canvas中使用clip()函数裁剪方法
时间:2024/5/29作者:未知来源:盾怪网教程人气:
- [摘要]在canvas中,可以使用clip()函数裁剪区域,设定裁剪区域后,只有在区域内的图像才能显示,其余部分会被屏蔽掉。本文主要和大家介绍了canvas裁剪clip()函数的具体使用的相关资料,希望能帮...在canvas中,可以使用clip()函数裁剪区域,设定裁剪区域后,只有在区域内的图像才能显示,其余部分会被屏蔽掉。本文主要和大家介绍了canvas裁剪clip()函数的具体使用的相关资料,希望能帮助到大家。
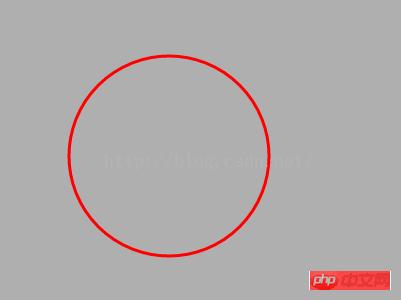
未使用裁剪绘制一个圆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{margin:0; padding:0;} html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;} </style> </head> <body> <canvas id="canvas"></canvas> <script> var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'); canvas.width = document.body.clientWidth; canvas.height = document.body.clientHeight; context.lineWidth = 3; context.strokeStyle = 'red'; context.beginPath(); context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false); context.stroke(); context.closePath(); </script> </body> </html>效果

使用clip()裁剪区域
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{margin:0; padding:0;} html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;} </style> </head> <body> <canvas id="canvas"></canvas> <script> var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'); canvas.width = document.body.clientWidth; canvas.height = document.body.clientHeight; context.lineWidth = 3; context.strokeStyle = 'red'; context.rect(0, 0, 200, 200); context.clip(); context.beginPath(); context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false); context.stroke(); context.closePath(); </script> </body> </html>效果

也可以使用arc绘制圆形的剪裁区域
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{margin:0; padding:0;} html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;} </style> </head> <body> <canvas id="canvas"></canvas> <script> var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'); canvas.width = document.body.clientWidth; canvas.height = document.body.clientHeight; context.lineWidth = 3; context.strokeStyle = 'red'; context.arc(100, 100, 150, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false); context.clip(); context.beginPath(); context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false); context.stroke(); context.closePath(); </script> </body> </html>效果

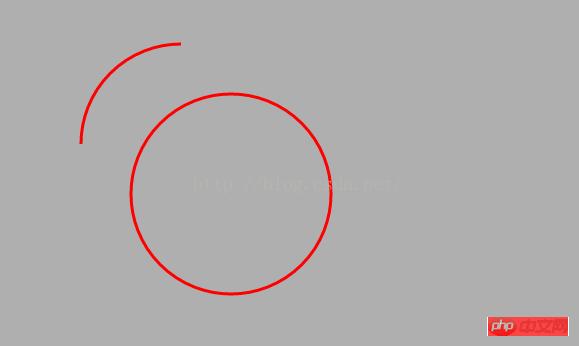
使用save和restore实现只裁剪单个路径
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{margin:0; padding:0;} html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;} </style> </head> <body> <canvas id="canvas"></canvas> <script> var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'); canvas.width = document.body.clientWidth; canvas.height = document.body.clientHeight; context.lineWidth = 3; context.strokeStyle = 'red'; context.save(); context.rect(0, 0, 200, 200); context.clip(); context.beginPath(); context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false); context.stroke(); context.closePath(); context.restore(); context.beginPath(); context.arc(250, 250, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false); context.stroke(); context.closePath(); </script> </body> </html>效果

相关推荐:
使用HTML5 Canvas API中的clip()方法裁剪区域图像代码实例
以上就是canvas中使用clip()函数裁剪方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:canvas中运用clip()函数裁剪办法