对于bootstrap-table sum总数量统计的详细说明(图)
时间:2024/7/21作者:未知来源:盾怪网教程人气:
- [摘要]写了一个分页要显示数据中所有金额的总数 但是使用 footerformatter 却不知道该怎么赋值 没办法只能放到页脚了先上个效果图:这样做要修改源码: bootstrap-table.j...写了一个分页要显示数据中所有金额的总数 但是使用 footerformatter 却不知道该怎么赋值 没办法只能放到页脚了
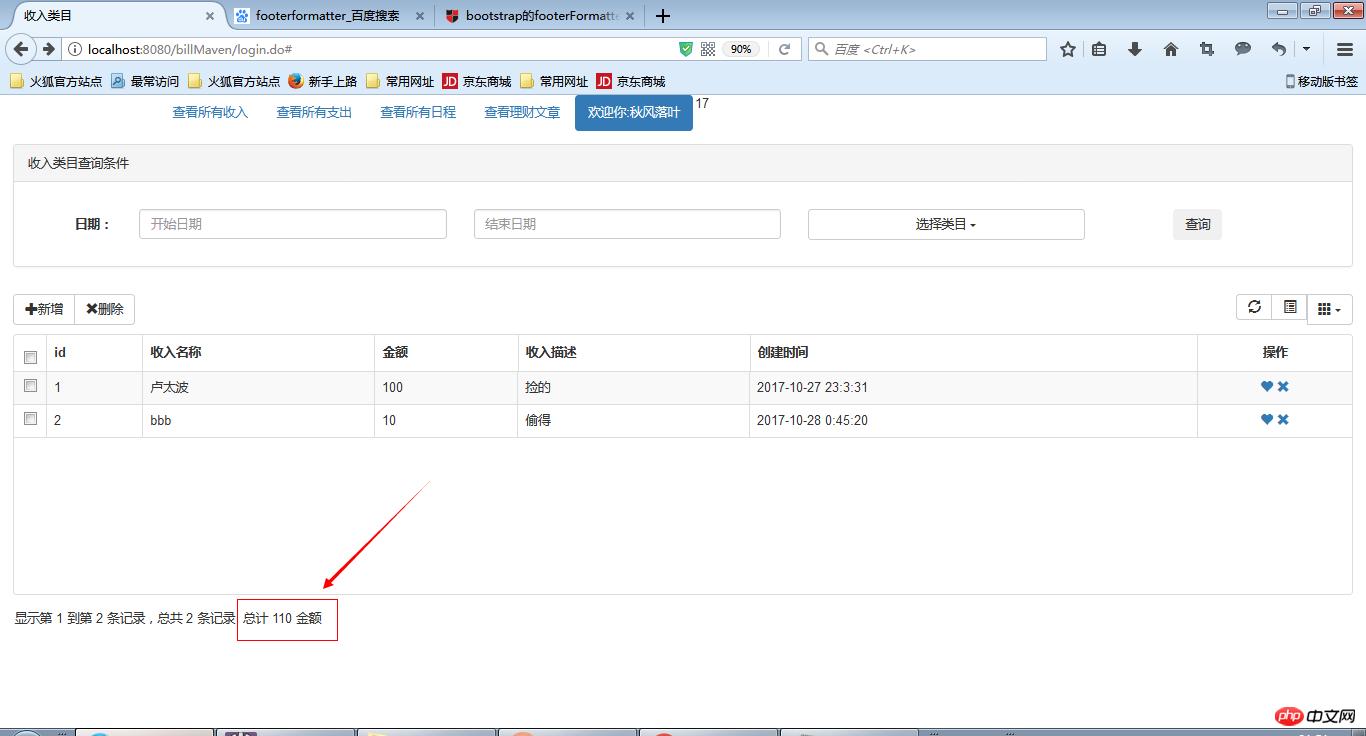
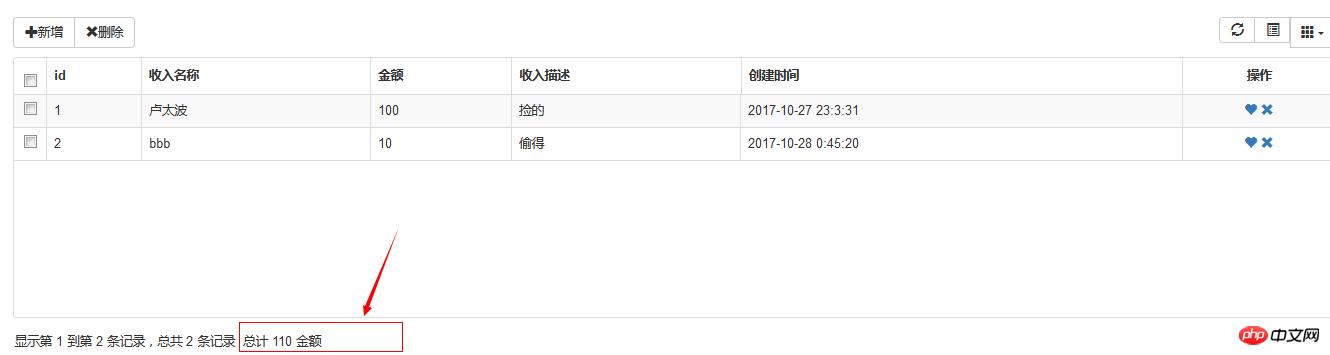
先上个效果图:

