html中的有序下文与无序下文
时间:2024/5/9作者:未知来源:盾怪网教程人气:
- [摘要]本篇文章主要介绍html中的有序与无序列表示如何编写的,对于刚开始学习的小伙伴还是非常有帮助的,感兴趣的朋友参考下。有序列表代码如下:<html> <h2>数字显示<...本篇文章主要介绍html中的有序与无序列表示如何编写的,对于刚开始学习的小伙伴还是非常有帮助的,感兴趣的朋友参考下。
有序列表代码如下:
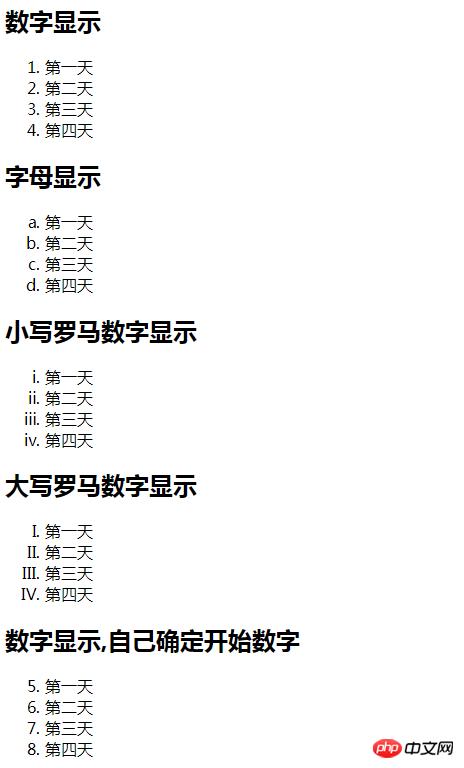
<html> <h2>数字显示</h2> <ol> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>字母显示</h2> <ol type="a"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>小写罗马数字显示</h2> <ol type="i"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>大写罗马数字显示</h2> <ol type="I"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>数字显示,自己确定开始数字</h2> <ol start="5"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <html>
效果如下:

无序列表代码如下:
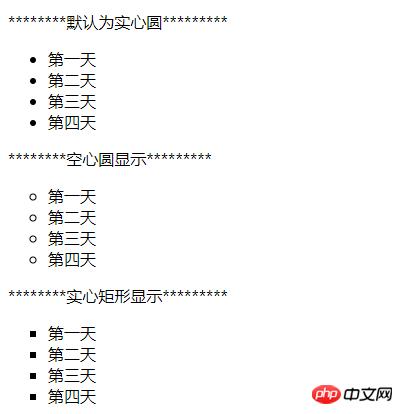
<html> ********默认为实心圆********* <ul> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********空心圆显示********* <ul type="circle"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********实心矩形显示********* <ul type="square"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> </html>
效果如下:

相关推荐:
什么是无序列表、有序列表 、定义列表?html列表标签学习笔记
关于HTML列表的详细介绍
HTML列表标签dl、ul、ol 的使用
以上就是html中的有序列表和无序列表的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:html中的有序下文与无序下文