举个图例说蒙版
时间:2025/2/12作者:未知来源:盾怪网教程人气:
- [摘要]今天举个例子来说说蒙版,针对新手,我不用规范的的语言来叙说很多,只用图片和简单话语略略说明下。让新手从图片上感兴趣,领会应用蒙版的目的以及蒙版应用到图片上达到的作用与效果。 先贴个图 复制背景...
今天举个例子来说说蒙版,针对新手,我不用规范的的语言来叙说很多,只用图片和简单话语略略说明下。让新手从图片上感兴趣,领会应用蒙版的目的以及蒙版应用到图片上达到的作用与效果。
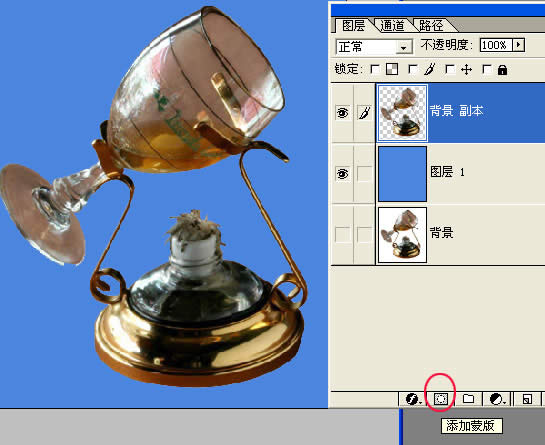
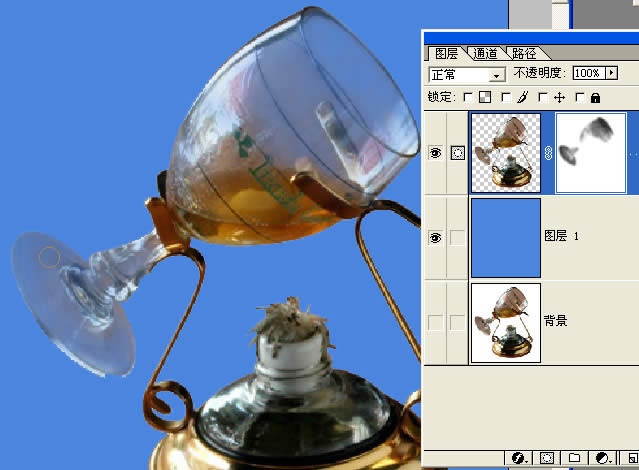
先贴个图
复制背景层为"背景副本",然后隐藏背景层,用魔棒工具点击背景副本层的白底,选取白色,再按Delete键删除白底.

去掉白色背景后,新建图层1,填充蓝色作为蓝色背景.