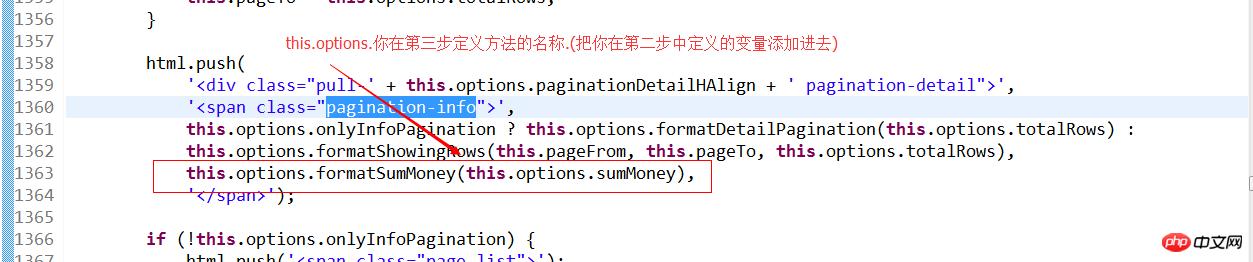
这样做要修改源码: bootstrap-table.js
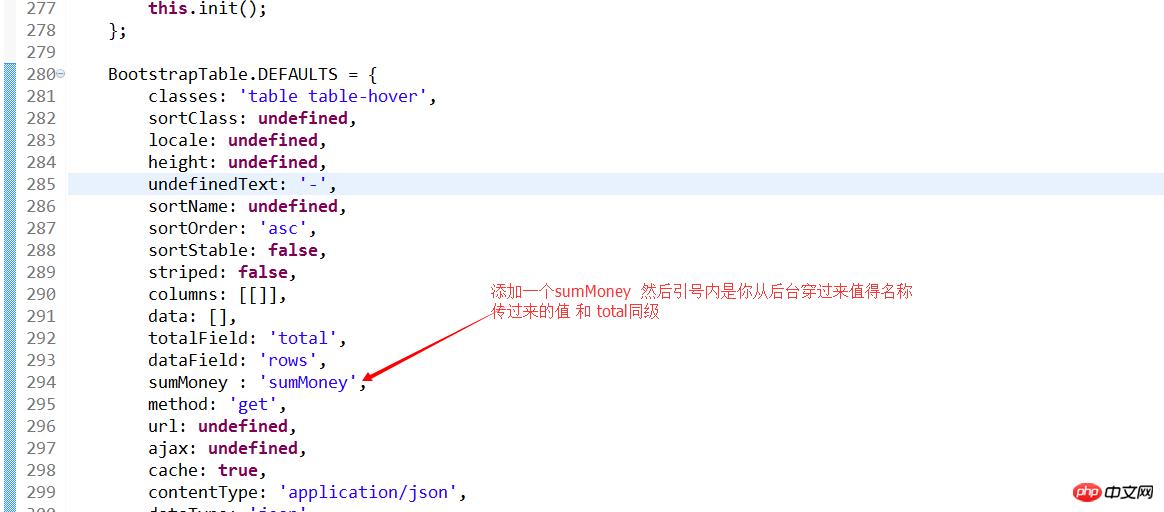
1:定义一个名称

