dw文本框制作步骤详细说明
时间:2024/5/15作者:未知来源:盾怪网教程人气:
- [摘要]这次给大家带来dw文本框制作步骤详解,dw文本框制作的注意事项有哪些,下面就是实战案例,一起来看一下。软件名称:Adobe Dreamweaver CS6 绿色精简版 by Ansifa (2013...这次给大家带来dw文本框制作步骤详解,dw文本框制作的注意事项有哪些,下面就是实战案例,一起来看一下。
软件名称:
Adobe Dreamweaver CS6 绿色精简版 by Ansifa (2013.2.22) 93M
软件大小:
93MB
更新时间:
2013-09-27
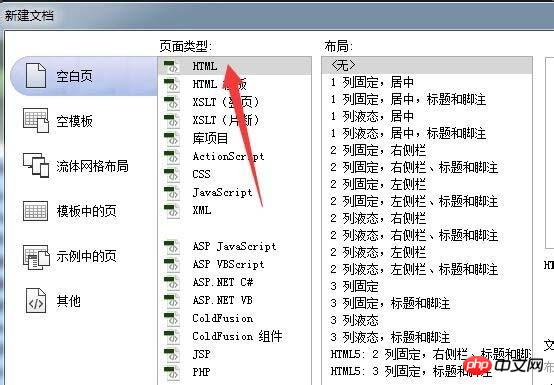
首先我们建立一个空白的html,小编这里用的是Dreamweaver CS6做演示,其他版本类似。

方法一:适合知道一点html知识的朋友。
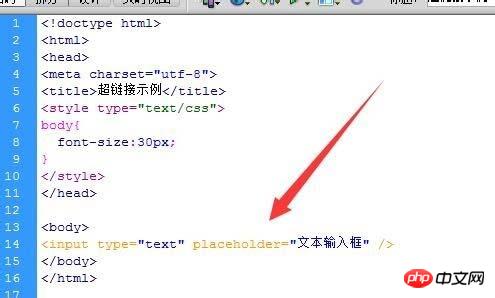
直接写代码<input type="text" placeholder="文本输入框" />,这个就是输入框。

方法二:如果是新手,那么可以采用插入的方式。
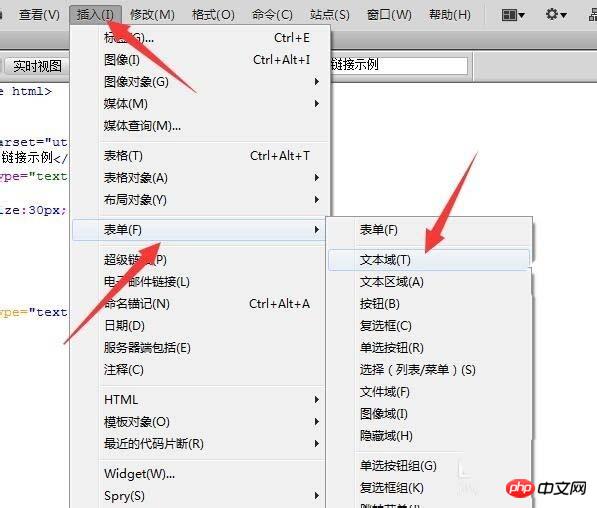
1、点击菜单栏的“插入”,然后选择“表单”,在表单的子菜单中有“文本域”的选项,这个就是输入框。

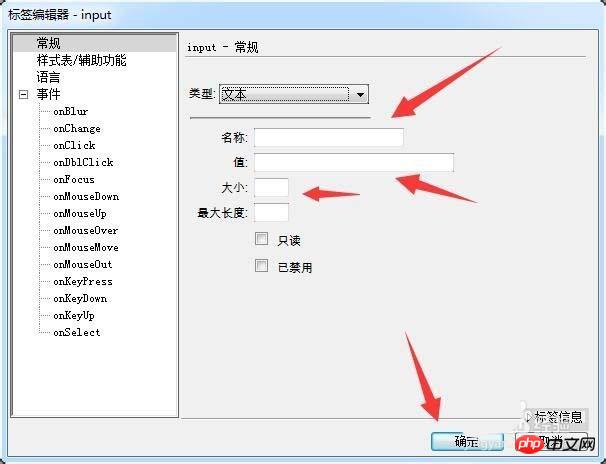
2、然后会弹出一个对话框,我们可以设置文本框的名字、大小等属性。

最后在浏览器中看一下效果,第一个是手写的,第二个是插入的。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Node调试工具使用详解
jquery fullpage插件添加头部与尾部版权相关
以上就是dw文本框制作步骤详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:dw文本框制作步骤详细说明