bootstrap-validator使用详细说明(代码案例)
时间:2024/5/26作者:未知来源:盾怪网教程人气:
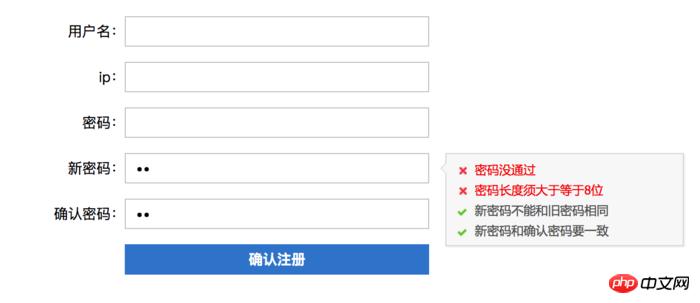
- [摘要]这次给大家带来bootstrap-validator使用详解,使用bootstrap-validator的注意事项有哪些,下面就是实战案例,一起来看一下。【相关视频推荐:Bootstrap教程】需要...这次给大家带来bootstrap-validator使用详解,使用bootstrap-validator的注意事项有哪些,下面就是实战案例,一起来看一下。
【相关视频推荐:Bootstrap教程】


需要的js、css和img在下面都有说明,耐心点读!
需要的js文件: jquery.min.js,bootstrapValidator.min.js,bootstrap-validator-default.js(自定义的一个默认配置文件,是个人写的,非官方文件)
前两个文件cdn上都有,bootstrap-validator-default.js内容如下:/*默认规则 start*///ip格式$.fn.bootstrapValidator.validators.ip = { //message: "ip格式不正确" validate: function(validator, $field, options) { var value = $field.val(), ipReg = /^(?:25[0-5]关键词:bootstrap-validator运用详细说明(代码案例)