CSS属性讲解之padding
时间:2024/8/9作者:未知来源:盾怪网教程人气:
- [摘要]1、padding与容器尺寸之间的关系 对于block水平元素:①padding值暴走,一定会影响尺寸;②width非auto,padding影响尺寸;③width为auto或box-sizing...1、padding与容器尺寸之间的关系
对于block水平元素:①padding值暴走,一定会影响尺寸;②width非auto,padding影响尺寸;③width为auto或box-sizing为border-box,同时padding值没有暴走,不影响尺寸。
对于inline水平元素:水平padding影响尺寸,垂直padding不影响尺寸,但是影响背景色。当垂直padding大到超出父容器,会影响scrollHeight。
2、padding负值和百分比值
关于padding负值:padding不支持任何形式的负值。
关于padding百分比值:padding百分比均是相对于宽度计算的。
inline水平元素的padding百分比值:①同样相对于宽度计算;②默认的高度宽度细节有差异;③padding会断行。
3、标签元素的内置padding
ol/ul列表:ol/li元素内置padding-left,但是单位是px不是em,例如chrome浏览器下是40px,所以字号很小间距就会很大,字号很大序号就会爬出容器。小经验:文字大小为12-14px时,padding-left取值22-25px会比较合适。
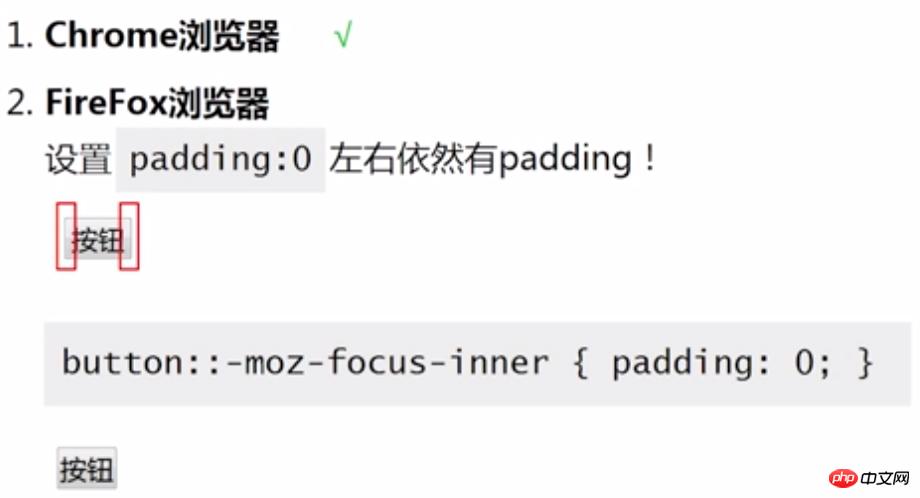
其他元素:①所有浏览器input/textarea输入框内置padding;②所有浏览器button按钮内置padding;③部分浏览器select下拉内置padding,如Firfox IE8+可以设置padding;④所有浏览器radio/checkbox单复选框无内置padding;⑤button按钮元素的padding最难控制。
button表单按钮padding:


 正因为如此,我们在做按钮的时候多用<a>标签去模拟按钮
正因为如此,我们在做按钮的时候多用<a>标签去模拟按钮
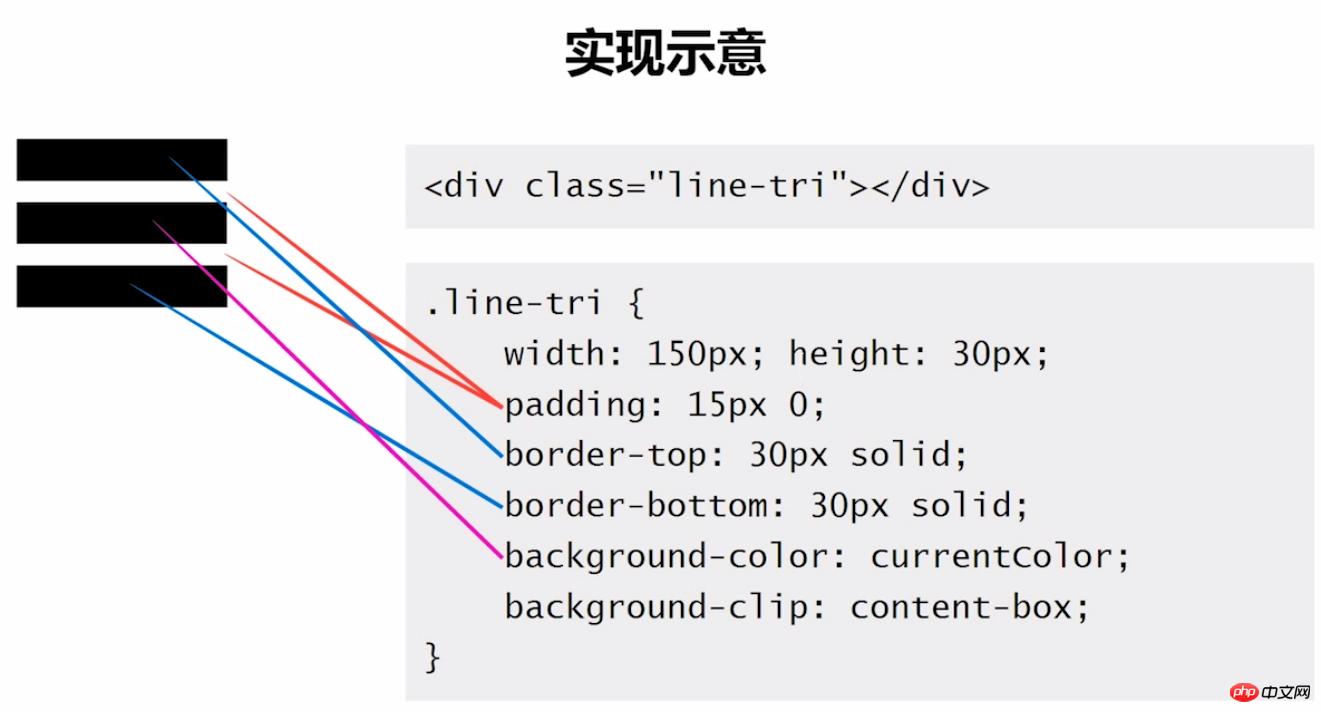
4、padding与图形绘制

