vue文件中HTML代码格式化方法
时间:2024/5/29作者:未知来源:盾怪网教程人气:
- [摘要]本文主要和大家分享vue文件中HTML代码格式化方法,希望鞥帮助到大家。问题:一般用Shift+Alt+F,可以格式化JS和CSS的部分,但template部分没反应。1. 在应用商店中搜索并安装 ...本文主要和大家分享vue文件中HTML代码格式化方法,希望鞥帮助到大家。
问题:一般用Shift+Alt+F,可以格式化JS和CSS的部分,但template部分没反应。
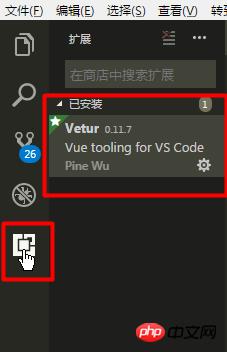
1. 在应用商店中搜索并安装 “Vetur” 插件

2. 配置。文件 -> 首选项 -> 设置,在编辑框加上这两句
"prettier.tabWidth": 4, "vetur.format.defaultFormatter.html": "prettier"

3. 最后按格式化快捷键 Shift+Alt+F
相关推荐:
javascript - 是否有js,css,html代码格式化的开源库?以上就是vue文件中HTML代码格式化方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:vue文件中HTML代码格式化办法