Photoshop打造陷入照片的青蛙
时间:2025/2/18作者:未知来源:盾怪网教程人气:
- [摘要]文/NICHICON 出处:eNet硅谷动力 原图: 最终效果: 1.设置 首先你要做的就是把图层调板设置成象以下这样 我这里用到了2个背静图层一个黑色和一个白色,这是为了以后使用蒙...文/NICHICON 出处:eNet硅谷动力
原图:

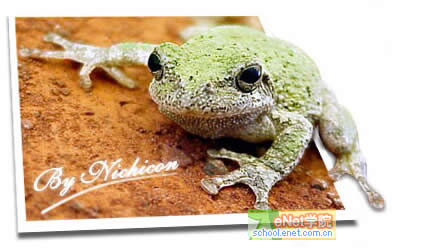
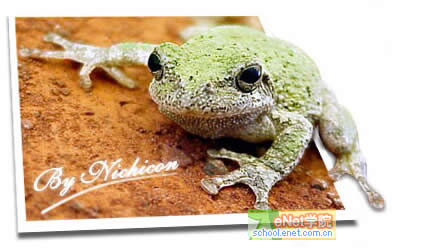
最终效果:

1.设置
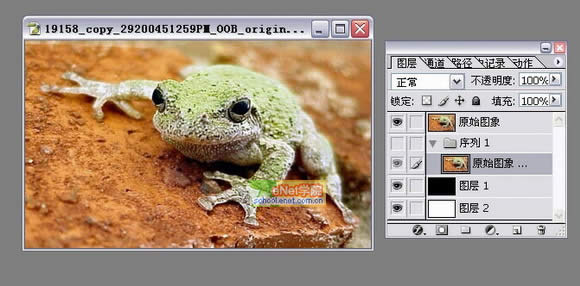
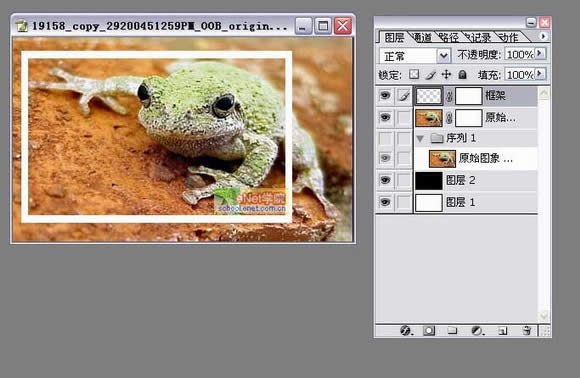
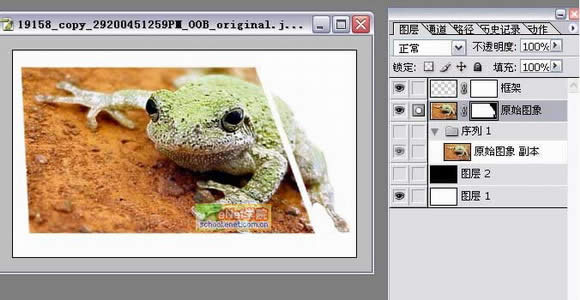
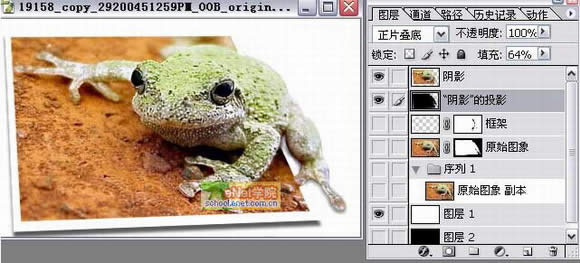
首先你要做的就是把图层调板设置成象以下这样
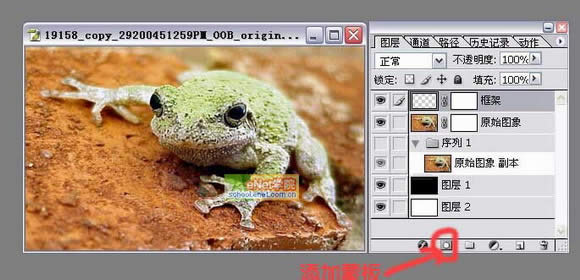
我这里用到了2个背静图层一个黑色和一个白色,这是为了以后使用蒙版的时候修改起来回比较的方便,呆会你就回知道它的好处了。下一步,在“原始图象”图层上,建立一个名为“框架”的图层。并对“原始图象”和“框架”各添加一个图层蒙板,图层的设置到着基本上就结束了。