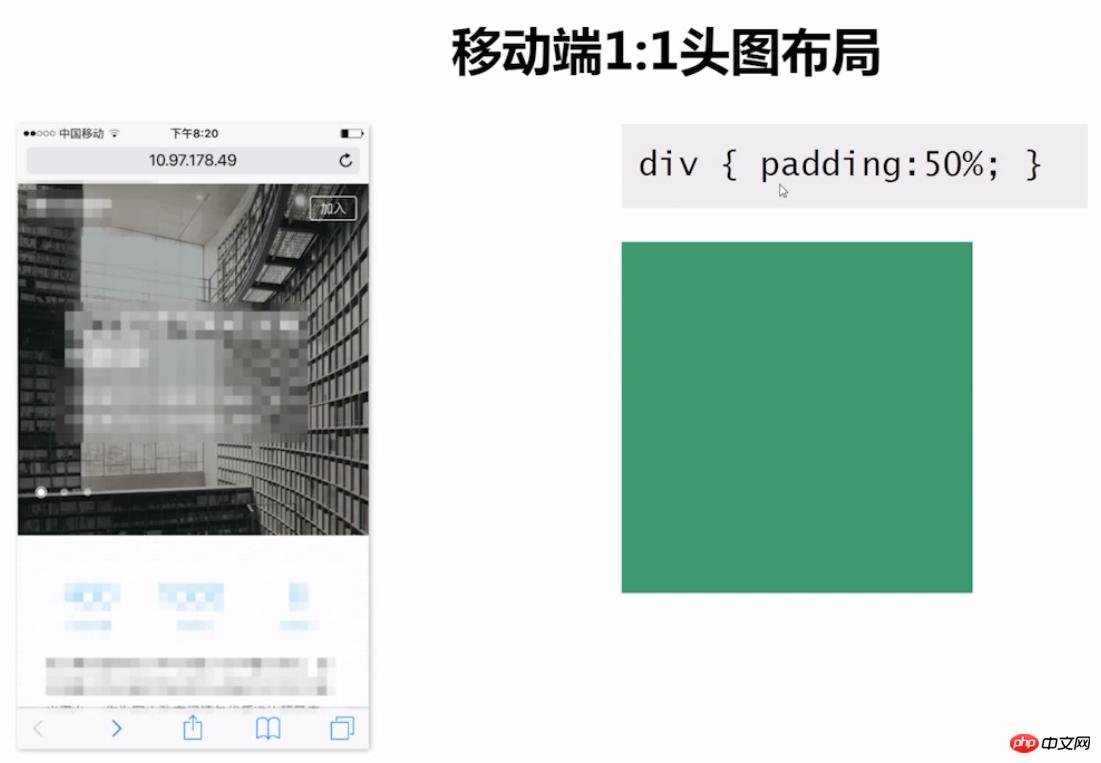
5、padding与布局
使用百分比单位构建固定比例布局结构:

