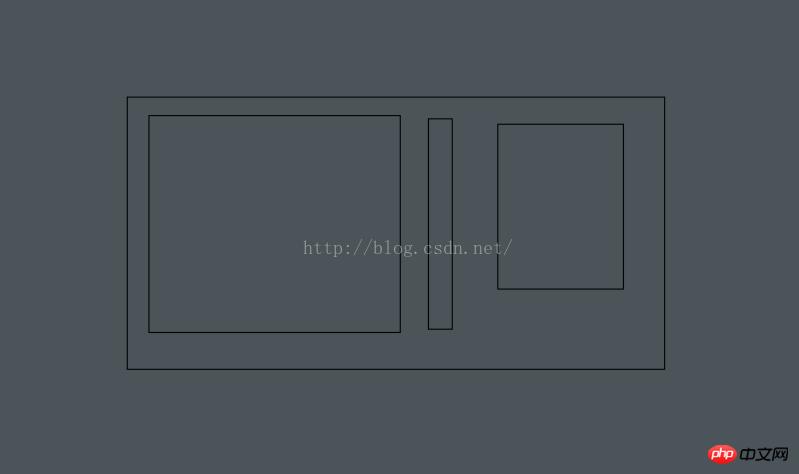
- [摘要]近日在画一个界面的时候,遇到一个需求:在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父p(即这条竖线的高度和两个p中较高的一个等高)。往常我们画一条横线直接用标签<hr>即可,...近日在画一个界面的时候,遇到一个需求:在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父p(即这条竖线的高度和两个p中较高的一个等高)。
往常我们画一条横线直接用标签<hr>即可,当画一条竖线的时候发现找不到标签。在网上查找了一下资料,大致推荐用js来做。小弟比较偏执想用纯css来做,最终找到了解决方法,下面我就来分享一下我的做法。

在两个子p中加多一个p,并设置左(右)边框为可见,并且利用利用padding-bottom
关键词:HTML在2个div标签中间画一条竖线的代码