html中对页面布局的理解
时间:2024/7/21作者:未知来源:盾怪网教程人气:
- [摘要]做页面前,先分析页面的布局,有几个模块,就用几个p,可以层层嵌套。、用了p后,进行浮动就不会出现样式错乱代码大概是这样的(有点繁琐,不过解决了燃眉之急):<p><p><...做页面前,先分析页面的布局,有几个模块,就用几个p,可以层层嵌套。、
用了p后,进行浮动就不会出现样式错乱

代码大概是这样的(有点繁琐,不过解决了燃眉之急):
<p> <p> <p class="d_left"></p> <p class="d_left"></p> </p> <p> <p></p> </p> </p>
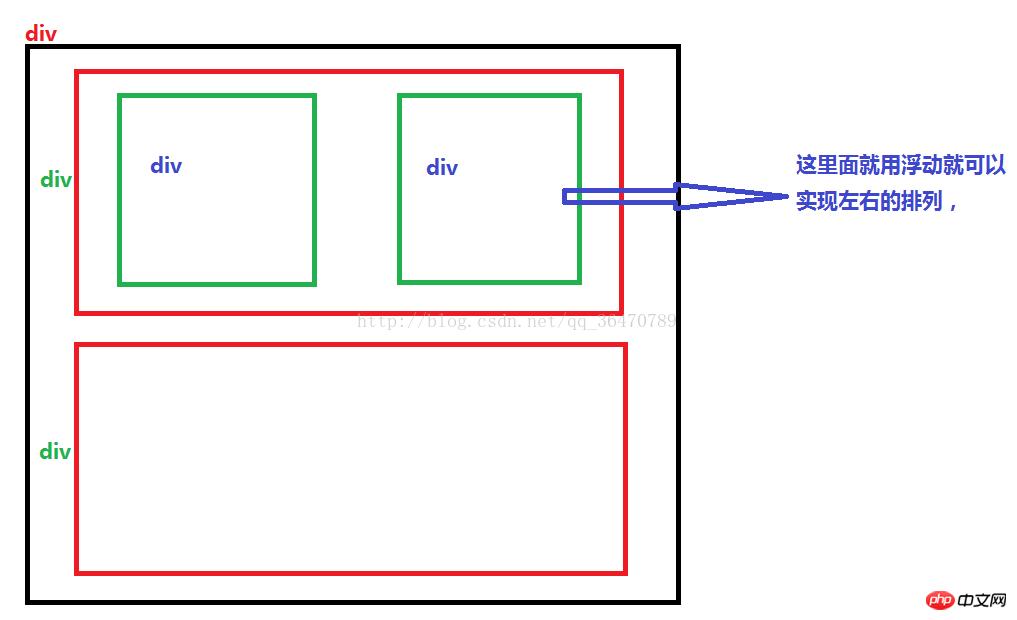
将图中两个并排的p样式左浮动(上图是浮动后的效果):
.d_left {//将两个p进行左浮动 float:left; }以上就是html中对页面布局的理解 的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:html中对页面布局的理解