Dreamweaver制作带有下文值的下拉菜单
时间:2024/8/6作者:未知来源:盾怪网教程人气:
- [摘要]Dreamweaver网页怎么制作一个带有列表值的下拉菜单?Dreamweaver设计网页的时候,需要添加一个下拉菜单,并且给下拉菜单添加列表值,下面我们就来看看详细的教程,需要的朋友可以参考下网制...Dreamweaver网页怎么制作一个带有列表值的下拉菜单?Dreamweaver设计网页的时候,需要添加一个下拉菜单,并且给下拉菜单添加列表值,下面我们就来看看详细的教程,需要的朋友可以参考下
网制作网页的时候,需要选择男女,所以需要添加下拉菜单,今天我们就来看看dw制作下拉菜单的教程。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁) 64位
软件大小:
758MB
更新时间:
2016-11-05
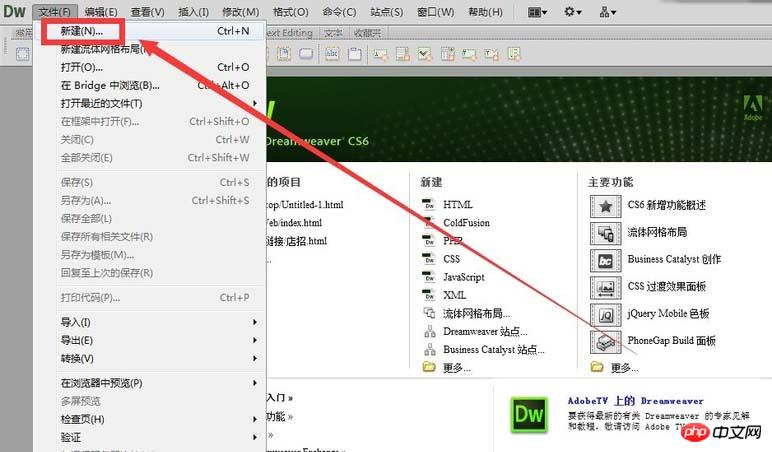
1、先打开Dreamweaver,如果你事先有做好的网页源文件,可以的直接点击文件——打开,打开你的网页源文件,如果没有,就点击文件——新建,新建一个新的网页源文件。

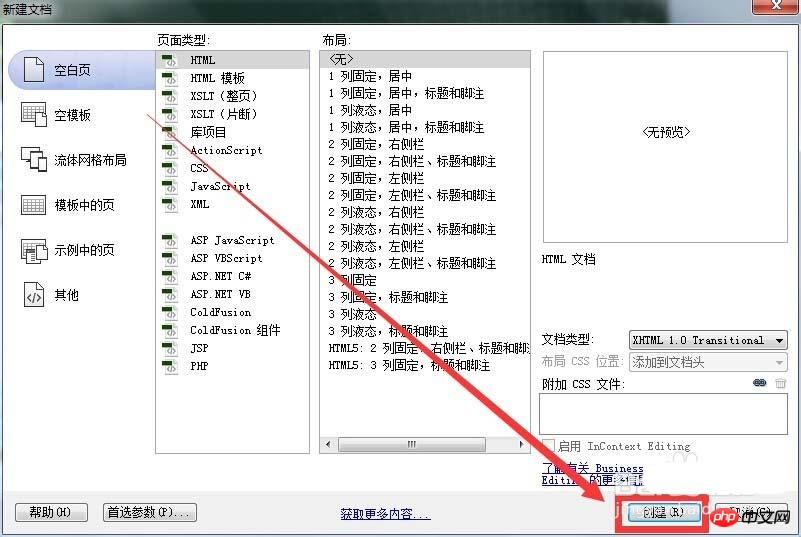
2、新建的类型默认就可以了,如果有其它需要,可以自己选择页面类型和布局等等,让点击创建按钮。