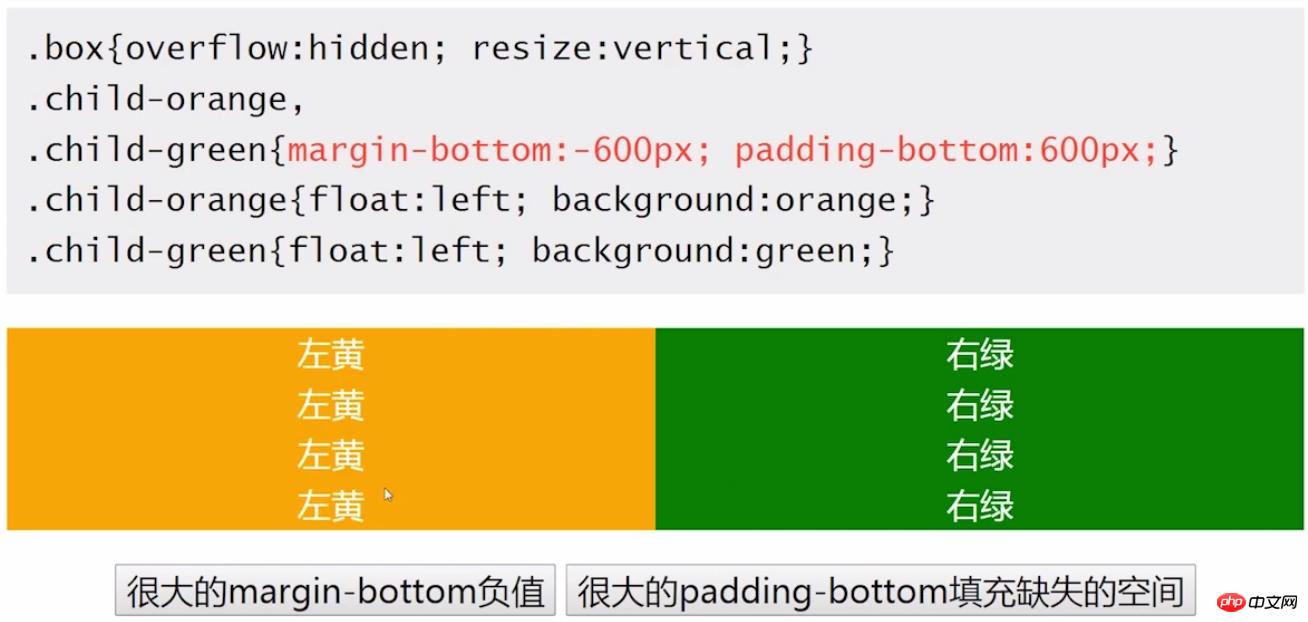
配合margin等高布局:

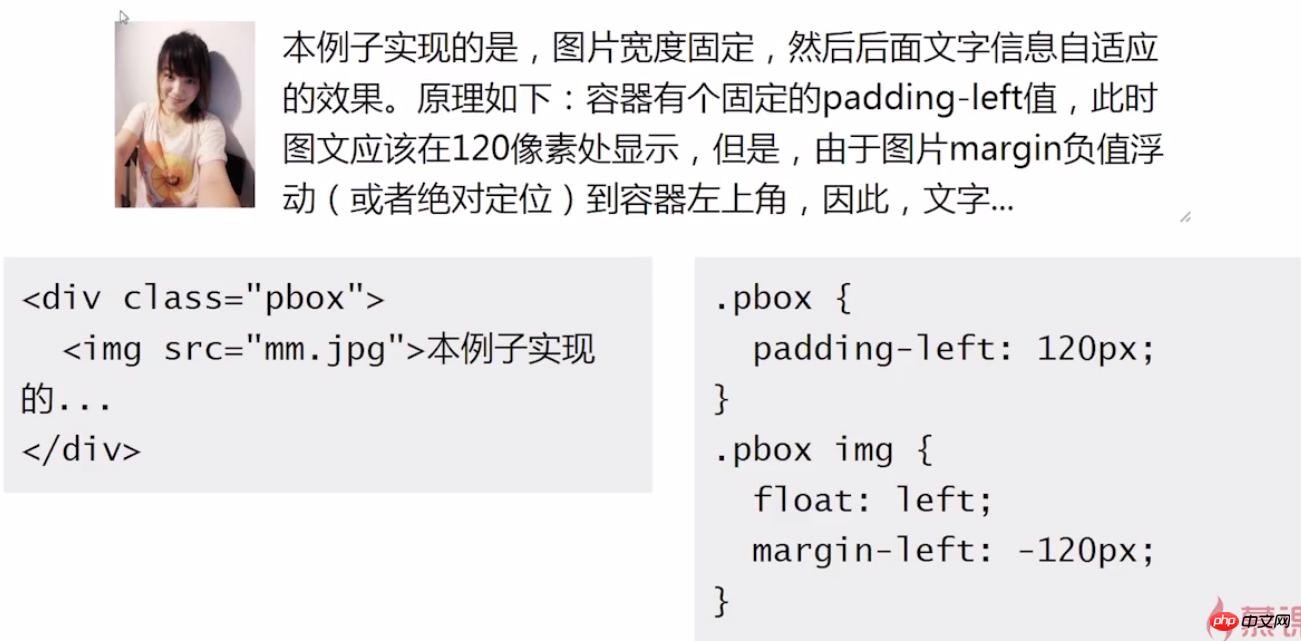
两栏自适应布局:

以上就是CSS属性讲解之padding的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS属性讲解之padding