教你绘制精美XP壁纸(二)
时间:2025/2/22作者:未知来源:盾怪网教程人气:
- [摘要]效果如下:步骤:新建图层:图片如下: 输出如下文字:图片如下:合并图层:图片如下:用透视变换一下图片如下:用画笔在亲背景层画出如下效果:图片如下:选择减淡工具,设置为高光,画出如下效果:图片如下...
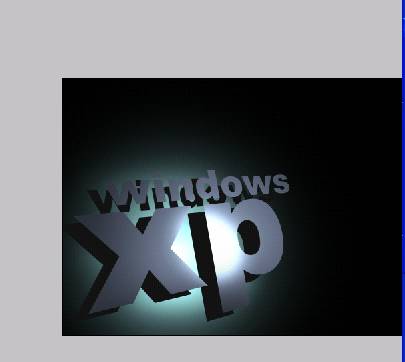
效果如下:

步骤:
新建图层:
图片如下:
输出如下文字:
图片如下:
合并图层:
图片如下:
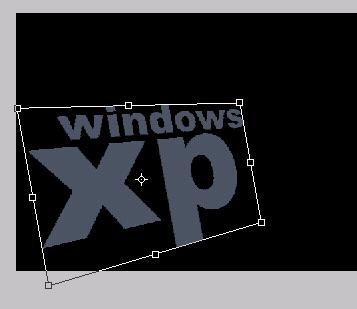
用透视变换一下
图片如下:
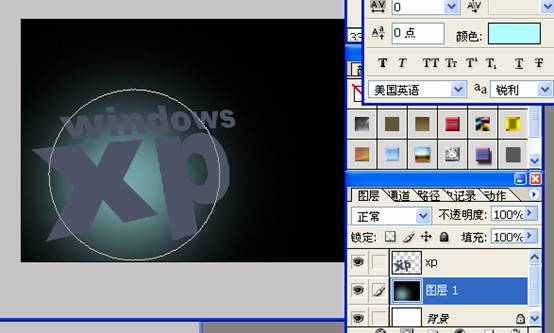
用画笔在亲背景层画出如下效果:
图片如下:
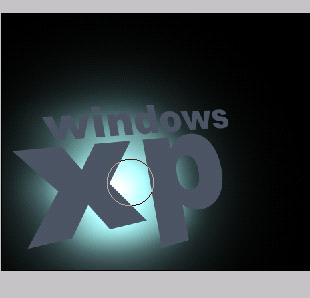
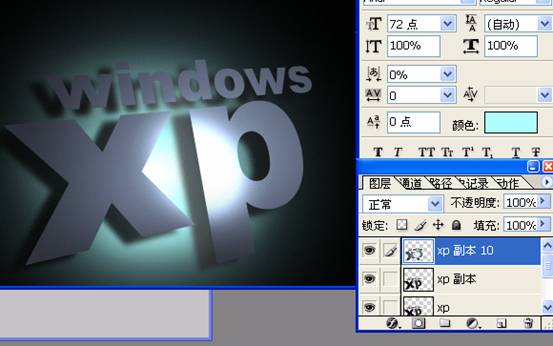
选择减淡工具,设置为高光,画出如下效果:
图片如下:
图片如下:

图片如下:

在文字图层,用减淡工具涂出高光部份
图片如下:
[page_break]用加深工具适当加深暗处。
图片如下:
图片如下:

复制一层,如下:
图片如下:
图片如下:

调节一下亮度和对比度:
图片如下:
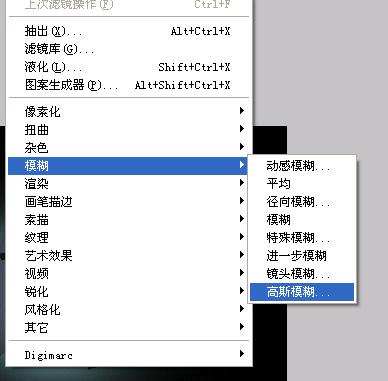
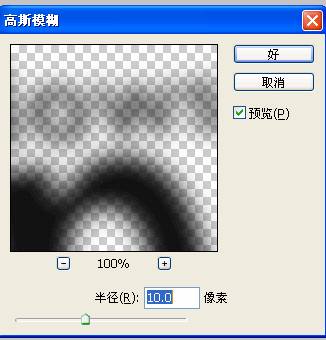
模糊一下
图片如下:
图片如下:

选择透明度为60%
图片如下:
效果如下:
图片如下:
[page_break]球的制作我是用加深减淡,结合画笔。道理和之前一样。在这里就不详细做介绍。
图片如下:
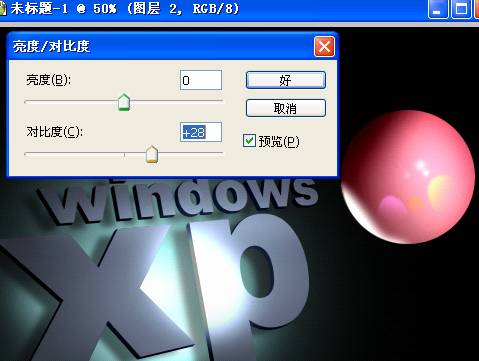
做好以后调节一下对比度:
图片如下:
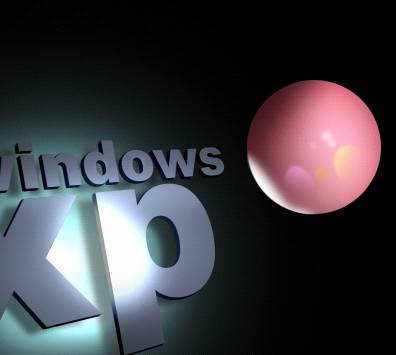
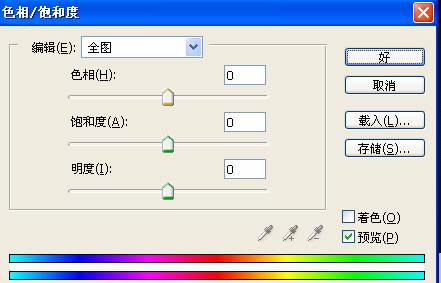
复制几个,调节大小和色相。
图片如下:
图片如下:

图片如下:

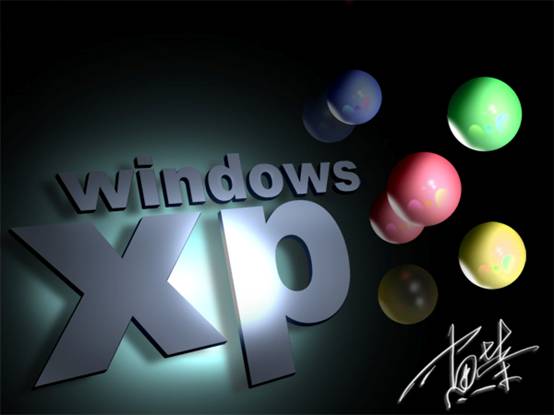
完成如图:
图片如下: Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:教你绘制精美XP壁纸(二)