dreamweaver怎么设置背景图片 dreamweaver背景图片设置图文详细教程图
时间:2024/10/24作者:未知来源:盾怪网教程人气:
- [摘要]dreamweaver背景图片设置方法/步骤:打开你网站的首页,我这里是index.html找到菜单栏上的“修改”,点开它如下图示然后点开&ldquo...
dreamweaver背景图片设置方法/步骤:
打开你网站的首页,我这里是index.html


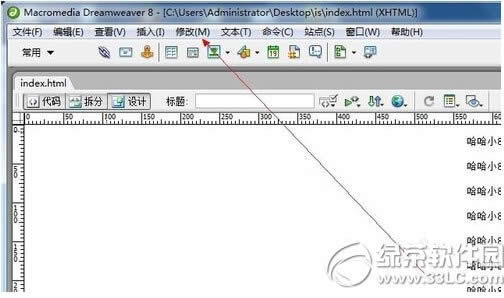
找到菜单栏上的“修改”,点开它
如下图示

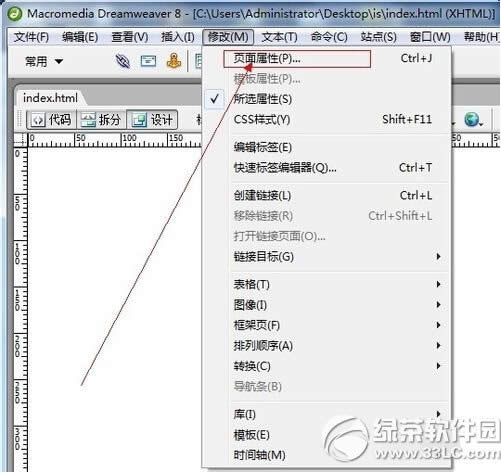
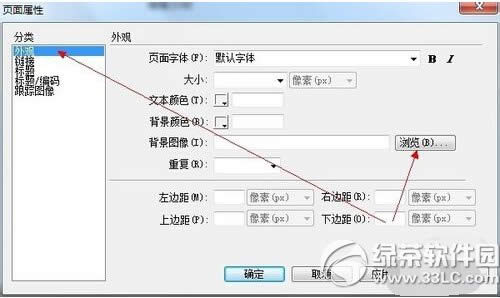
然后点开“页面属性”,鼠标点击页面属性中的“外观”-----------“浏览”


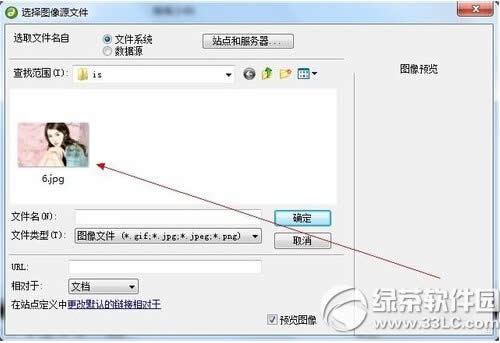
打开浏览后找到你想要设置成网页背景的图片!最好这里是网站的目录哦!
添加好后记得点确定。


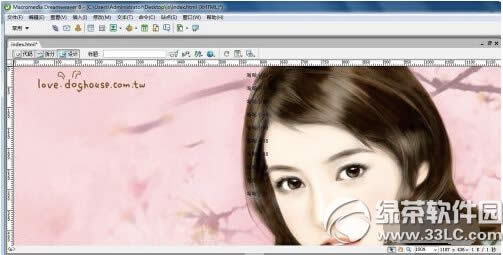
回到dreamweaver,是不是成功了呢?

绿茶软件园小编推荐阅读:
Dreamweaver cs6破解安装教程 完美安装破解方法
Adobe Dreamweaver CC破解安装教程图文详解(附破解补丁下载)
学习教程快速掌握从入门到精通的电脑知识
关键词:dreamweaver怎样设置背景图片 dreamweaver背景图片设置图文详细教程图