PS图层样式模仿Windows Vista
时间:2025/2/19作者:未知来源:盾怪网教程人气:
- [摘要]文/kamachen 出处:蓝色理想 这是Molicancer在longhorn测试版发布时所提供的Windows窗口界面图,新的Windows窗口界面有玻璃的质感及被类似“磨沙”玻璃覆盖后的模...文/kamachen 出处:蓝色理想

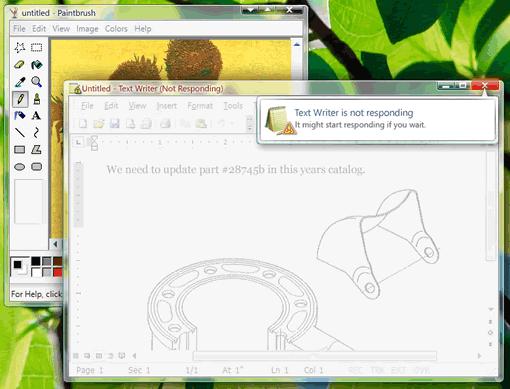
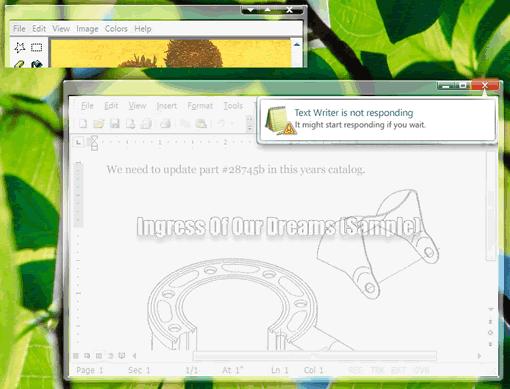
这是Molicancer在longhorn测试版发布时所提供的Windows窗口界面图,新的Windows窗口界面有玻璃的质感及被类似“磨沙”玻璃覆盖后的模糊效果。如何来实现这种效果一时论坛上众口百家。通过实验,单纯地使用图层样式来实现这种模糊效果是不可能的,因为图层样式不是滤镜。而借助图层样式来实现这种效果却很简单,以下是我按照这张范例图所做的效果。

我不知道因该怎么向大家说明我执行图层样式的每一步,我把它认为是一种习惯性思维的产物。图层样式提供了一个很完善的预览系统,实际上你不用去系统地学习,也不需要用枯燥的文字来解释这些效果的产生原因,多练多想便能让你快速记忆每一个样式的子项所能产生的各种效果。
学习就是一个过程,从入门到提升要稳扎稳打是没有捷径的。任何教程都在你学习之后的反思让你更近一层的理解它-图层样式。
好了,到此我们就让图层样式的魔力来为我们创建玻璃效果吧。
希望您在学习完教程之后能明白并能真正理解它。
画一镂空的圆角矩形

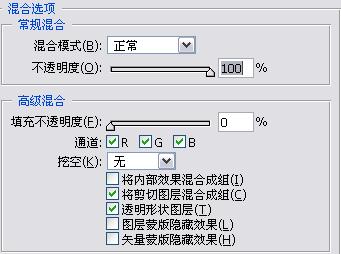
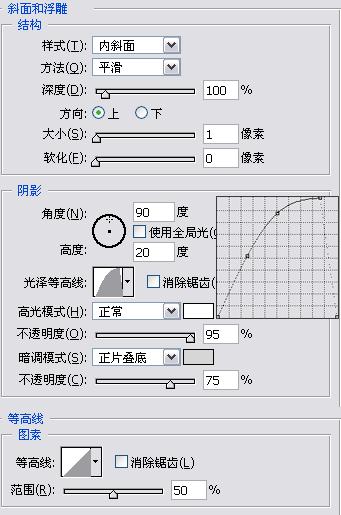
双击图层执行图层样式,参数如下:
因为要实现玻璃的透明效果,所以图层透明度设置为0;
外发光用来模拟窗口的平面铺设所产生的阴影效果。这个示例图参数有所降低,个人不喜欢太重的阴影效果。大家可以自己调整参数以达到你所想要的效果。

“斜面和浮雕”用来模拟玻璃边框的质感及立体效果。

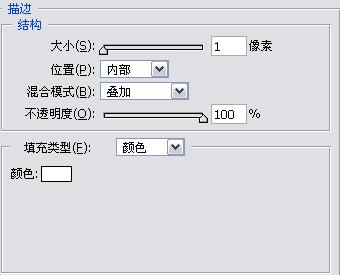
“描边”用来模拟复杂的折射效果。迷人眼睛的障眼法而已。

完成。具体参数可以自己多调整。要实现背景的模糊效果,只要选中边框区域,高斯模糊背景3像素,再3像素即可。

别忘了在此基础上自由发挥,并将呈现你的作品哦。

 Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:PS图层样式模仿Windows Vista