fireworks怎么制作一个圆角矩形的页面导航条?
时间:2024/5/18作者:未知来源:盾怪网教程人气:
- [摘要]fireworks怎么制作一个圆角矩形的网页导航条?今天我们就来看看详细的设计方法,主要是绘制矩形,添加渐变色等方面的知识。1、首先打开fireworks,新建一块画布,画布颜色我选择白色2、然后在...fireworks怎么制作一个圆角矩形的网页导航条?今天我们就来看看详细的设计方法,主要是绘制矩形,添加渐变色等方面的知识。
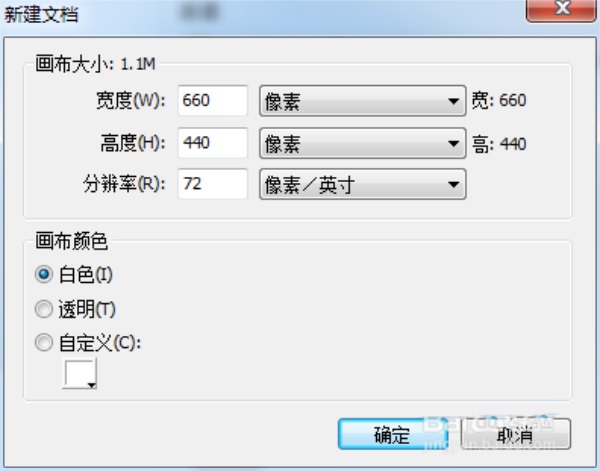
1、首先打开fireworks,新建一块画布,画布颜色我选择白色

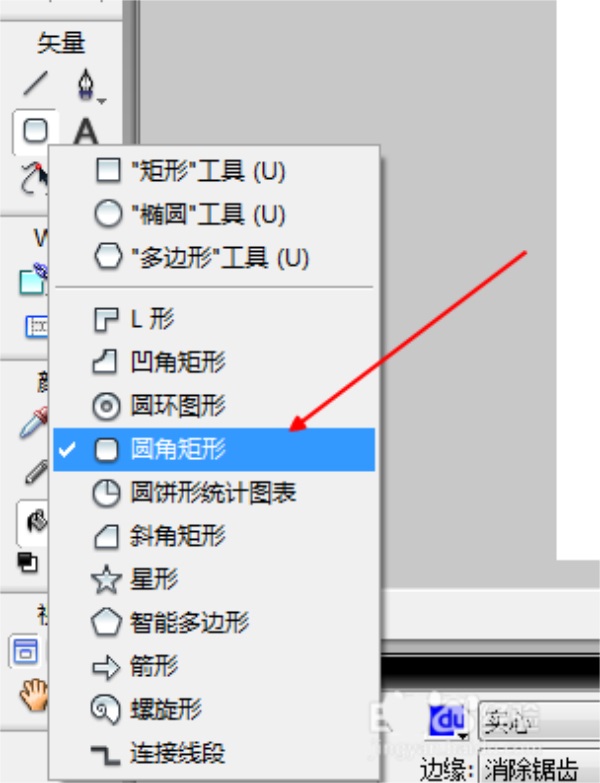
2、然后在左侧工具栏选择“矩形工具”---->“圆角矩形”

3、然后在画布上按住鼠标左键拖曳画出该矩形

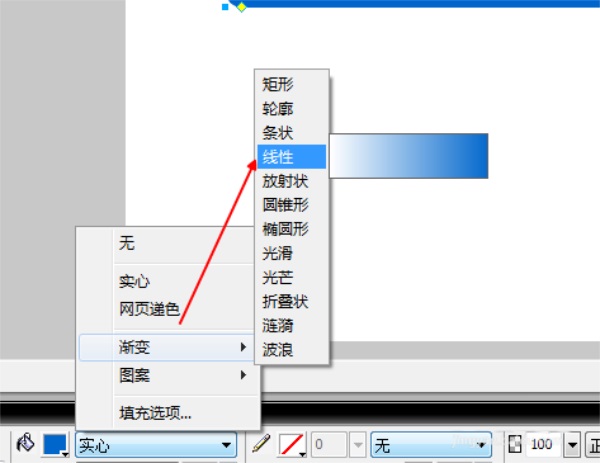
4、然后我们有鼠标点击选中该矩形,接着在下面的属性面板,设置其填充类型为线性渐变

