HTML怎么在2个div标签中间画一条竖线
时间:2024/2/23作者:未知来源:盾怪网教程人气:
- [摘要]最近项目经理交小编一个活儿,需要在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父p。在网上查了相关资料,最终搞定,下面小编给代价分享解决方法,需要的朋友参考下吧近日在画一个界面的时候,遇到...最近项目经理交小编一个活儿,需要在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父p。在网上查了相关资料,最终搞定,下面小编给代价分享解决方法,需要的朋友参考下吧
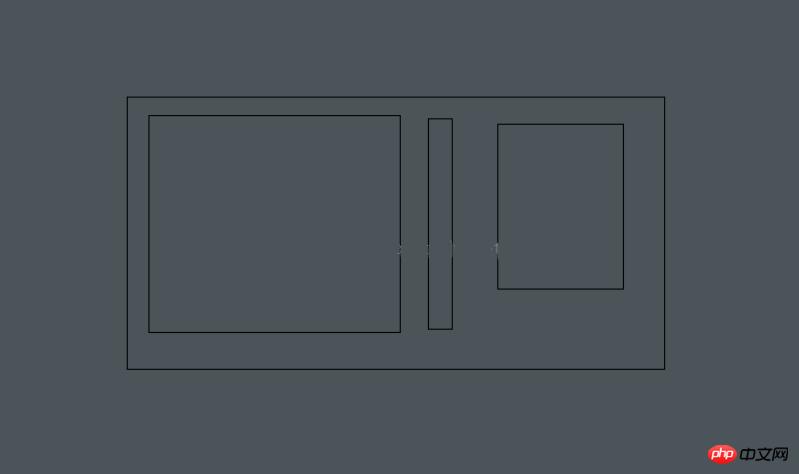
近日在画一个界面的时候,遇到一个需求:在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父p(即这条竖线的高度和两个p中较高的一个等高)。
往常我们画一条横线直接用标签<hr>即可,当画一条竖线的时候发现找不到标签。在网上查找了一下资料,大致推荐用js来做。小弟比较偏执想用纯css来做,最终找到了解决方法,下面我就来分享一下我的做法。

在两个子p中加多一个p,并设置左(右)边框为可见,并且利用利用padding-bottom
关键词:HTML如何在2个div标签中间画一条竖线