大家看上图,我们知道酒精灯本身不是透明的,所以就不要管它。
可是玻璃杯本身应是透明的,透过玻璃杯能隐隐看到蓝色的背景才是正常的。但是现在不能透过玻璃杯看蓝色背景了。
应该想一个怎样的办法来实现透过玻璃杯能隐隐看见蓝色背景呢?只要肯动脑筋,办法总是有的!
我们用蒙版可以做到!继续往下看
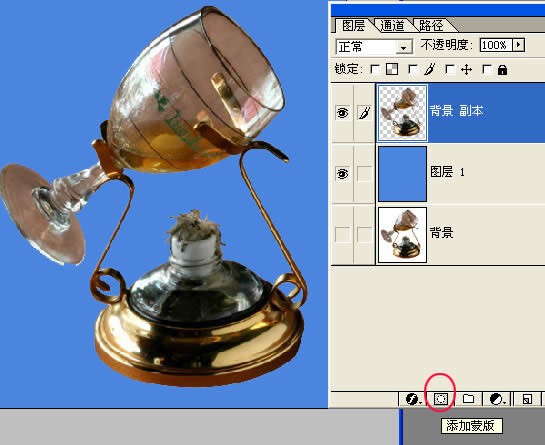
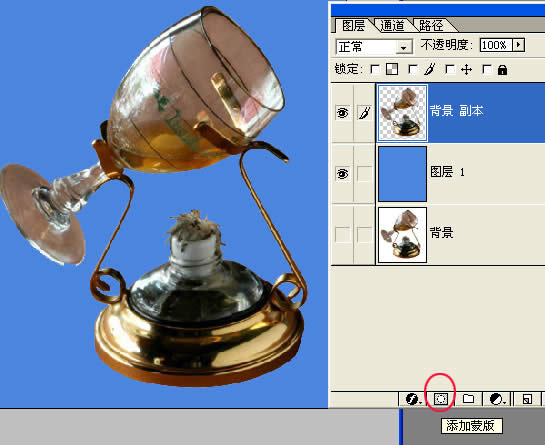
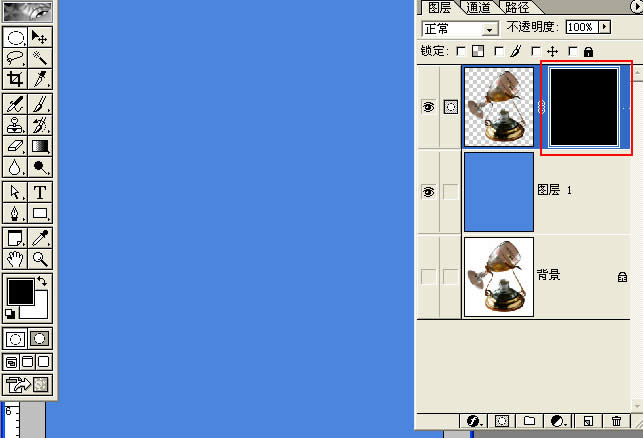
用鼠标点击背景副本层,然后再点击红色椭圆里的那个图标按钮,为背景副本层添加蒙版,如图所示:
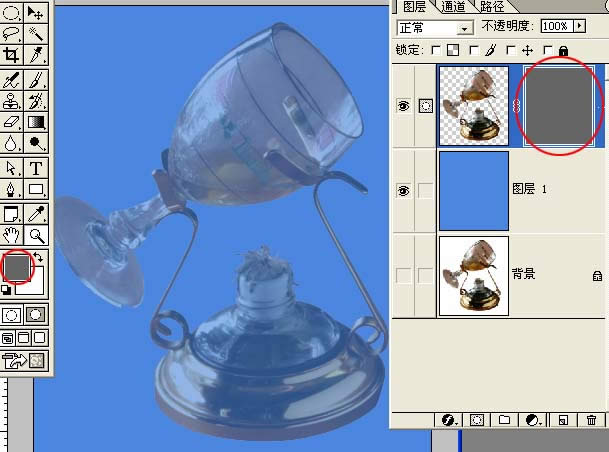
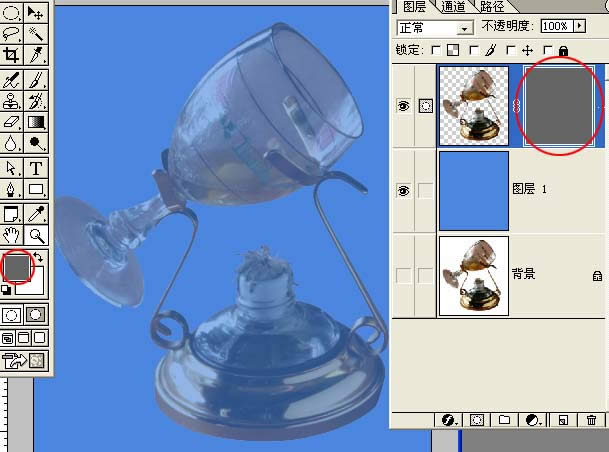
背景副本层被添加蒙版后的最初状态如图所示:大家注意看红色椭圆处。

前景色保持默认黑色不变,将画笔工具的不透明度设定为10%左右,往玻璃杯上涂抹黑色,注意背景副本层里白色方块里的变化。
 -
-
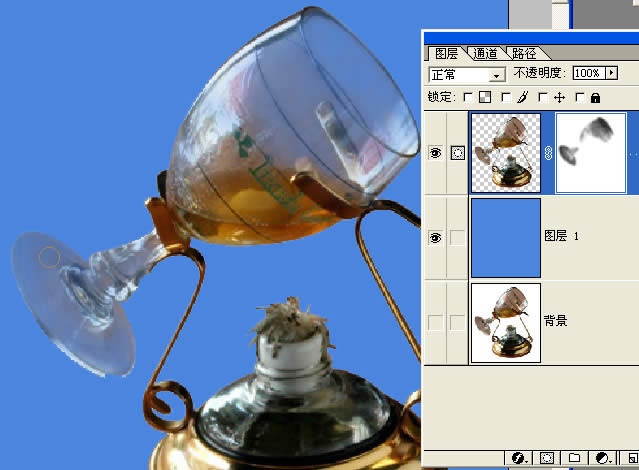
随着黑色的涂抹,玻璃杯变透明起来了,如图:

