html中对于下拉下文select的图文代码详细说明
时间:2024/8/6作者:未知来源:盾怪网教程人气:
- [摘要]HTML中的下拉列表: Html代码 <select> <option value ="1">Volvo</option> <op...HTML中的下拉列表:
Html代码

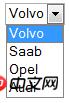
<select> <option value ="1">Volvo</option> <option value ="2">Saab</option> <option value="3">Opel</option> <option value="4">Audi</option> </select>
其中select是显示一个下拉列表(drop down list)出来,option是下拉列表中的项目(item),而option的文本内容(text content)是下拉列表项目中显示到页面上的值,value是真正需要提交到服务端的值。
显示效果如下所示:
更复杂的下拉列表:Html代码

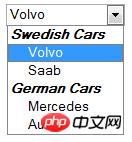
<select> <optgroup label="Swedish Cars"> <option value="1">Volvo</option> <option value="2">Saab</option> </optgroup> <optgroup label="German Cars"> <option value="3">Mercedes</option> <option value="4">Audi</option> </optgroup> </select>这个下拉列表包含一个“项目组”(item group),这个组是无法选择的,使用label标签标记字面内容,真正起作用的,还是value属性。
看一下这个包含“项目组”的下拉列表
option中的参数:selected="selected"
如果需要打开页面就默认选中某个option,需要用到selected参数:Html代码

<select> <option value="1">Volvo</option> <option value="2">Saab</option> <option value="3" selected="selected">Mercedes</option> <option value="4">Audi</option> </select>
option中的参数:disabled="disabled"
如果需要禁用某个项目,但是却又不想隐藏,可以使用disabled属性Html代码

<select> <option value="1">Volvo</option> <option value="2">Saab</option> <option value="3" disabled="disabled">Mercedes</option> <option value="4">Audi</option> </select>
option中的参数:title
如果需要在鼠标放到某个项目上时,给出提示,可以使用title属性Html代码

<select> <option value="1">Volvo</option> <option value="2">Saab</option> <option value="3">Mercedes</option> <option value="4" title="Audi, your best choice!">Audi</option> </select>
其实,title也可以用在很多其他的HTML标签中!

以上就是html中关于下拉列表select的图文代码详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:html中对于下拉下文select的图文代码详细说明