2.框架
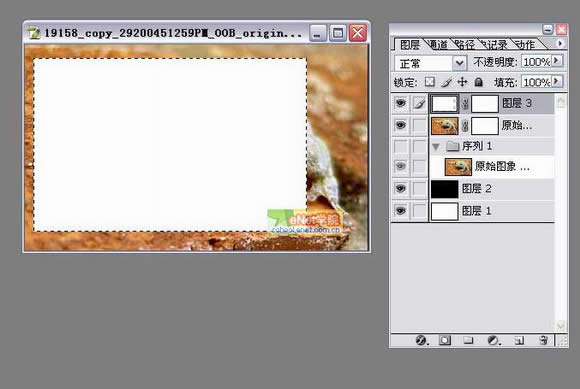
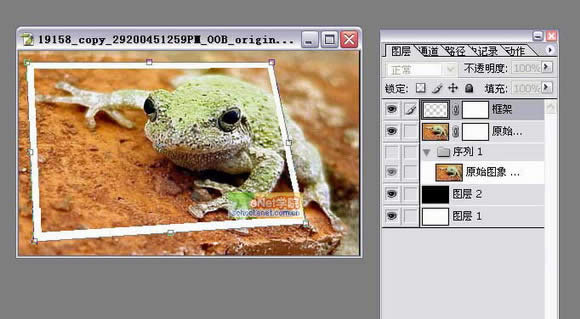
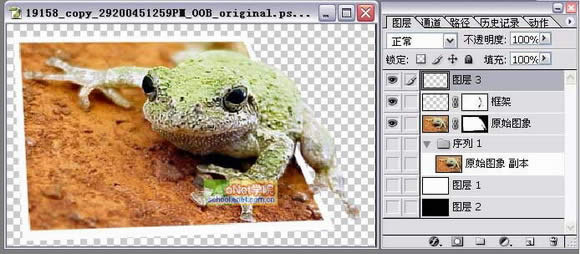
接下来,我在用一些步骤使它尽可能看上去就想是真实帖在照片上的一样,关键的在于正确把握透视角度。我是这样做的,蛙身体的前大半部分放在“框架”的以内,而剩下的后腿则留在框架以外,使这个蛙看上去象是陷落在其中一样。。在“框架”图层中用矩形选择工具做出一个矩形选区后在填充白色就象下面这样
在下来把选择区缩小到适当的比例后删除

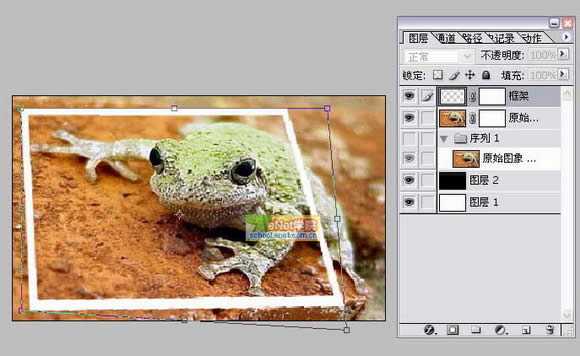
最后,在次选择“框架”图层,用编辑-变换-透视命令对“框架”的顶部和正面进行略微的调整。(我这里没有设置数值,唯一的方法就是只有多次的进行调整直到符合它的透视规律,这里你可以参考着蛙身体下的那快石头作为参考进行调整)

在使用扭曲变换进行第2次的调整,以确保将蛙身的前班部分放在“框架”以内。

3.应用蒙版
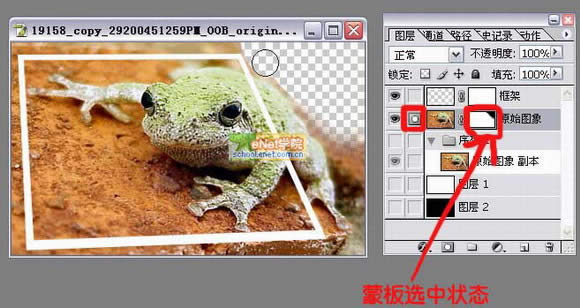
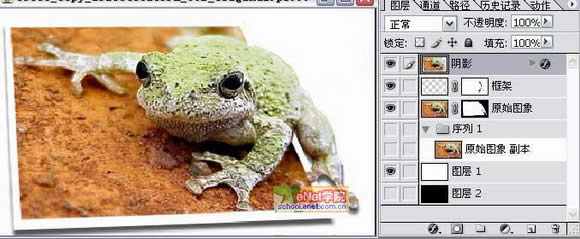
下面在回到原始图象图层,选种它的图层蒙板用画笔工具在图层蒙板中用黑色刷掉不要的部分,注意适当的降低笔刷的硬度和大小。就象下面这样。对于多修掉的部分在把画笔的颜色设置成白色在修回来
现在可以把把图层1的改为可见(点图层的小眼睛),在用蒙板做细微的修整向下面这样

现在在移动到框架图层用画笔修区多余的部分同时把图层2的眼睛图标打开

4.投影
框架到这基本就算上完了,接下来我们来做整个图象的投影,在框架上面在新建立一层,然后把图层1和图层2及图层组隐藏
现在按键盘上的CTRL+ALT+SHIFT+E(盖印可见图层)后在打开图层1,在为其添加投影图层样式


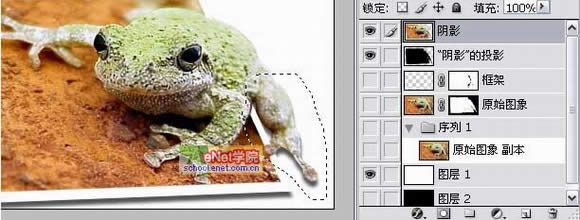
这里蛙的腿步的阴影不够真实在接下来我是这么做的,在阴影上右击后在弹出的菜单中单击创建图层,将投影分离出来

现在在多边形选择工具选出腿部的部分阴影进行细致的修改(图层选择“阴影的投影”)


好了到这基本上就算是结束了,顺便在用画布大小命令把画布设置的大一些
 Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop打造陷入照片的青蛙