大家看上图,杯子透明了,杯脚还不透明,必须涂抹杯脚处,让杯脚也透明起来。

现在将画笔工具的不透明度由上图的10%改为5%,然后在红线圈住的范围又继续涂抹。让杯肚也适当现出点透明感
我只是做演示,随意涂抹,涂抹完后的大概效果如图所示:
大家看,现在能透过玻璃杯看到蓝色背景了!用蒙版达到目的了!
玻璃杯的蒙版是完了,现在做些必要的说明,让新手对蒙版的控制操作认识有更深入的理解。
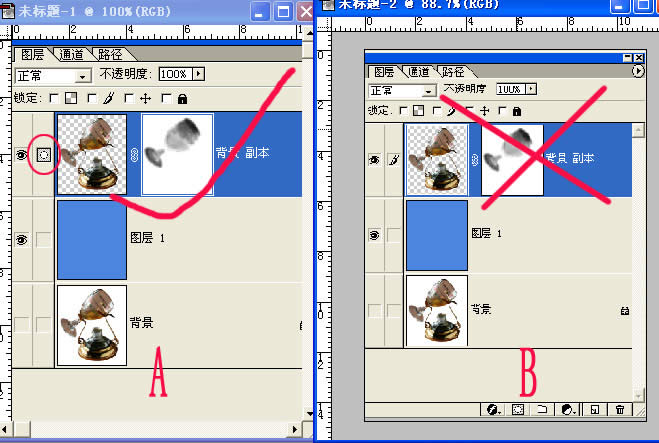
下面两个图,A图是正处于蒙版状态,在蒙版状态下可以进行涂抹;B图不是正处于蒙版状态,在这个状态下是不可以涂抹的。
-
大家看下图,前景色和背景色目前是PS默认的前景为黑背景为白,我们继续保持不变。这里我告诉两个填充快捷键给大家:Alt+Delete是填充前景色的快捷键, Ctrl+Delete是填充背景色的快捷键,填充颜色用这两个快捷键是十分方便的,比用油漆桶方便多了。
现在,我们用Ctrl+Delete填充背景色,注意看,右边的白色方块处全为白色了。原先被蒙的玻璃杯又回到原样了。如图:
按ctrl+alt+z取消前面的操作,又回到蒙版状态。

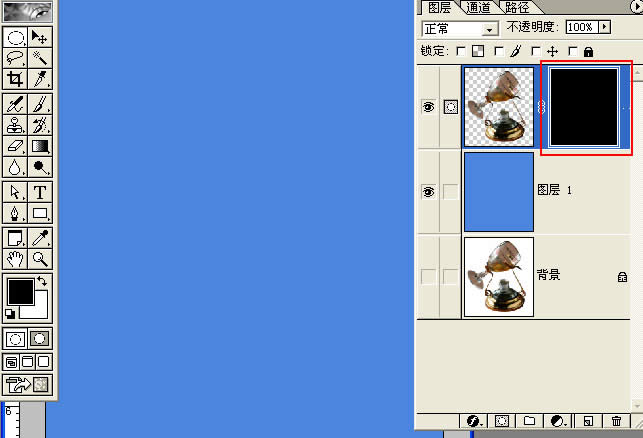
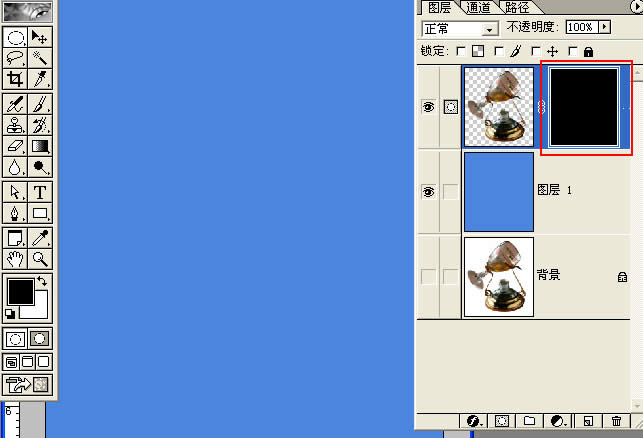
这回按alt+Delete快捷键,填充前景色,大家看,右边原来白色的方块这回变为黑色的方块了。玻璃杯不见了,不要急,玻璃杯没有不见,是刚才填充的黑色将玻璃杯全蒙住了。

现在将前景色定为白色,用画笔工具往图像上涂白,看看,玻璃杯显露出来,同时大家注意右边黑色方快里的变化
按几次ctrl+alt+z 又回到原来的蒙版状态。如图:
现在将前景色设定为灰色,按alt+Delete 用灰色填充。大家注意,这回玻璃杯变为半透明了。
我们在这个教程的上半部分里就给杯子加了个半透明的蒙版才显露出了蓝色背景。不同的是用画笔的10%的不透明度添加的蒙版。
在蒙版里,如果你想某物体的透明度更强一些,那么加深的黑色就要更浓些,反之,则减淡黑色,涂抹适量的白色使黑色减淡。
ctrl+alt+z又回到最初的蒙版状态

-Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:举个图例说蒙版