Photoshop另类3D岩浆字效做法
时间:2025/2/17作者:未知来源:盾怪网教程人气:
- [摘要]做出的字体好像沉入了炽热的岩浆一样,效果非常好。而且“简单”实用。有兴趣的听下去试试。 效果图: 效果图: 用黑色的背景,打上白色字体,最后合并图层 用“风”滤镜,左右各执行2次 最终...
做出的字体好像沉入了炽热的岩浆一样,效果非常好。而且“简单”实用。有兴趣的听下去试试。
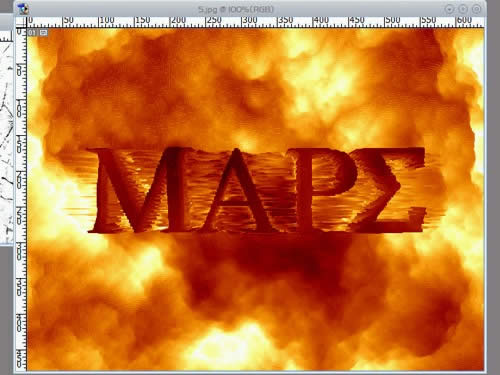
效果图:
效果图:

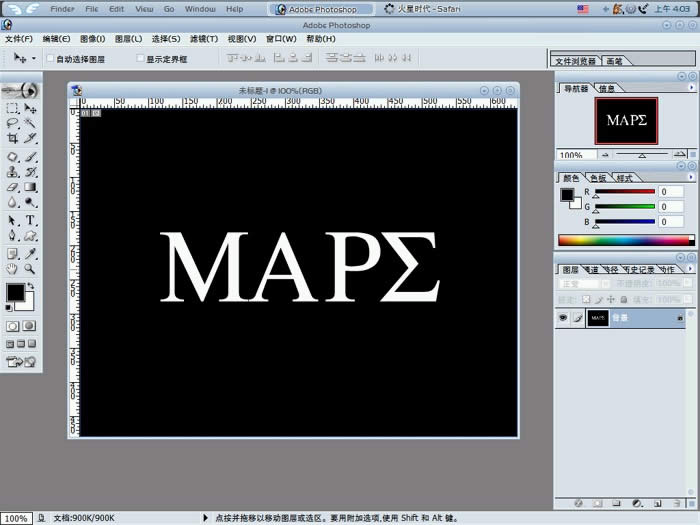
用黑色的背景,打上白色字体,最后合并图层

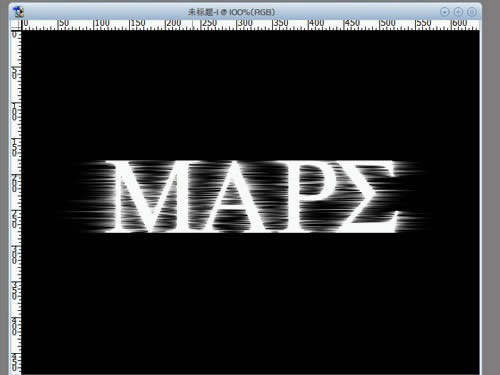
用“风”滤镜,左右各执行2次
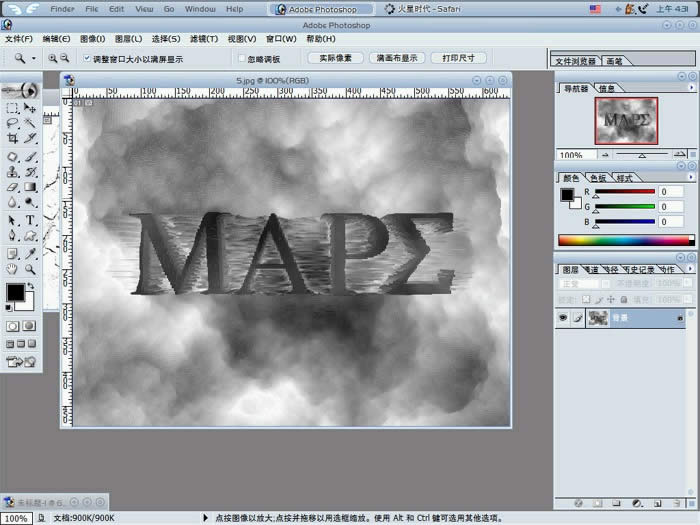
最终效果如图:
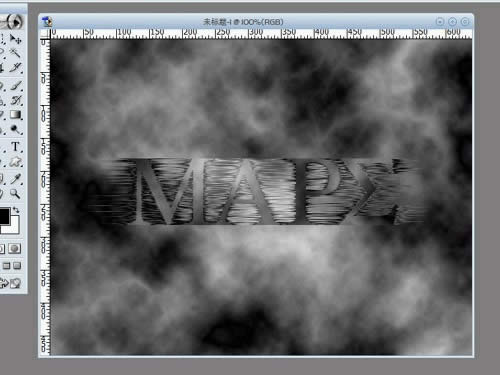
用“分层云层”执行几次