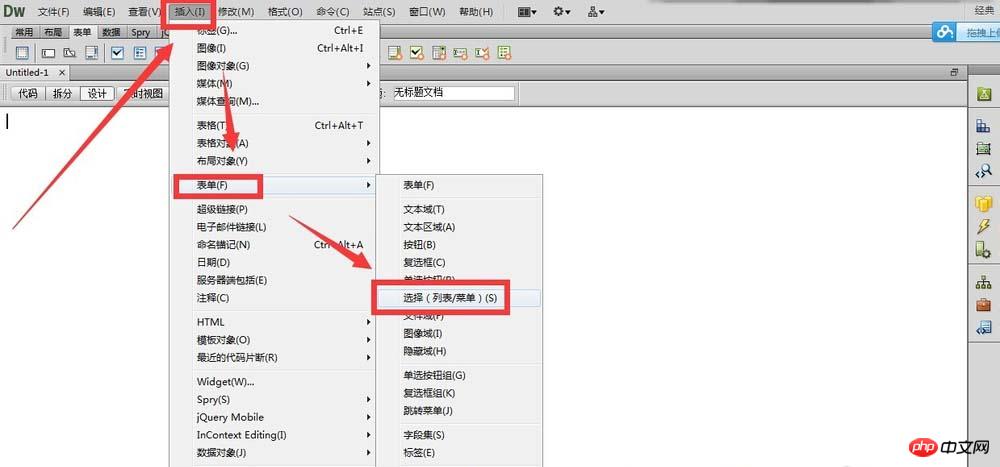
3、新建好网页之后,在设计页面,点击插入——表单——选择(列表/菜单),这样就可以插入一个可选择的下拉表单了。

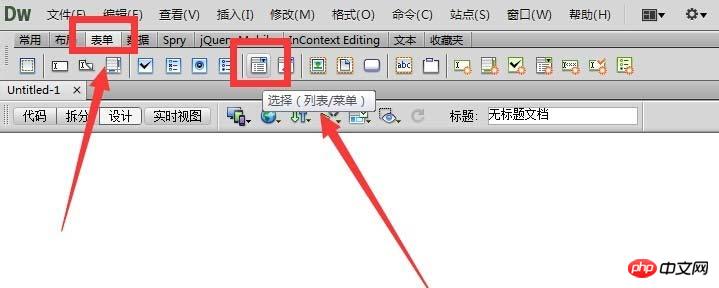
4、或者在菜单栏下方有个表单选项的图标,鼠标放上去显示“选择(列表/菜单)”然后点击,也可以插入下拉菜单。

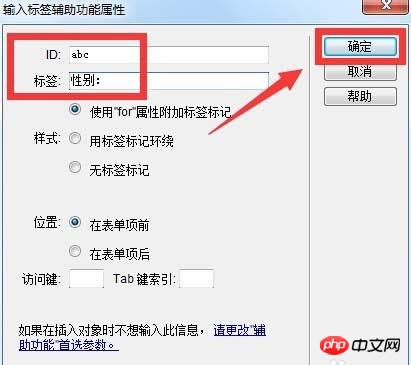
5、然后跳出需要输入标签辅助功能属性的界面,ID填写英文或者数字,标签就是你的下拉菜单的对应的数据标题,比如地址,性别等等,这里填写“性别:”,然后点击确定。

