怎么调整html页面中图片大小?
时间:2024/8/6作者:未知来源:盾怪网教程人气:
- [摘要]CSS包含一个控制元素宽度的width属性。像控制字体一样,我们使用px(像素)来指定图片的宽度。例如,如果我们想要创建一个名为larger-image的类选择器,把HTML元素的宽度设定为500像...CSS包含一个控制元素宽度的
width属性。像控制字体一样,我们使用px(像素)来指定图片的宽度。例如,如果我们想要创建一个名为
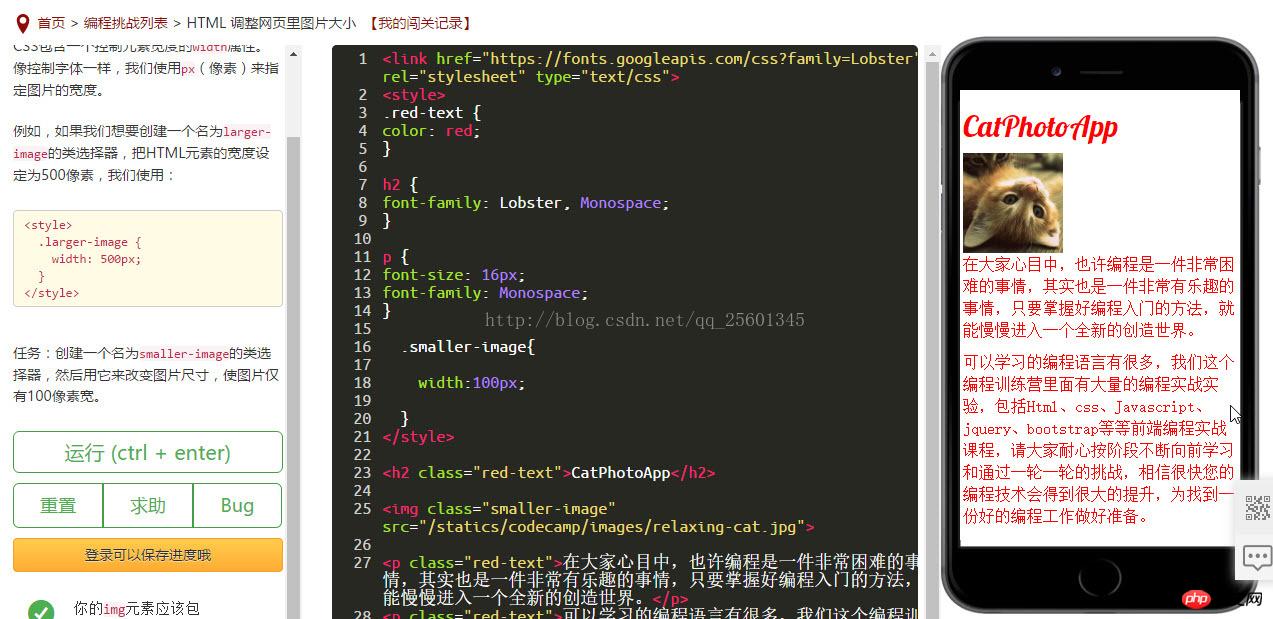
larger-image的类选择器,把HTML元素的宽度设定为500像素,我们使用:<style> .larger-image { width: 500px; } </style>任务:创建一个名为
smaller-image的类选择器,然后用它来改变图片尺寸,使图片仅有100像素宽。
以上就是如何调整html网页中图片大小?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何调整html页面中图片大小?