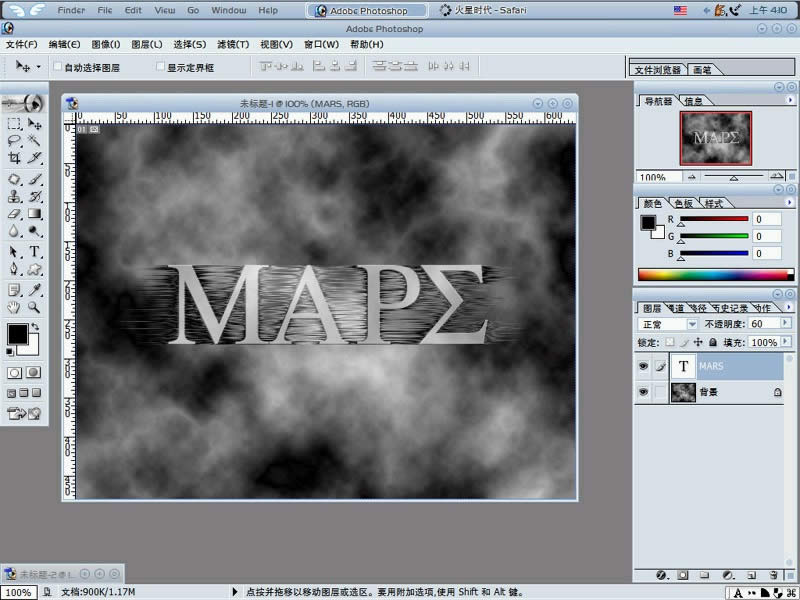
用文字工具再打入一样大小的字体与原图基本重合
现在,要加纹理的可以现在加到字体上去了,这样最后可以做出”破损“效果。
这里我就不在多说了,可以自己下去试试。教程里还是采用不加的方式。
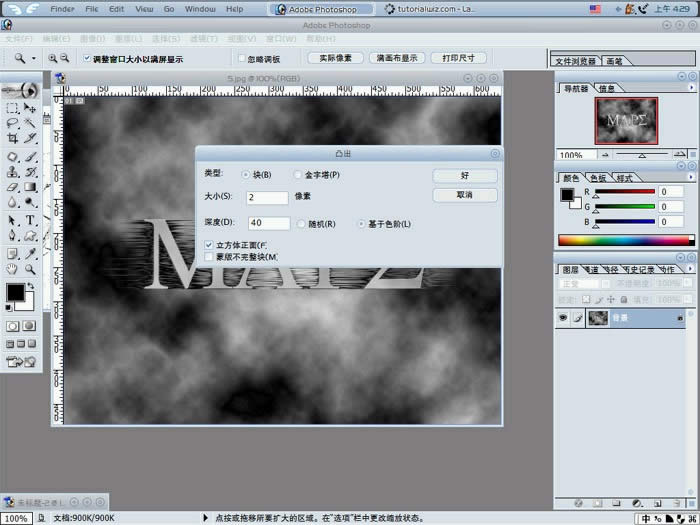
凸出

接下来,这一步尤其重要!
要表现出“岩浆”,的3s效果,考虑到字体下面比较黑,亮度步可以太大,故反相【ctrl+I】一下
调节一下色彩平衡
- 中间调: [ +100 ] [ 0 ] [ -40 ]
- 暗调: [ +70 ] [ 0 ] [ -70 ]
- 高光: [ +80 ] [ 0 ] [ -40 ]
效果出来了!
本教程完!
这个教程有很大的随意型,大家也可以试试看用别的图形不一定是文字,或者是就直接用真是的图片(如石头之内的……) 做做看!相信会有另你想不到的效果! 此教程正式完毕。

Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop另类3D岩浆字效做法