6、跳出是否添加表单标签的提示,就选择是,就可以了。

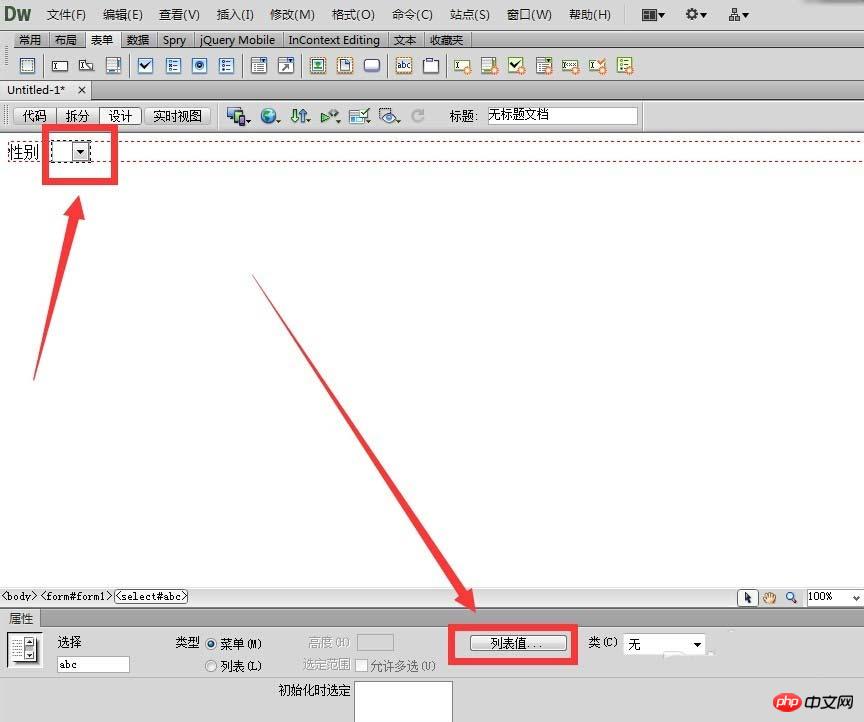
7、这时,下拉菜单插入到页面中了,点击下方的列表值,给你的下拉菜单添加内容。

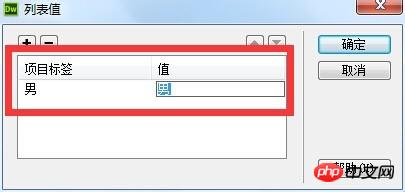
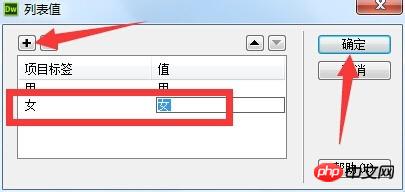
8、跳出列表值的界面,在项目标签上填写下拉菜单选项,比如我这里要做一个性别选择的下拉菜单,这里就在值和项目标签填写男。

9、接着点击加号,添加新的下面标签和值,都填上女。然后点击确定按钮。

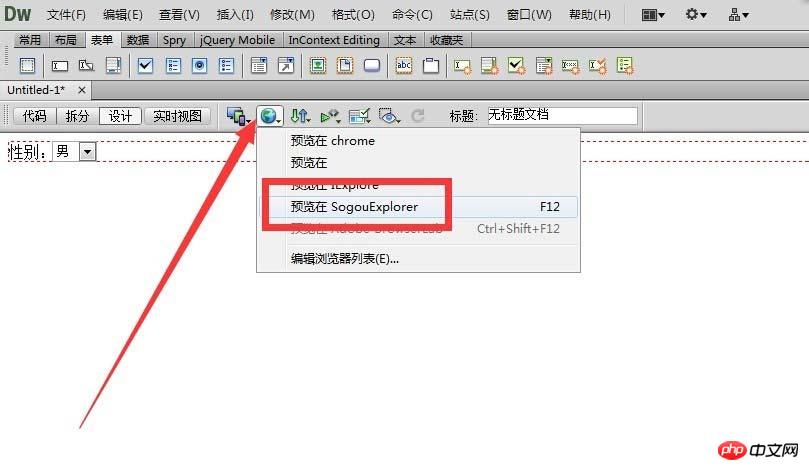
10、点击界面上箭头所指的小图标,选择一个浏览器,点击它,可以在浏览器上看到预览效果。

11、这时会提示是否保存网页文件的更改,选择是,保存一下即可。

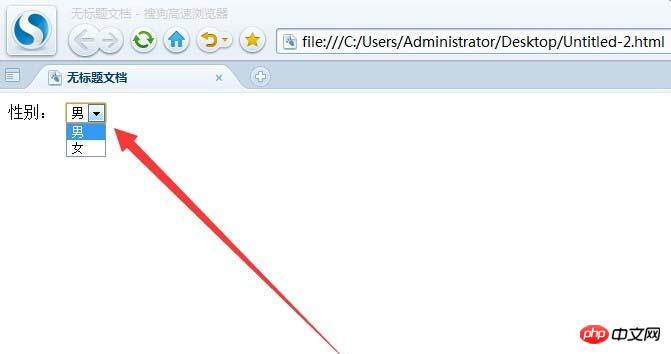
12、然后就可以在浏览器上看到你做好的下拉菜单的样子了,鼠标点击一下下拉小箭头是不是可以选择了,很简单吧,动手试试吧。

以上就是Dreamweaver制作带有列表值的下拉菜单的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:Dreamweaver制作带有下文值的下拉菜单