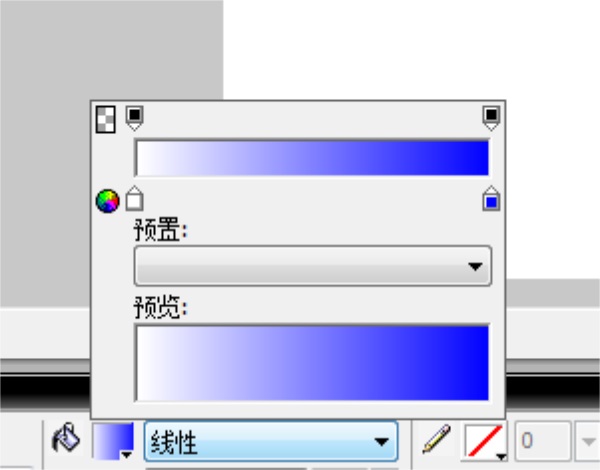
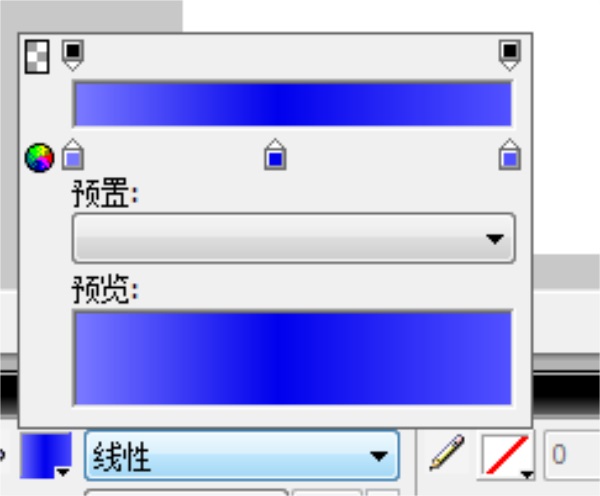
5、接着咱们点击颜料桶选择渐变的颜色

6、然后咱们通过增加一个颜色控制器,把渐变颜色变成中间深,两边浅

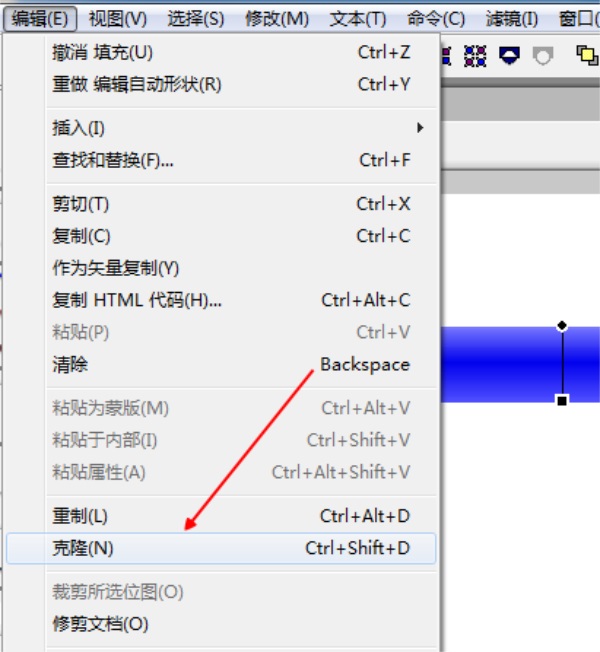
7、这时候我们还不满足,还要给它加一个阴影,点击选中该矩形,然后“编辑”---->“克隆”