2:

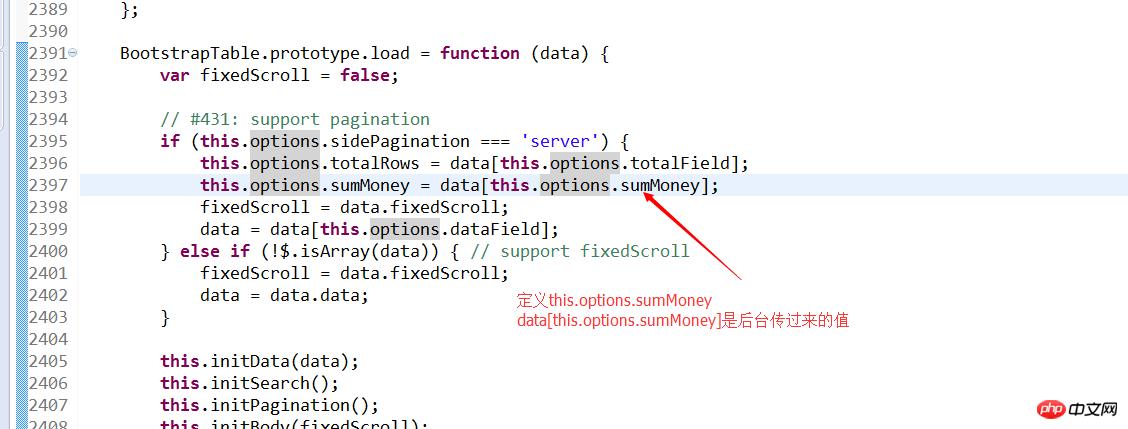
3:

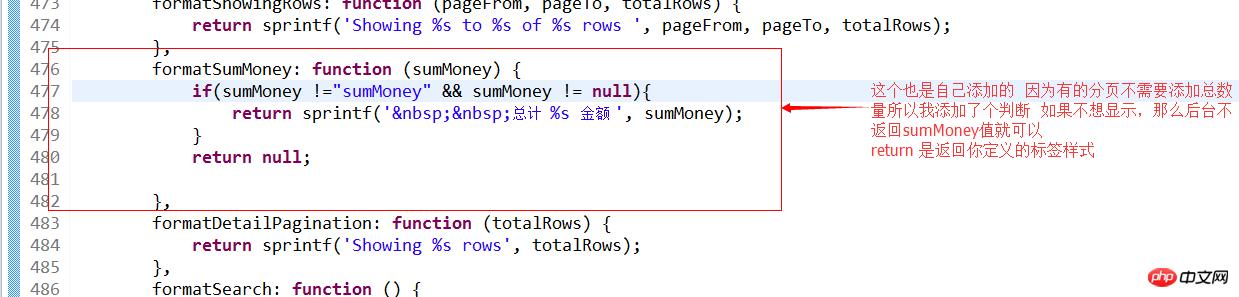
4:

5: 如果你在后台传过来值和第一步中引号内的值一样的时候就会出现如下效果图

最后返回json样式是这样的:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}别忘了 sumMoney是和total同级别的
以上就是关于bootstrap-table sum总数量统计的详解(图)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:对于bootstrap-table sum总数量统计的详细说明(图)