苹果iPhone/iPad圆角图标制作图文说明教程
时间:2024/9/19作者:未知来源:盾怪网教程人气:
- [摘要]Adobe Photoshop CS5 官方简体中文注册版一、打开上传的PSD文件二、打开另外一个你想做成图标的图片:三、在程序右边找到如下图,然后在蓝色部分点击右键:四、选择复制图层: [page...
Adobe Photoshop CS5 官方简体中文注册版
一、打开上传的PSD文件

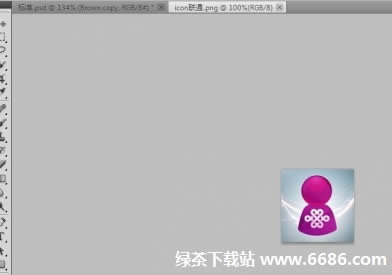
二、打开另外一个你想做成图标的图片:

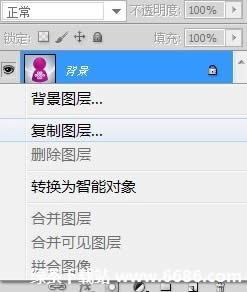
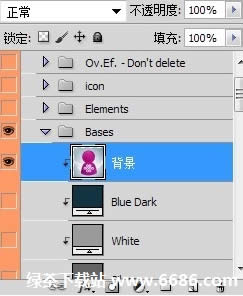
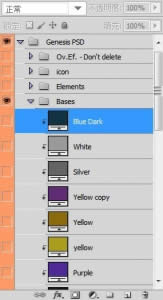
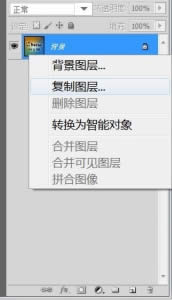
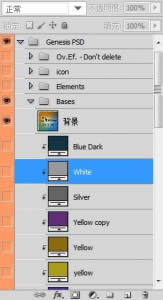
三、在程序右边找到如下图,然后在蓝色部分点击右键:

四、选择复制图层:

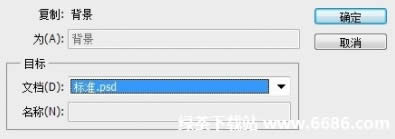
五、在弹出来的对话框中选择刚才第一步打开的PSD文件名:

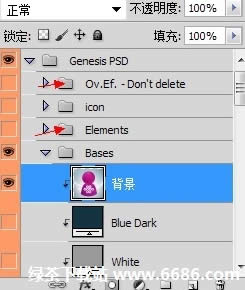
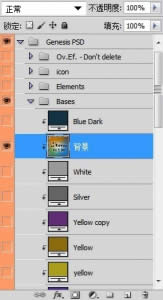
六、比较关键,要出现如下图所示的样子,第二步选择的图片的缩略图要在Bases那个组下面,而且图片旁边要有向下的箭头(都是跟一点都不会的人说的,会的勿喷)

七、应该出现如下图,此时按住ctrl和鼠标左键即可拖动图片位置调整,差不多大功告成~(提醒一下,使用shift+ctrl+s保存为PNG格式):

八、红色箭头标注的两个组里面有一些特效,自己点开组,然后点击项目的左边空格,把眼睛点出来就该特效就会显示:

九、右击缩略图弹出来的混合选项中有一些特效

提示:第八、九步自己斟酌使用
如果出现箭头丢失现象,可按下面方法解决
点选base下面第一个,然后复制过去,会在base下面第一个的上方,再拖下去就行了
1、

2、随便什么图层,不一定要是背景图层复制过去

3、

4、

这样就可以了
手机APP这些安装在手机里面丰富多彩的软件,让我们的生活更加方便和精彩。游戏、社交、购物、视频、音乐、学习......我们可以随时随地,随处进行。
关键词:苹果iPhone/iPad圆角图标制作图文详细教程