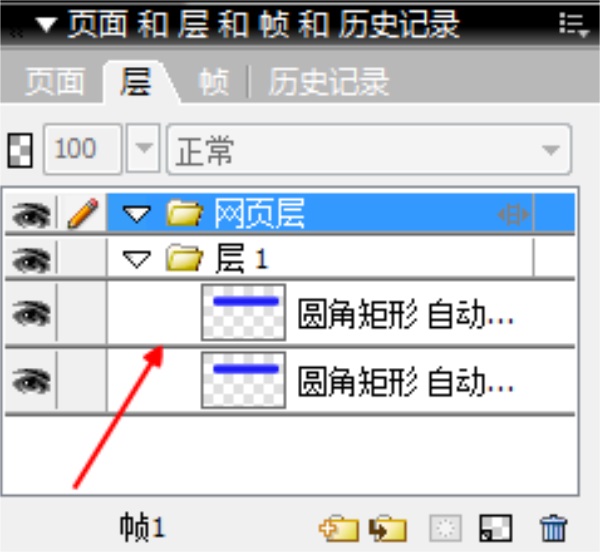
8、这样就会原地复制粘贴一个矩形,你不信看图层面板就可以了

9、这时我们把其中一个矩形用“选择”工具拖曳下来

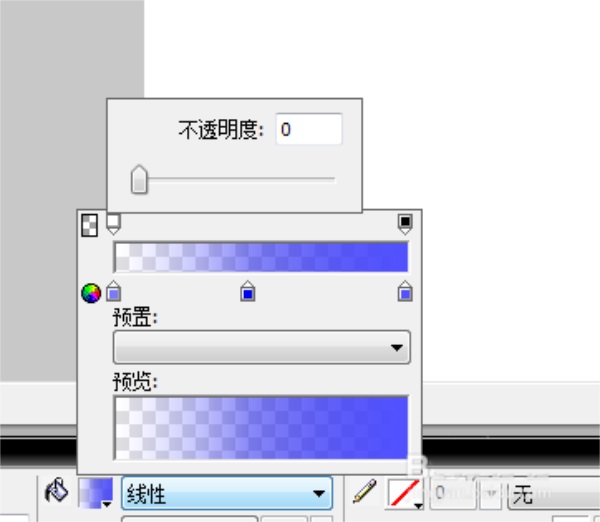
10、然后把下面那个矩形下面部分的不透明度改为0

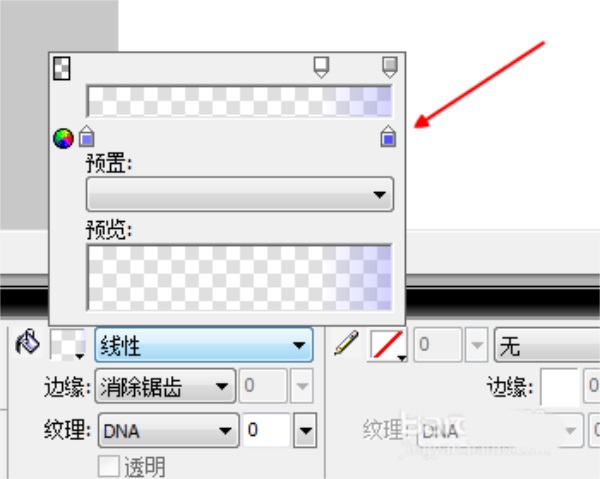
11、接着改变另一边的不透明度,使获得一个好的阴影

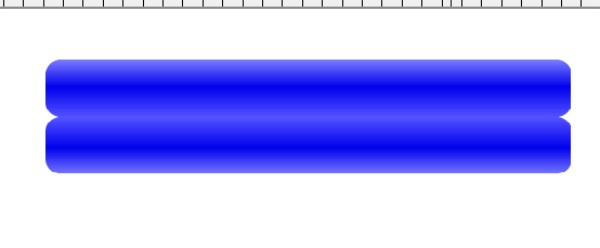
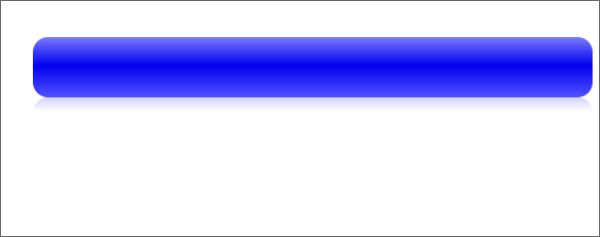
12、得到这样的效果

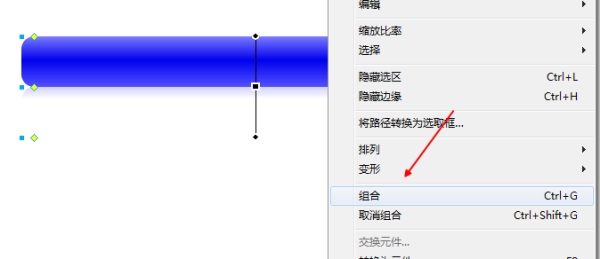
13、然后选中这两个对象,右键菜单中选择“组合”

导航条是网页必不可少的一部分,上面就是我们设计的一个高质量的、美观的导航条。
学习教程快速掌握从入门到精通的电脑知识
关键词:fireworks怎样制作一个圆角矩形的页面导航条?